文章内容
快速实现Web网站灰色皮肤效果,其实很简单的CSS3就能实现。
一、代码实现
filter: grayscale 使用可以调整元素的灰度值
.big-event-gray {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg'><filter id='grayscale'><feColorMatrix type='matrix' values='0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}
二、具体实践
以百度、B站、今日头条为例,研究其标签如下:
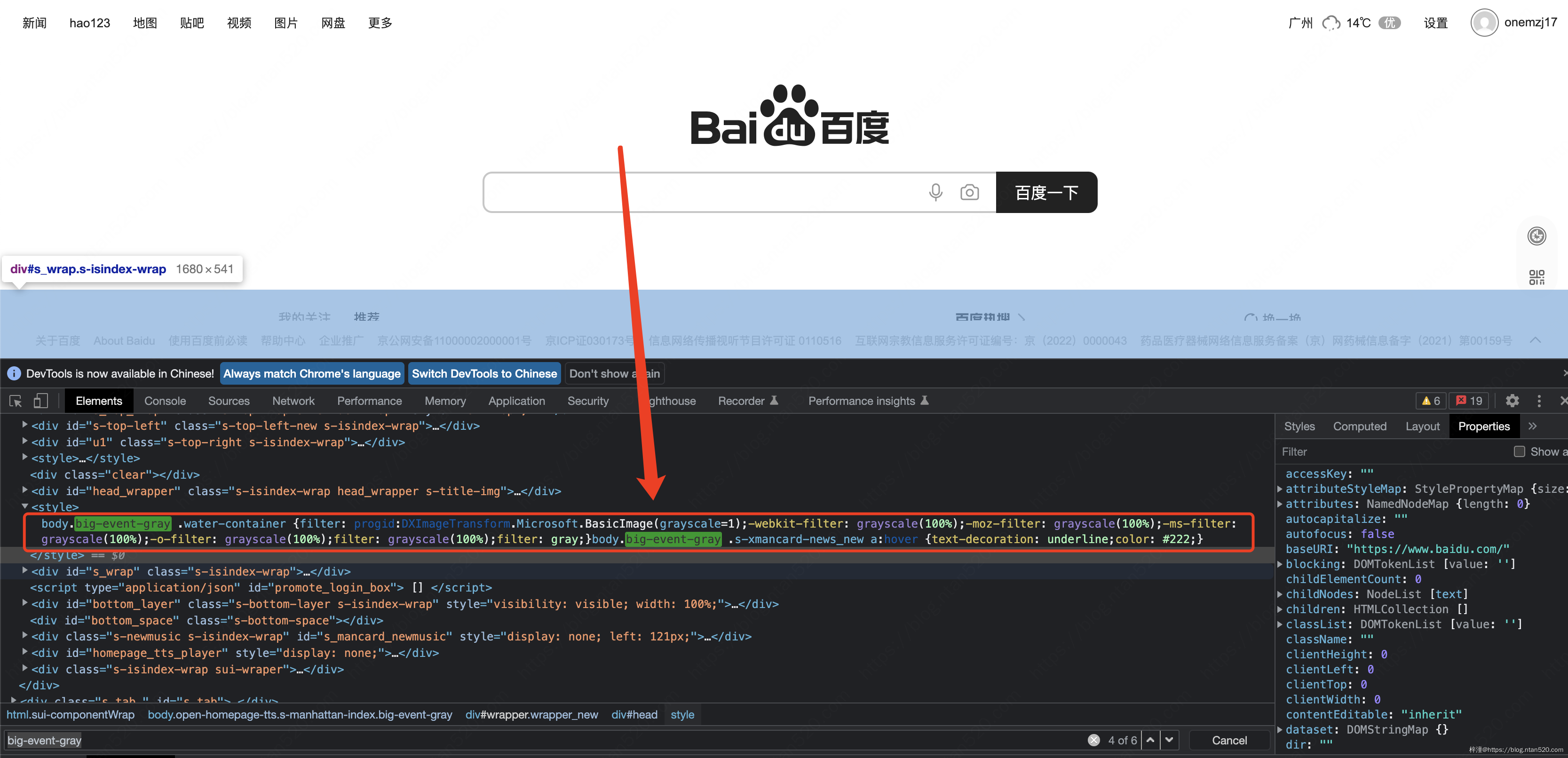
1、百度首页
<body class="big-event-gray">

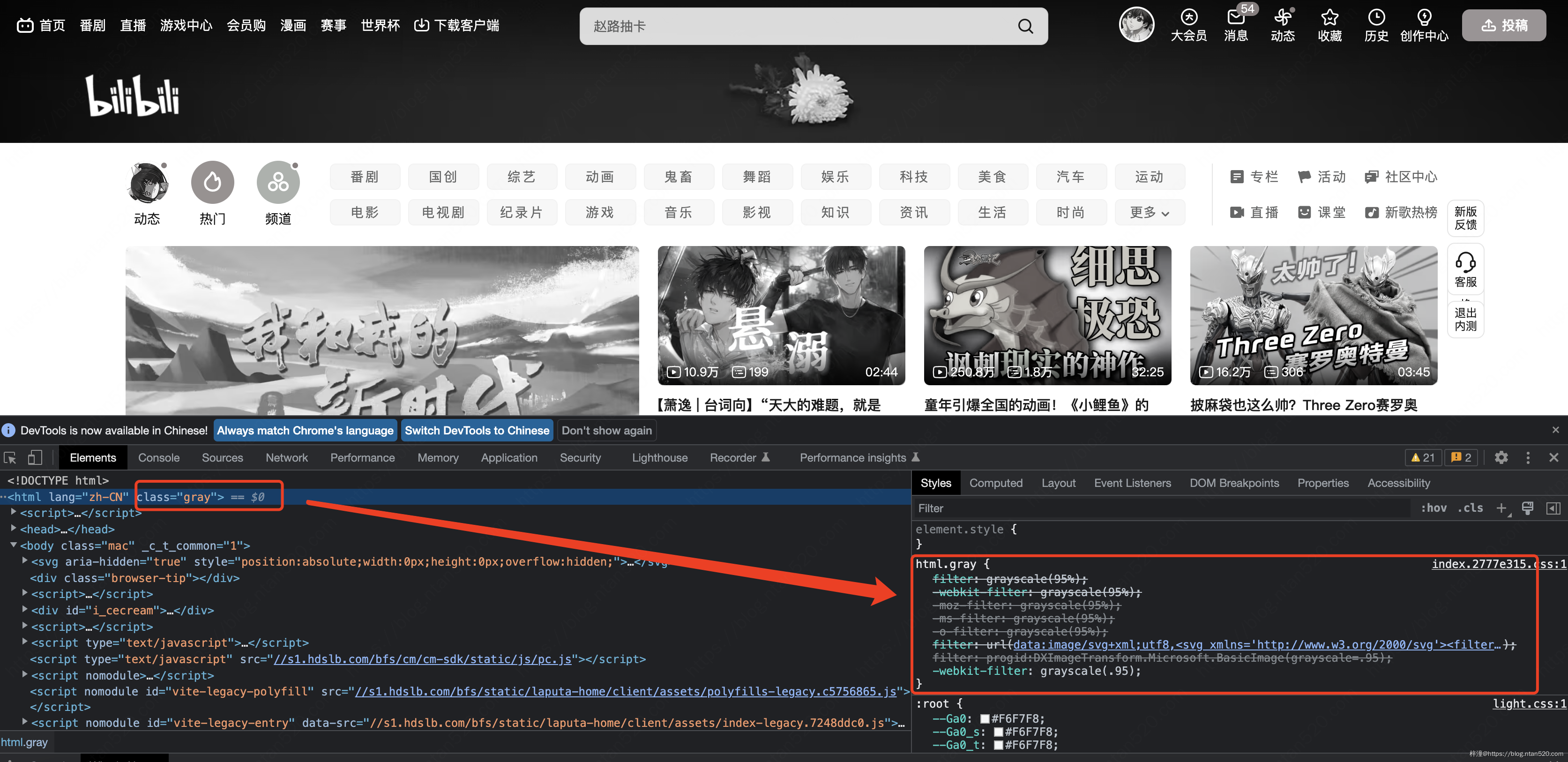
2、B站首页
<html class="gray">

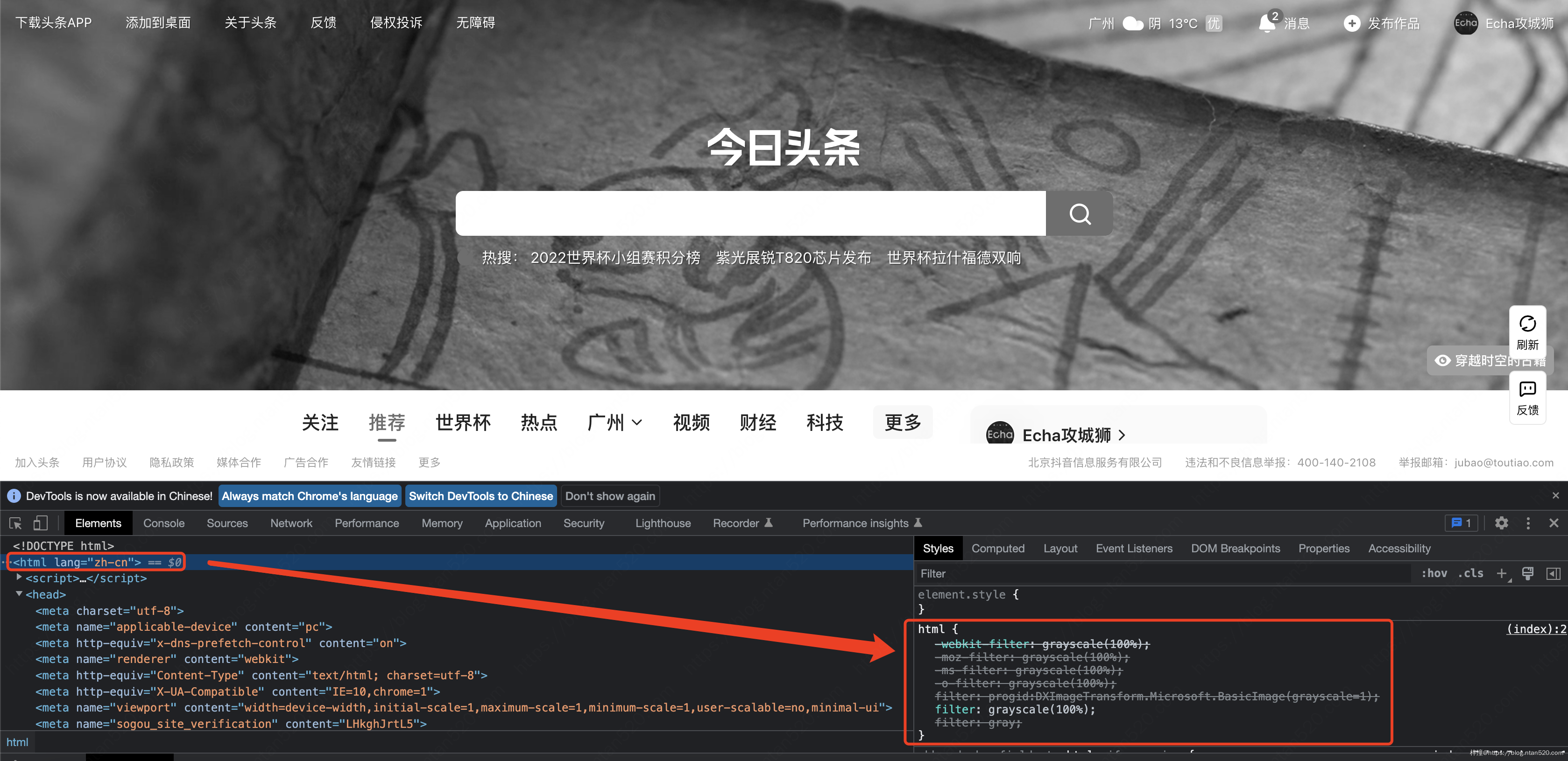
3、今日头条
<html>