文章内容
在学习各种布局之前我们先来认识各个关键词,理解这些关键词,然后由点到面,这样就简单多了。
一、display属性
页面中每个元素都有一个默认的display属性,它的值与该元素的类型有关,默认值通常是 block (元素显示为块元素)或 inline(元素显示为行内元素)。此外值为none时,表示隐藏该元素,但是它和 visibility 属性不一样。把 display 设置成 none 元素不会占据它本来应该显示的空间,但是设置成 visibility: hidden; 还会占据空间。
除了上面三个值外,display属性还有如下这些值,共整理如下:
| 值 | 描述 |
|---|---|
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。(CSS2.1 新增的值) |
| list-item | 此元素会作为列表显示。 |
| run-in | 此元素会根据上下文作为块级元素或内联元素显示。 |
| table | 此元素会作为块级表格来显示(类似<table>),表格前后带有换行符。 |
| inline-table | 此元素会作为内联表格来显示(类似<table>),表格前后没有换行符。 |
| table-row-group | 此元素会作为一个或多个行的分组来显示(类似<tbody>)。 |
| table-header-group | 此元素会作为一个或多个行的分组来显示(类似<thead>)。 |
| table-footer-group | 此元素会作为一个或多个行的分组来显示(类似<tfoot>) |
| table-row | 此元素会作为一个表格行显示(类似<tr>)。 |
| table-column-group | 此元素会作为一个或多个列的分组来显示(类似<colgroup>)。 |
| table-column | 此元素会作为一个单元格列显示(类似<col>) |
| table-cell | 此元素会作为一个表格单元格显示(类似<td>和<th>) |
| table-caption | 此元素会作为一个表格标题显示(类似<caption>) |
| inherit | 规定应该从父元素继承 display 属性的值。 |
二、块级元素和行内元素
我们需要知道:
- 块级元素会独占一行,其宽度自动填满其父元素宽度。默认的值为auto。
- 行内元素不会独占一行,相邻的行内元素会排列在同一行里,直到一行排满,才会换行,其宽度随元素的内容自行变化。
- 块级元素可以设置 width, height属性,行内元素设置width, height无效。
- 块级元素可以设置内外边距(margin 和 padding)。而行内元素的只能设置水平方向的内外边距。(padding-left,padding-right,margin-left,margin-right),但是竖直方向的内外边距不起效果。(padding-top,padding-bottom,margin-top,margin-bottom)。即水平方向有效,竖直方向无效。最后可以通过修改元素的display属性来切换行内元素和块级元素。此外最重要的一点是,当display属性值取值为inline-block时,该元素同时拥有块级元素和行内元素的特点:既可以设置长宽和内外边距,还可以像行内元素一样并排显示。
1、常见的块元素
常见的块元素有:div、p、ul、ol、li、h1~h6、header、footer、aside、form等;
2、常见的行内元素
常见的行内元素有:a、span、strong、input、img、em等。
三、margin属性
当对设置了宽度的块级元素使用左右外边距为 auto时可以使其水平居中。因为元素会占据所指定的宽度后,会将剩余的宽度一分为二成为左右外边距。
四、box-sizing属性
新增的box-sizing属性有三个取值:
- content-box:表示padding和border不被包含在定义的width和height之内,即在宽度和高度之外绘制元素的内边距和边框。默认值。
- border-box:表示padding和border被包含在定义的width和height之内。此元素的内边距和边框不再会增加它的宽度。(border-box实际上就是IE quirk mode(怪异模式)下的box model。)
- inherit:表示从父元素继承 box-sizing 属性的值。
五、calc()
calc()在mdn中是这么解释的:
CSS函数calc()可以用在任何一个需要<length>、<frequency>,<angle>、<time>、<number>、或<integer>的地方。有了calc(),你就可以通过计算来决定一个CSS属性的值了。你还可以在一个 calc() 内部嵌套另一个 calc() ,里面的 calc() 会被简单地视为加了括号。
calc是英文单词calculate(计算)的缩写,它是css3新增的功能。用来给元素的border、margin、pading、font-size和width等属性设置动态值。我们可以运用加减乘除来计算不同的单元。例如我们可以用百分比减去em值:
.demo{width:calc(100% - 1.5em);}// 减号前后必须都有空格
六、position属性
通过元素的position属性我们可以采取以下四种定位:
- static:默认值。元素以默认的文档流形式排列。
- relative:相对定位,相对于其自己正常的位置进行定位,通过top,right,bottom,left来进行上下左右偏移。它原本所占的空间仍保留,其他元素不会进行填补。
- absolute:绝对定位,对象将偏离文档流,原先存在的空间将删除。它参照的则是离自身最近的定位过的( position 值不是 static 的元素。)祖先元素,没有则以body元素进行定位。
- fixed:固定定位,也会脱离文档流,它相对于视窗来定位。
当你定义的CSS中有position属性值为absolute、relative或fixed,可用z-index来更改元素的堆叠顺序。
七、float属性
- float属性一开始是用来文字环绕图片的,在css中任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。取值有left、right、none。浮动的元素将脱离文档流。
- clear属性用来清除浮动,clear 属性的值可以是 left、right、both 或 none。此外记住浮动的元素总是包含非浮动的元素。对父元素应用overflow: hidden也可以清除浮动,还可以在可以在父元素上使用伪类 :after 方法 。
八、常见的布局
1、有二个div,左右二个铺满页面,左边div定宽,右边div根据浏览器大小自行伸缩
原理是利用float属性,第一栏向左浮动。设置第二栏的左外边距margin-left属性值等于第一栏的宽度。
1)代码
代码如下:
<div id="wrapper">
<div class="left">left</div>
<div class="right">right</div>
</div>
<style>
.left{width:100px;border:1px solid red;height:80px;float:left}
.right{border:1px solid blue;height:80px;margin-left:100px;}
</style>
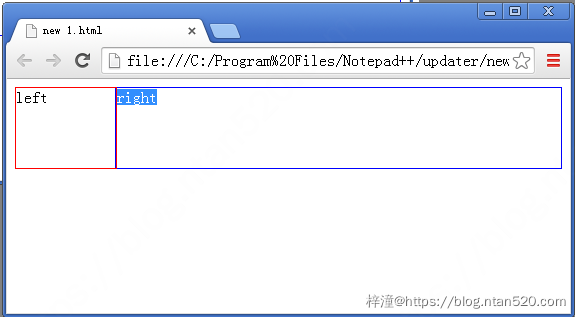
2)效果图

2、简单的三栏布局
简单的三栏布局,利用浮动,设置宽度即可。
1)代码
.left{width:150px;border:1px solid red;height:80px;float:left}
.middle{width:100px;border:1px solid blue;height:80px;float:left}
.right{width:125px;border:1px solid;height:80px;float:left;}
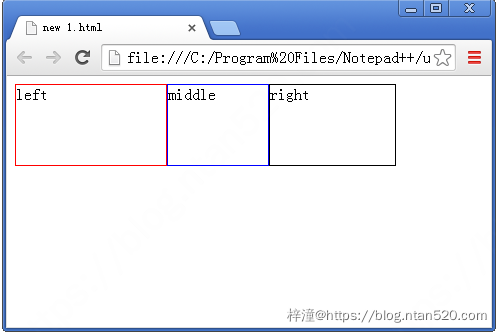
2)效果图

3、九宫格
1)html
<div id="container">
<div class="row1">
<div>1</div>
<div>1</div>
<div>1</div>
</div>
<div class="row2">
<div>2</div>
<div>2</div>
<div>2</div>
</div>
<div class="row3">
<div>3</div>
<div>3</div>
<div>3</div>
</div>
</div>
2)css
#container{width:960px;height:600px;margin:100px auto;}
#container .row1{height:200px;width:100%;border:1px solid red;box-sizing:border-box}
#container .row1 div{float:left;width:33.33%;height:100%;border:1px solid;box-sizing:border-box}
#container .row2{height:200px;width:100%;border:1px solid green;box-sizing:border-box}
#container .row2 div{float:left;width:33.33%;height:100%;border:1px solid;box-sizing:border-box}
#container .row3{height:200px;width:100%;border:1px solid blue;box-sizing:border-box}
#container .row3 div{float:left;width:33.33%;height:100%;border:1px solid;box-sizing:border-box}
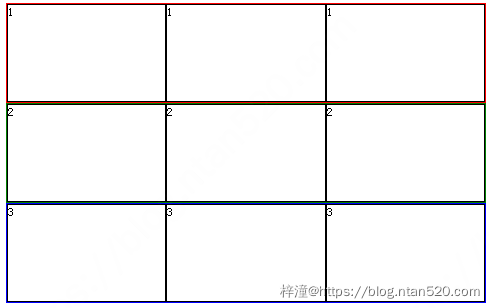
3)效果图

4、两侧定宽,中栏自适应
利用table布局
1)代码
<div id="container">
<div class="left">左侧定宽</div>
<div class="middle">中栏自适应</div>
<div class="right">右侧定宽</div>
</div>
<style>
#container{width:500px;height:200px; border:1px solid red;display:table;table-layout:fixed}
.left, .middle,.right {display:table-cell;height:200px;}
#container .left {width:100px;border:1px solid;}
#container .middle{border:1px solid;width:100%}
#container .right{ width:100px;border:1px solid}
</style>
2)效果图

