文章内容

一、前言
为WordPress网站添加一个音乐播放器,网上大部分的教程都是使用各种插件,有的插件还需要花钱买授权,用着不爽。本文用纯代码为网站添加音乐播放器,安全可靠,可以任意修改。
二、效果
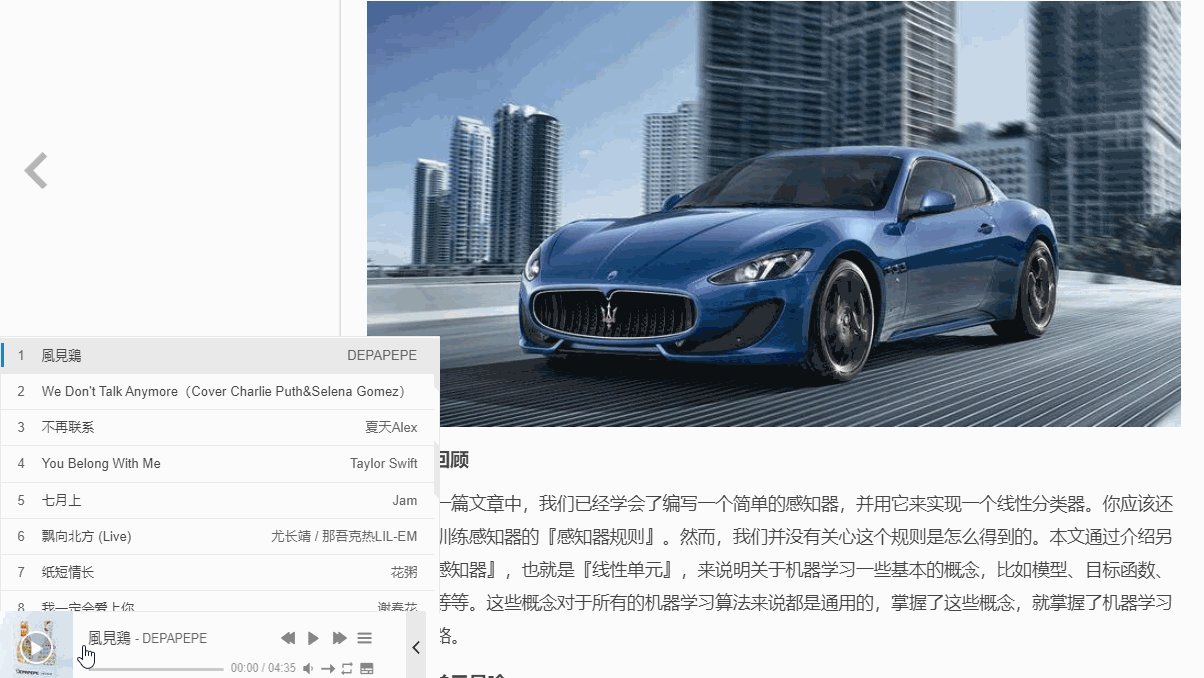
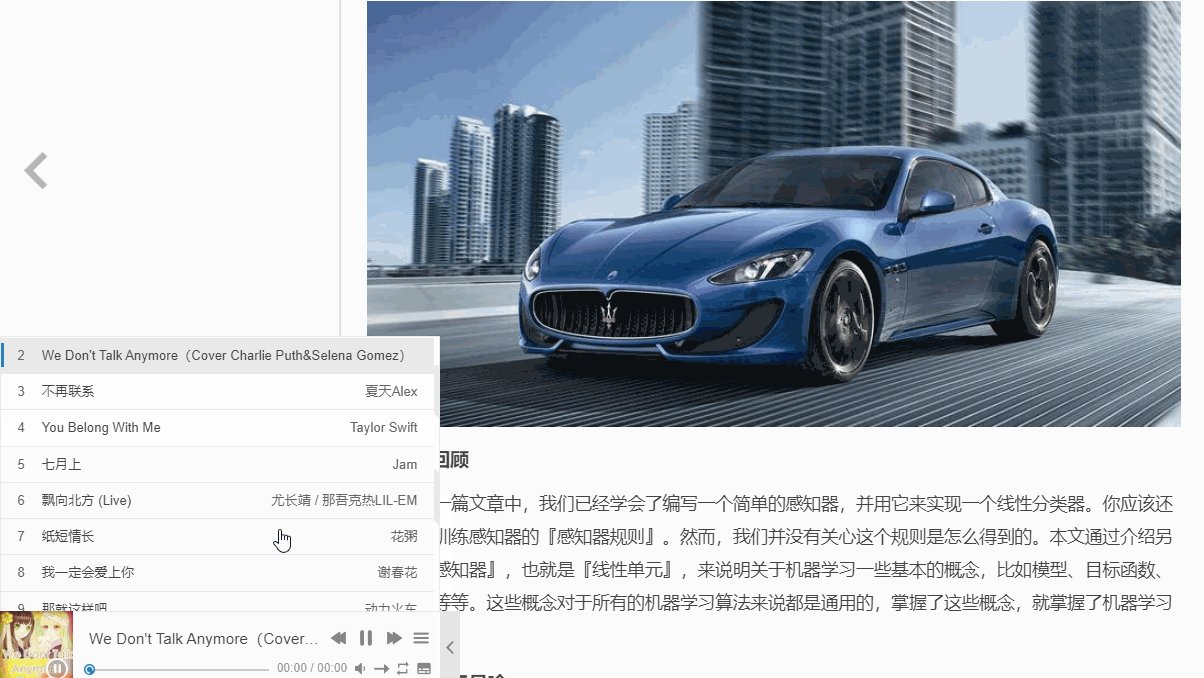
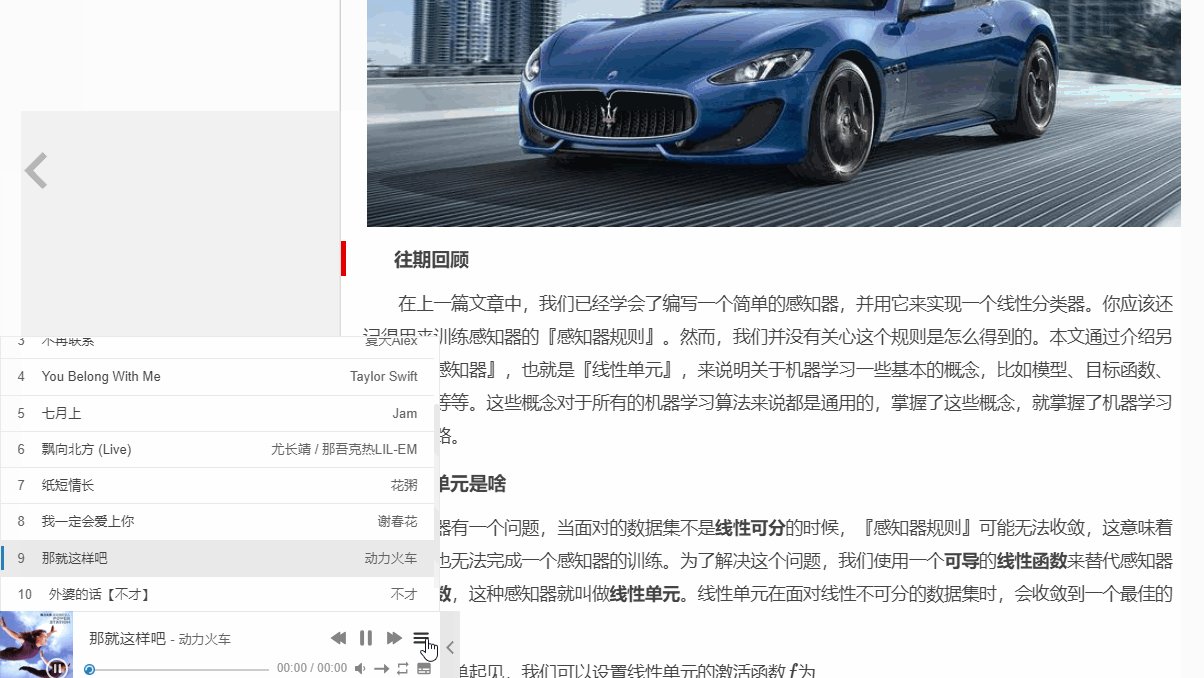
实现效果先睹为快:

三、部署
1、Aplayer
其实很简单,Github有很多大神开源了相关的内容。用着最舒服的,当属Aplayer了,可以去官网体验一下:
文档手册也很翔实:
https://github.com/MoePlayer/APlayer
方法很简单,加载Aplayer的js和css,在想要展先的位置调用即可。Aplayer支持很多模式,上图展示的效果为吸底模式,就是在网页的页面最左下角展示。本文以吸底模式为例进行说明,如果想采用其它模式,可以根据文档手册修改代码。
2、Meting
如果只使用Aplayer,那么需要指定音乐的图片地址,mp4地址,歌词等,用着不是很方便,这时就可以使用Meting作为辅助:
https://github.com/metowolf/MetingJS
Meting为Aplayer提供了网易云音乐的API接口,只要获得网易云音乐歌单的ID,就可以自动加载歌单里所有的歌曲,直接调用,方便很多,当然除了网易云音乐的API,还有其他的接口。
3、安装配置
如果上述这些说了都不懂,没关系,跟着接下来的步骤走即可。
解压后,会看到三个文件APlayer.min.css、APlayer.min.js、Meting.min.js,将两个js文件放到主题的js文件夹中,将css文件放到主题的css文件夹中。
在主题的footer.php中添加如下代码:
<link rel="stylesheet" href="path-to/css/APlayer.min.css">
<script src="path-to/js/APlayer.min.js"></script>
<div class="aplayer"
data-id="2507749822"
data-fixed="true"
data-server="netease"
data-volume="0.4"
data-type="playlist"
data-autoplay="true">
</div>
<script src="path-to/js/Meting.min.js"></script>
将代码中的path-to改为你的WordPress主题的根目录。保存好后,刷新网页就可以看到播放器了。
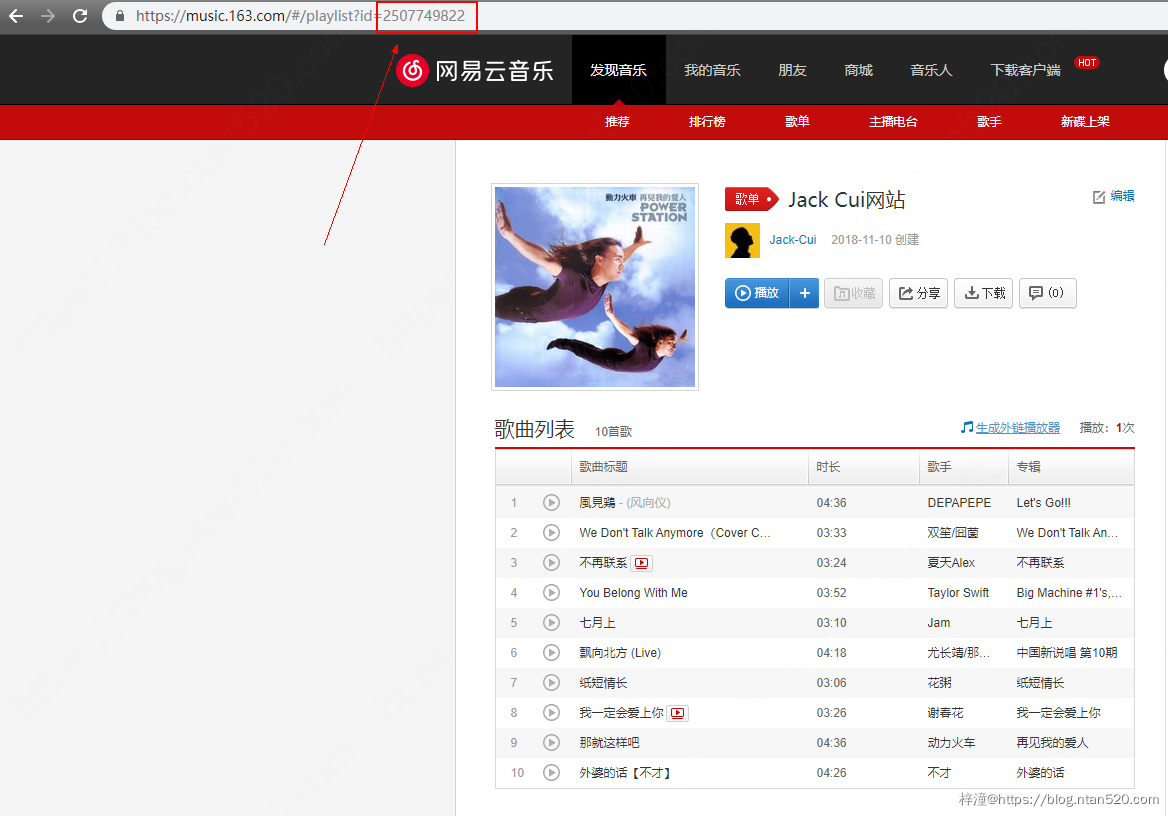
如果想用自己的网易云音乐歌单,可以修改data-id的值,这个值的获取方法也很简单:

打开网页版的网易云音乐,地址栏的id参数就是对应的data-id值,自己创建一个歌单,想放什么音乐就放什么音乐。
4、其他
值得注意的是,歌单只有在第二天才会更新,也就是如果向网站的歌单中添加了一个新的音乐,不会立刻在网站中展示,等到第二天才会更新,这是解析服务器设置的规则。
四、总结
- 更多参数说明和个性化的设置,可以查看相应的项目手册;
- 如果不想使用Meting,想调用自己的解析接口也可以,在网站部署个音乐解析接口即可,这种接口直接百度即可,有很多源码;
- 播放器会随着页面的刷新而重新加载刷新,如果想页面刷新但播放器不跟着刷新,继续播放音乐,需要配置全站pjax。
