文章内容
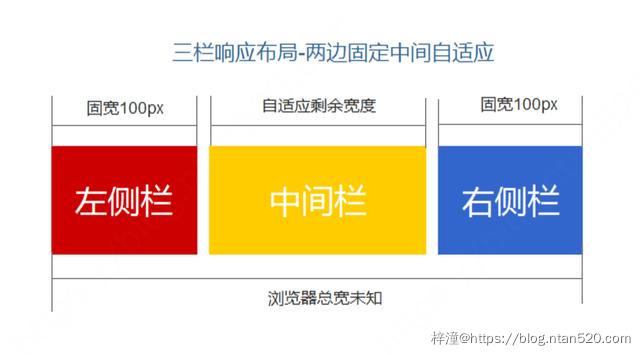
三栏响应布局在前端也是常见的布局方式,其实现比较多的是两边两栏固定宽度,中间跟随浏览器的宽度自适应调整。布局主要通过float浮动布局、position定位布局、Flex弹性布局等方式实现,当然还有其他方法如table表格布局、Grid网格布局等(不常用)。

一、Float浮动布局
对左右两栏分别使用float:left和float:right设置左右浮动,使左右两个元素脱离文档流。这时候后面在文档流中的元素就会自动补上,再用margin撑开左右两栏需要占据的位置。所以中间的div应放在后面,左右两栏的浮动元素需要指定宽度。

二、Position定位布局
Position布局的原理也是将左右两栏脱离文档流,中间栏使用margin属性留出左右两栏的宽度。absolute绝对定位属性相对于父级元素左上角进行绝对定位(如果父级没有position属性,则参照浏览器的左上角定位),所以这里我们需要在父级设定属性position: relative来确保子元素相对父级进行定位。

三、Flex弹性布局
flex是CSS3推出的弹性布局,可以更加灵活高效地实现布局。由于是CSS3出来的新属性,自然在兼容性上还是有所欠佳的。如果你不考虑兼容性可以首选该方法,该属性提供了flex属性可以为元素分配可用空间大小。当同级元素具有相同的值时会平均分配,否则会根据定义的比例进行分配。flex布局时中间栏要放在中间并且设置属性flex:1,flex会将剩余的可用空间都分配给该元素。

四、高度塌陷解决
在文档流中父元素的高度默认是被子元素撑开的,也就是子元素多高父元素就多高。但是当为子元素设置浮动以后子元素会完全脱离文档流,由于子元素无法撑起父元素的高度导致父元素的高度出现塌陷现象。遇到高度塌陷情况我们可以在父元素设置属性 overflow: auto 或者 overflow: hidden,给父元素加一个after伪类来清除浮动。

