文章内容

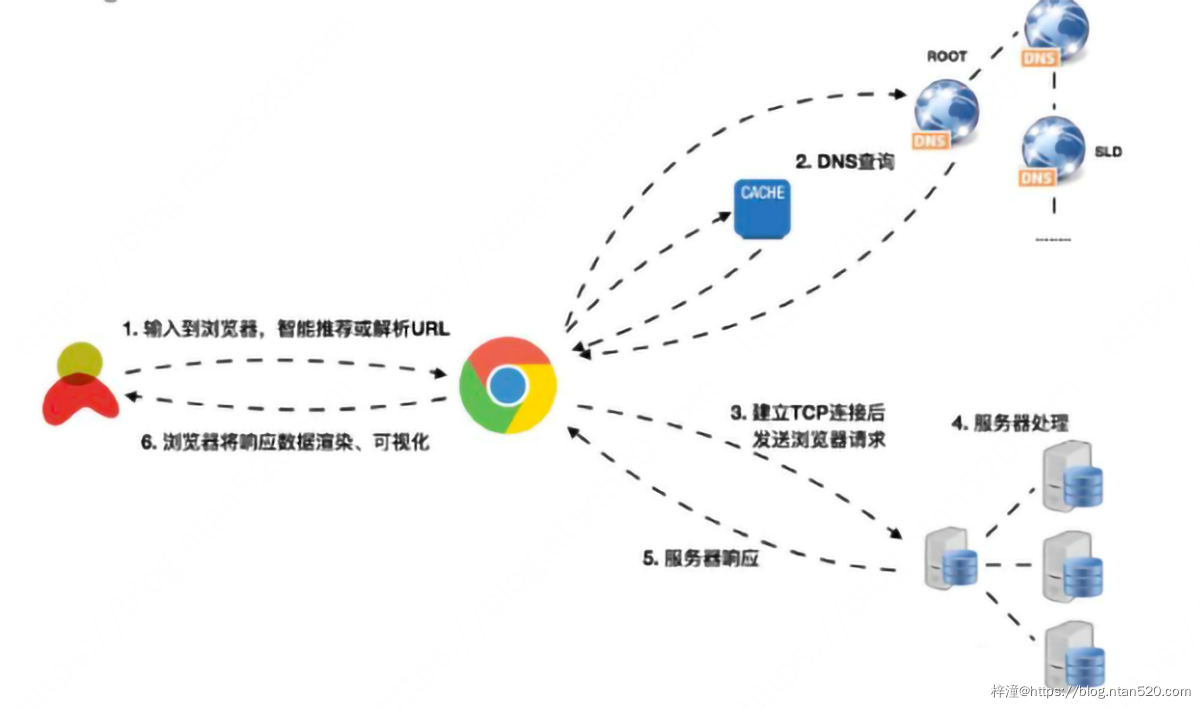
我们打开浏览器,在地址栏输入www.wukong.com,几秒后浏览器打开悟空问答的页面,那么这几秒钟内发生了哪些事情,我就带大家一起看看完整的流程:
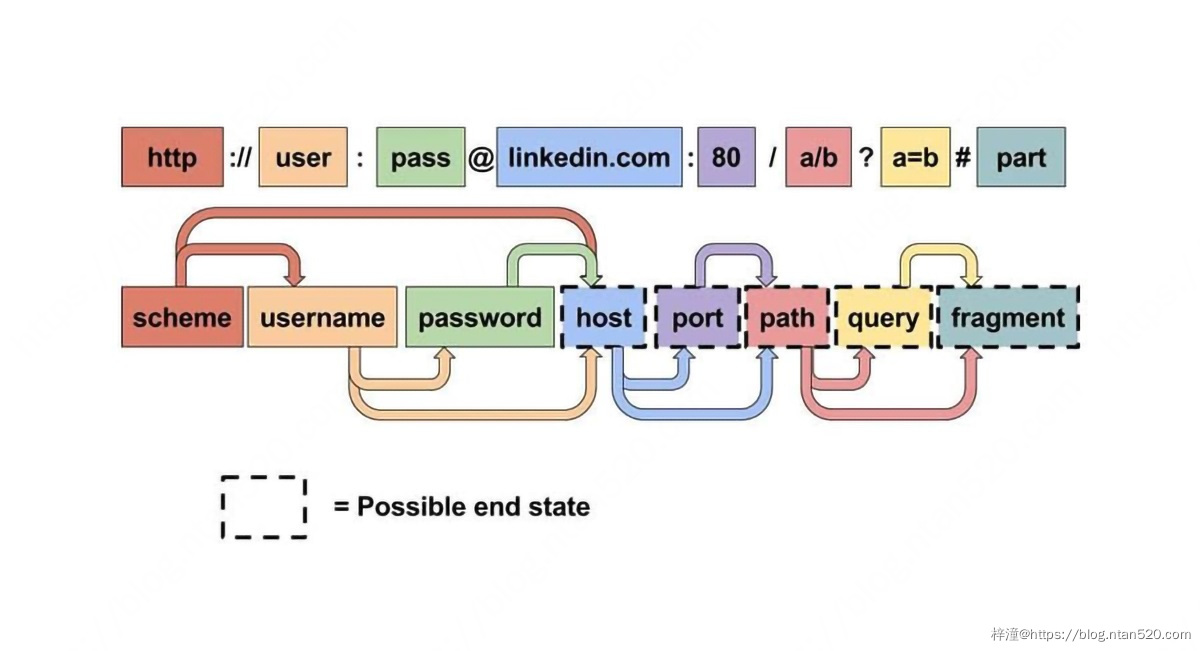
一、解析URL
浏览器首先会对输入的URL进行验证,如果不合法的时候,那么会把输入的文字传给默认的搜索引擎,比如你只在地址栏输入“悟空问答”几个字。
如果URL通过验证,那么可以解析得到协议(http或者https)、域名(wukong)、资源(首页)等信息。

二、DNS查询
- 浏览器会先检查域名信息是否在缓存中。
- 再检查域名是否在本地的Hosts文件中。
- 如果还不在,那么浏览器会向DNS服务器发送一个查询请求,获得目标服务器的IP地址。
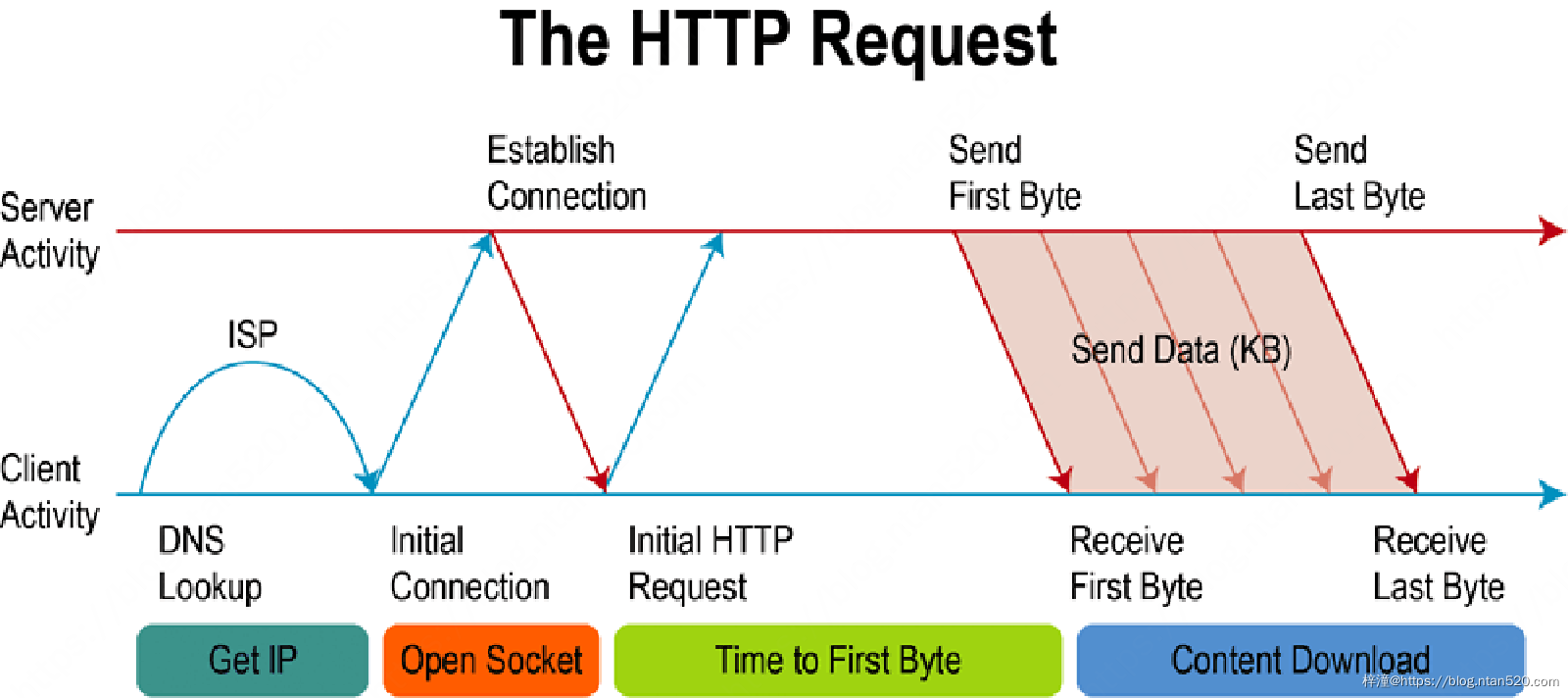
三、TCP封包及传输
这时候浏览器获得了目标服务器的IP(DNS返回)、端口(URL中包含,没有就使用默认),浏览器会调用库函数socket,生成一个TCP流套接字,也就是完成了TCP的封包。
TCP封包完成之后,就可以传输了,在完成“你瞅啥”,“瞅你咋地”,“来,过来唠唠”一系列操作之后,浏览器和服务器就完成了TCP的三次握手,建立了连接,后面就可以请求服务器资源了。

四、服务器接收请求并相应
- HTTP有很多请求方法,比如:GET/POST/PUT/DELETE等等,我们浏览器输入URL这种,是GET方法。
- 服务器接收到GET请求,服务器根据请求信息,获得相应的相应内容。例如我们输入的是:www.wukong.com,那么意味着访问首页文件。
五、浏览器解析并渲染
浏览器从服务器拿到了想要访问的资源,大多数时候,这个资源就是HTML页面,当然也可能是一个其他类型的文件。
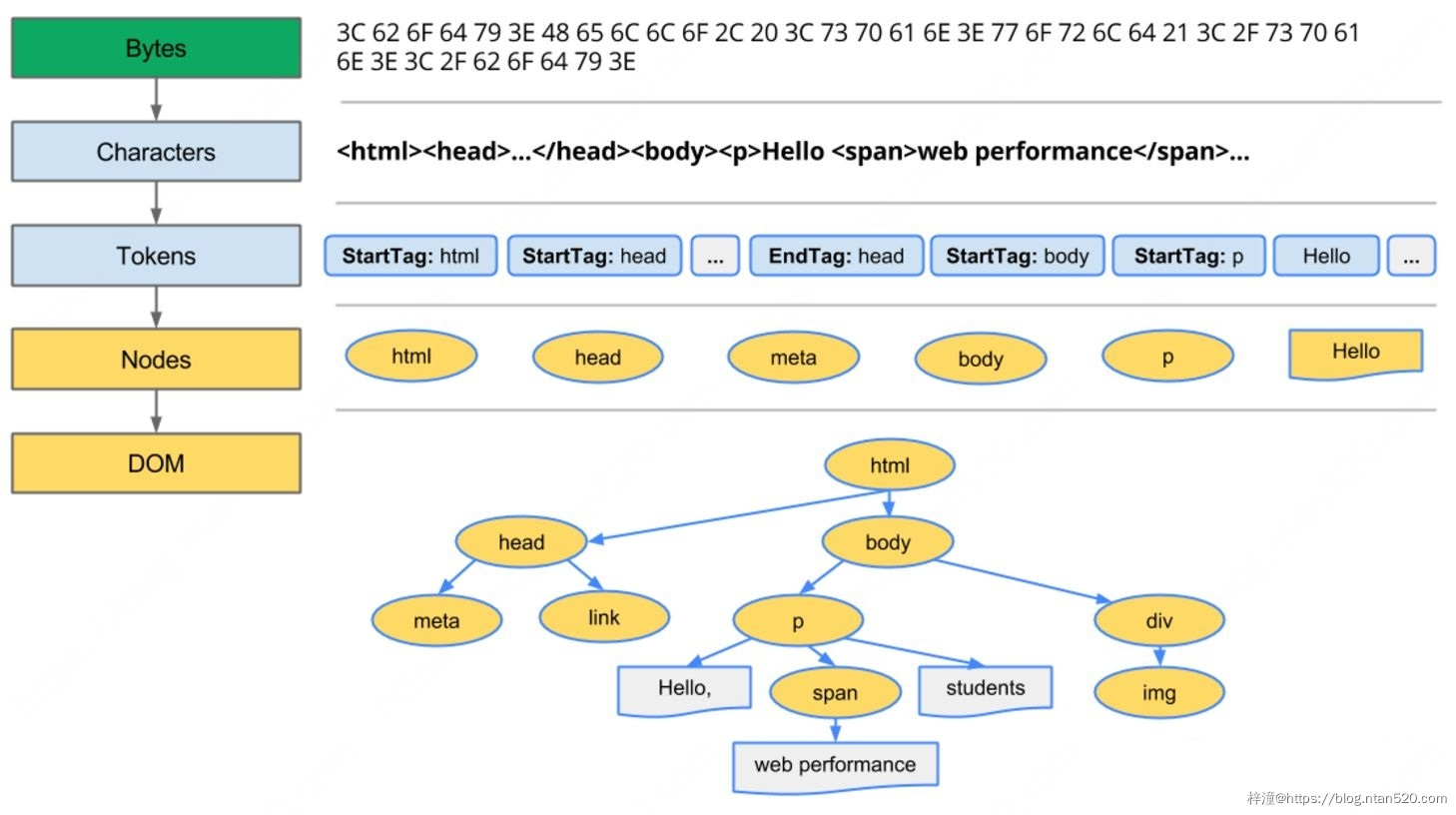
- 浏览器先对HTML文档进行解析,生成解析树(以DOM元素为节点的树)。
- 加载页面的外部资源,比如JS、CSS、图片。
- 遍历DOM树,并计算每个节点的样式,最终完成渲染,变成我们看到的页面。

这次请求响应之后,会断开连接,就这样,完成了一次HTTP的请求。
