文章内容
网页上的阴影效果可以是页面看起来更为立体,美观。那么CSS如何实现阴影效果呢。

一、CSS实现阴影效果的方法
- 1、使用text-shadow属性,可以设置带阴影的文本,实现文字阴影效果;
- 2、使用box-shadow属性,可以将阴影应用于文本框,实现边框阴影效果。
二、box-shadow属性
1、定义和用法
box-shadow 属性向框添加一个或多个阴影。
提示:请使用 border-image-* 属性来构造漂亮的可伸缩按钮!
| 默认值: | none |
|---|---|
| 继承性: | no |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.boxShadow=”10px 10px 5px #888888″ |
2、语法
box-shadow: h-shadow v-shadow blur spread color inset;
注释:box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
| 参数值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。请参阅 CSS 颜色值。 |
| inset | 可选。将外部阴影 (outset) 改为内部阴影。 |
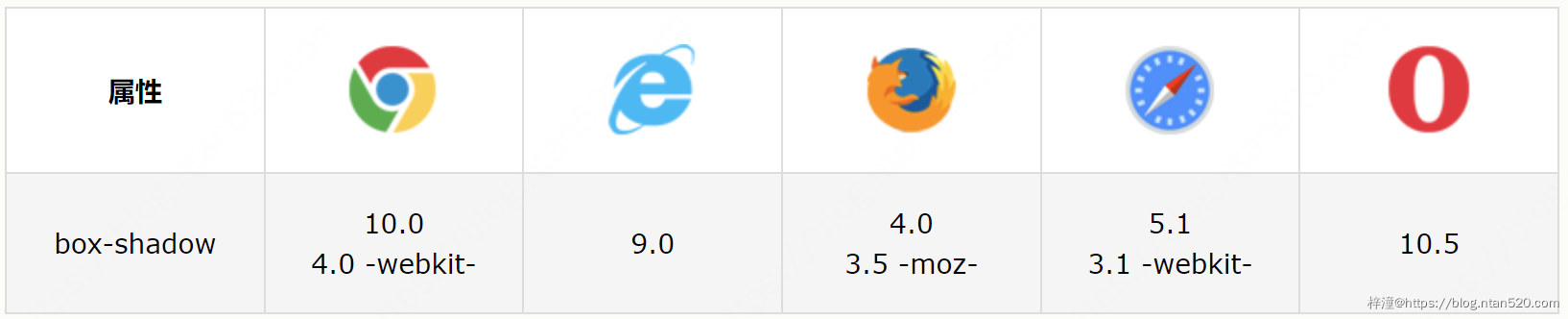
3、浏览器支持
表格中的数字注明了完全支持该属性的首个浏览器版本。带 -webkit- 或 -moz- 的数字表示使用前缀的首个版本。

4、效果示例
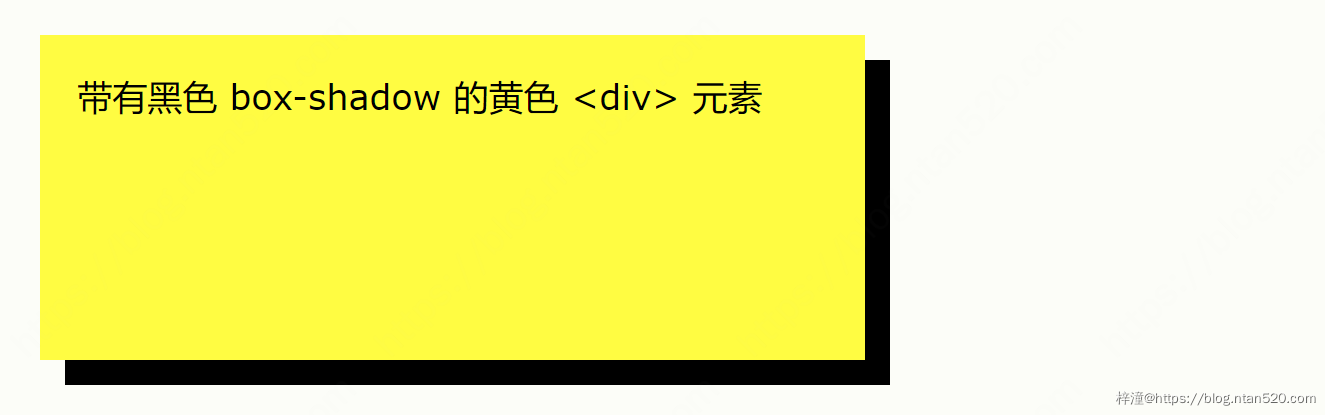
1)最简单的用法:只指定水平阴影和垂直阴影
div {
box-shadow: 10px 10px;
}
效果图:

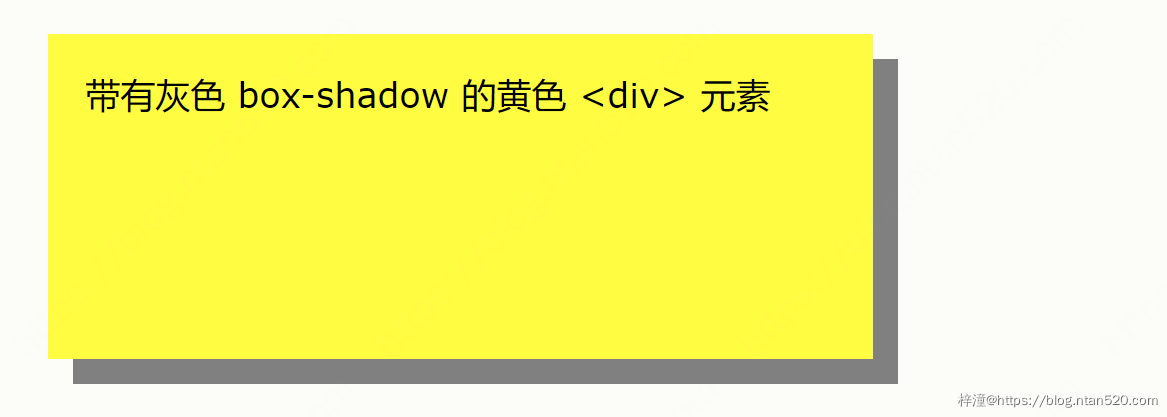
2)为阴影添加颜色
div {
box-shadow: 10px 10px grey;
}
效果图:

3)向阴影添加模糊效果
div {
box-shadow: 10px 10px 5px grey;
}
效果图:

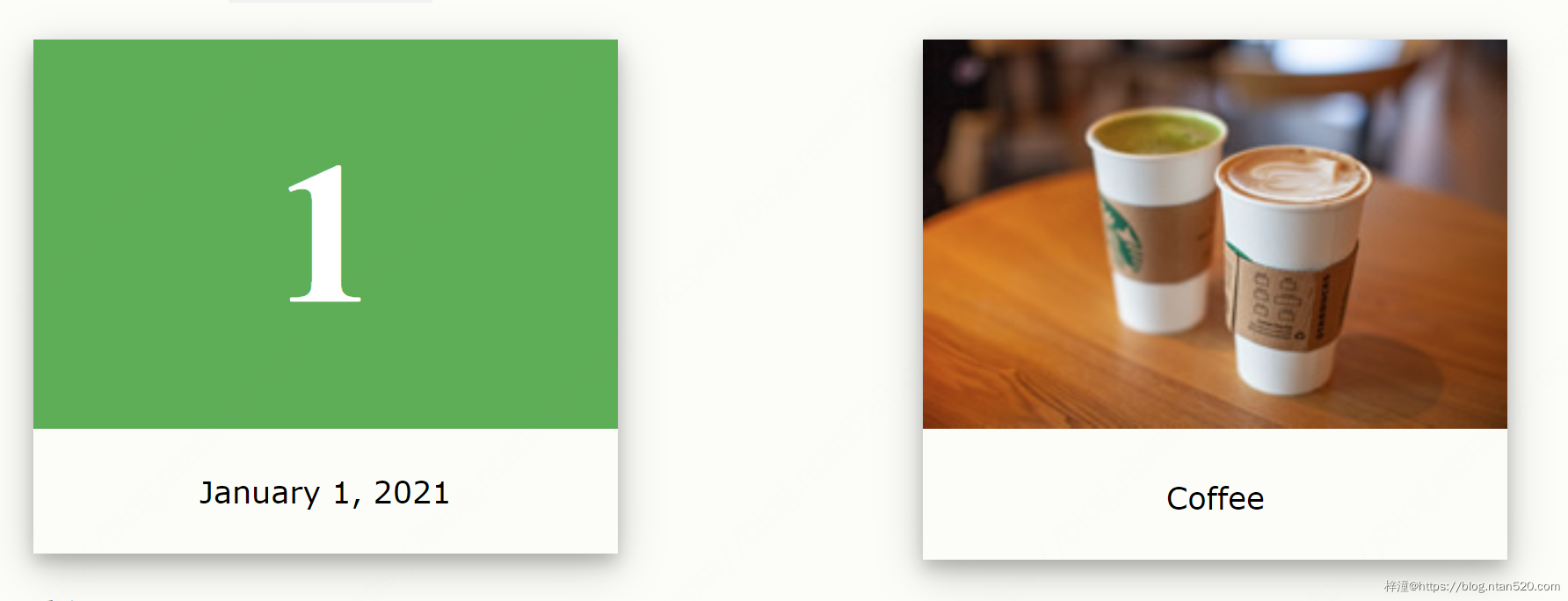
4)卡片
div.card {
width: 250px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
text-align: center;
}
效果图:

三、text-shadow属性
1、定义和用法
text-shadow属性向文本设置阴影。
| 默认值: | none |
|---|---|
| 继承性: | yes |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.textShadow=”2px 2px #ff0000″ |
2、语法
text-shadow: h-shadow v-shadow blur color;
注释:text-shadow 属性向文本添加一个或多个阴影。该属性是逗号分隔的阴影列表,每个阴影有两个或三个长度值和一个可选的颜色值进行规定。省略的长度是 0。
| 参数值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。 |
多个阴影:
如需在文本中添加多个阴影,您可以添加以逗号分隔的阴影列表。
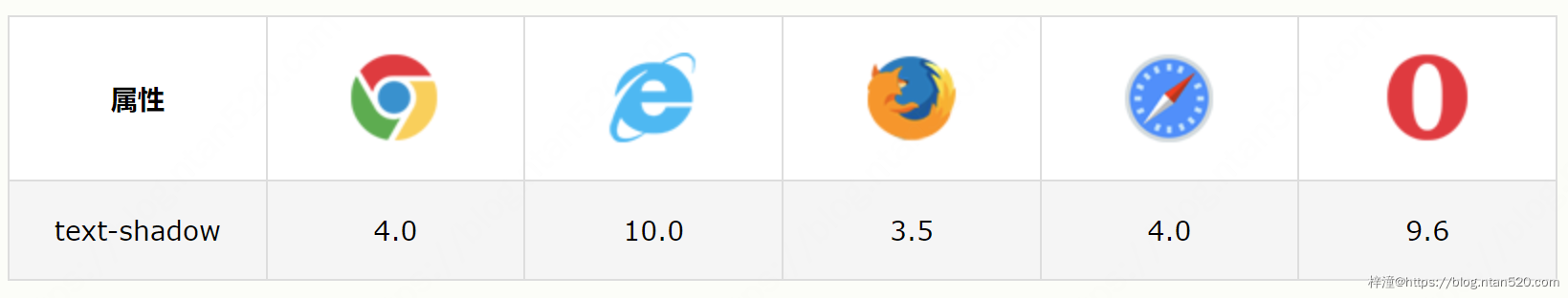
3、浏览器支持
表格中的数字注明了完全支持该属性的首个浏览器版本。

4、效果示例
1)最简单的用法:只指定水平阴影(2px)和垂直阴影(2px)
h1 {
text-shadow: 2px 2px;
}
效果图:

2)为阴影添加颜色
h1 {
text-shadow: 2px 2px red;
}
效果图:

3)向阴影添加模糊效果
h1 {
text-shadow: 2px 2px 5px red;
}
效果图:

4)带有黑色阴影的白色文本
h1 {
color: white;
text-shadow: 2px 2px 4px #000000;
}
效果图:

5)红色的霓虹发光阴影
h1 {
text-shadow: 0 0 3px #FF0000;
}
效果图:

6)多个阴影:红色和蓝色的霓虹灯发光阴影
h1 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
效果图:

7)多个阴影:带有黑色、蓝色和深蓝色阴影的白色文本
h1 {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}
效果图:

8)多个阴影:在文本周围创建纯边框(无阴影)
h1 {
color: yellow;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
效果图:

