文章内容
沉浸式体验是让人专注在当前的目标,全身心投入并感到愉悦和满足,从而忽略时间的流逝。应用到界面上则是更强调聚焦内容,减少不必要的打扰。本次研究与实践针对视频场景中视频所呈现的画面,通过精细化的设计,在多样化的手机屏幕中呈现时,能够带给用户更为沉浸的视频观看体验。

一、如何进行视频沉浸式设计?
视频播放器中视频画面当然是最主要的内容,以此作为突破点进行思考:
- 最大化画面视野:通过改变视频画面本身的大小,减少页面“留白”,让用户更聚焦视频画面,观看视频时更专注。
- 最佳视线观看位置:将不同高度的视频按照页面结构去布局视频画面,通过画面避让状态栏、顶底bar结构的方式,使画面更加整洁,减少元素混乱带来的干扰,同时整体位置偏上展示,视线落点更加舒适。
- 观看体验连续性:视频浏览过程中,非必要不打断视频浏览,在进行如查看评论、临时退出播放器等行为时,保证视频播放的连贯性,方便用户多操作。

二、最大化视频画面视野
1、视频画面裁剪
随着时代的发展,为提升消费者对手机的操作体验,智能手机逐渐多元化,手机屏幕尺寸迭代更快、更加丰富多样。手机作为视频很重要的生产端,手机屏幕尺寸的多样化影响到产出视频尺寸的多样化,同时用户可通过视频编辑工具任意编辑视频尺寸,最终生产的视频尺寸比例自由度非常高。据不完全统计视频平台中视频尺寸达22万多种,用户使用机型近300种,在视频尺寸多样性及视频展现媒介多样性的现状下需要兼容性更强的裁剪及展现规则才能带给用户更好的观看体验。
我们要做的就是将不可控的视频资源和不可控的浏览视频设备设计为可控的视觉展示效果,并最大化视频画面。减少环境干扰,给用户带来沉浸式感官体验。
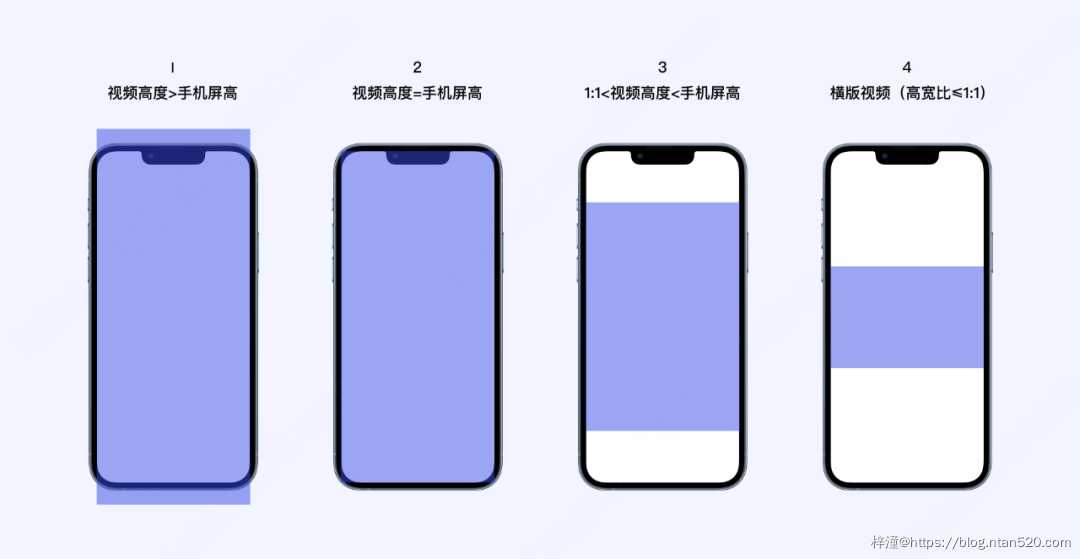
1)视频宽撑满手机屏宽后,将视频尺寸分为四类

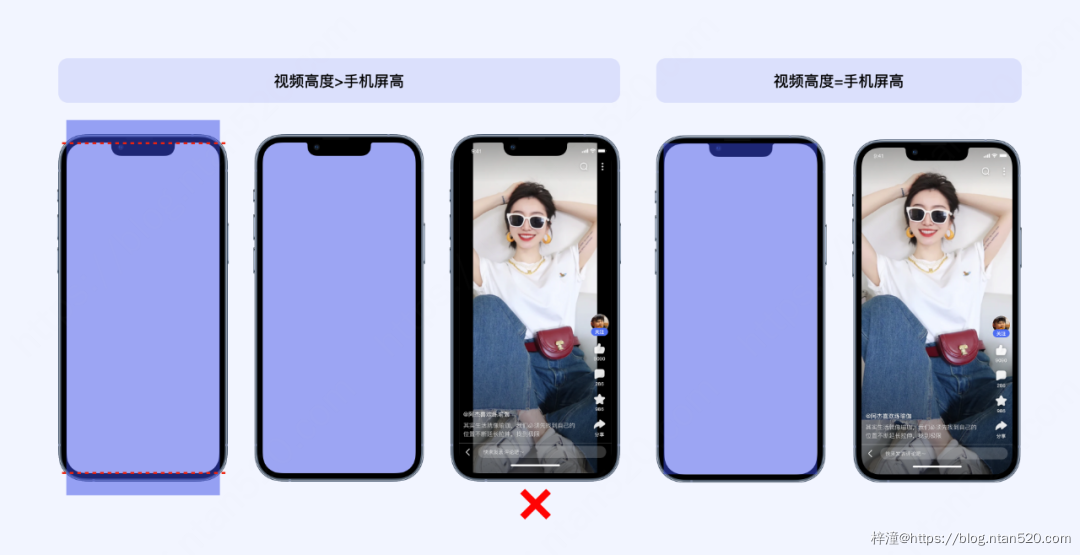
a)视频高度>机屏高
视频画面宽度撑满屏幕后,视频整体居中于屏幕,居中裁剪视频多余画面。
注:不允许画面高度撑满屏幕,宽度自适应导致画面左右留黑效果。
b)视频高度=手机屏高
视频居中于屏幕,刚好填满屏幕,不需要裁剪处理。

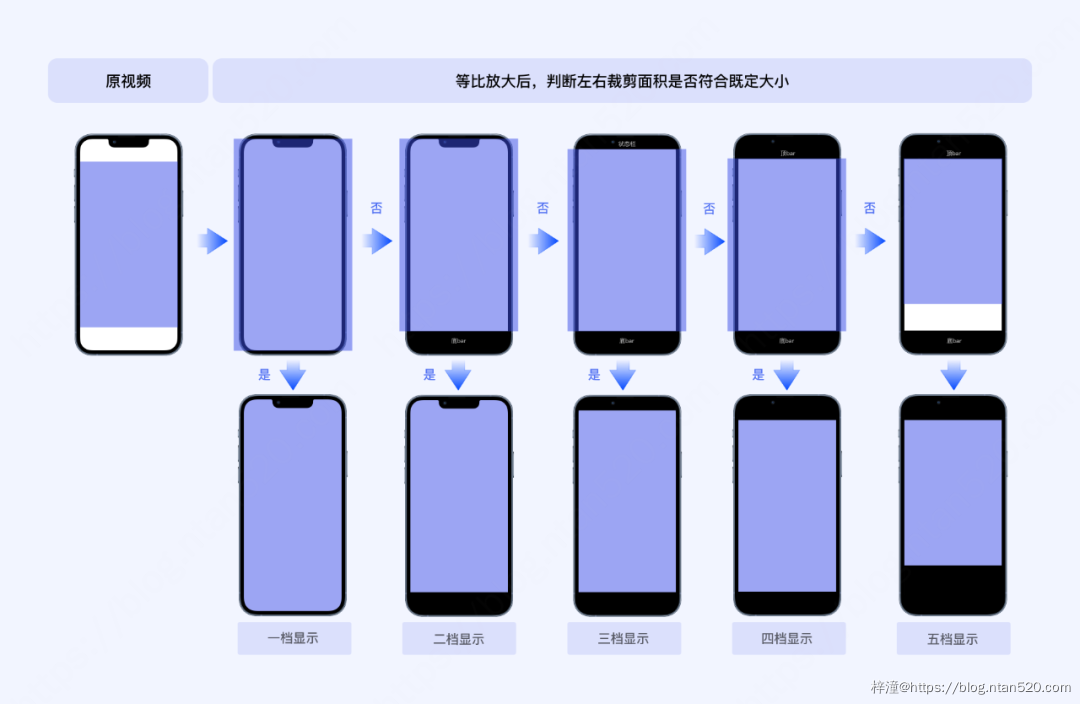
c)1:1<视频高度<手机屏高
此类尺寸较复杂、难处理,于是将限制裁剪面积和展示位置相结合,保证裁剪面积和位置可控。结合视频平台资源尺寸和业务目标来确认理想展示效果,反推定义最大裁剪面积,根据显示位置多次判断视频放大后是否符合既定裁剪面积,最终确定当前视频的显示方式。同时支持根据不同视频业务进行个性化定制,并且将裁剪面积云控处理,根据业务内不同时期的诉求限制比例来灵活调整展示效果,双端也可分端定义数值;横向协同及迭代成本极低,便于快速上线验证效果。


d)横版视频(高宽比≤1:1)
横版视频在手机屏幕中面积占比较小,画面可识别度和饱满度稍有欠缺,轻微扩大画面视野,画面浏览更加清晰有冲击力。以不影响内容理解为前提,根据自身平台视频尺寸占比及视频内容特点规定固定比例或比例范围适度放大。

2)锦上添花,引入文字内容识别
为避免因裁剪规则而裁剪到视频关键文字对视频内容获取有障碍的问题,发挥百度强大的AI技术优势,引入文字识别技术及视觉展现规则,进一步提升视频展现样式的可控性,同时能够通过尽量少损失画面达到画面放大的效果,平衡画面沉浸感和完整性的关系。
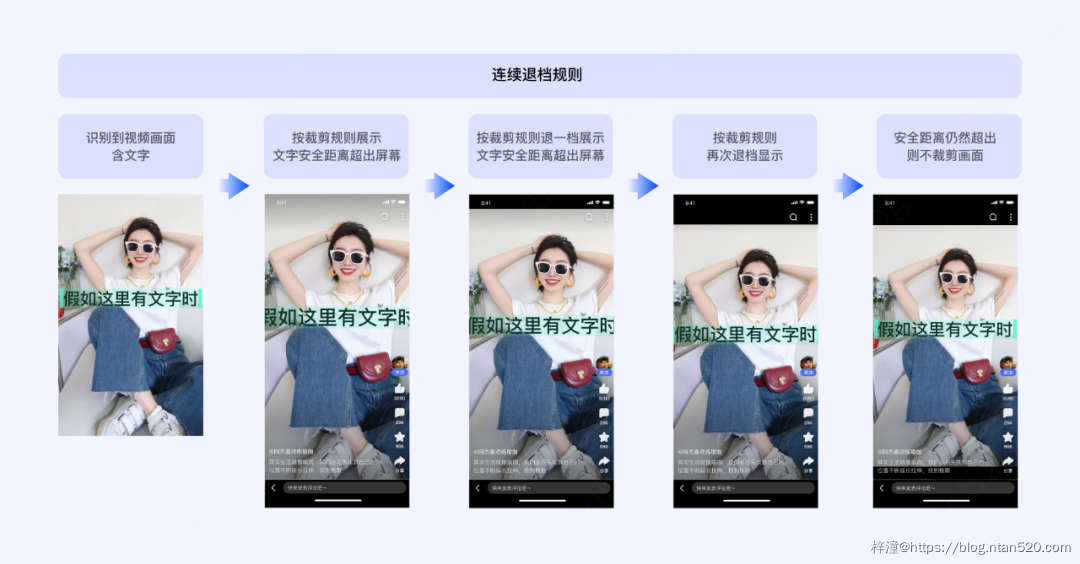
a)左右文字被裁剪情况
左右文字被裁剪情况:文字左右设置安全距离,保证安全距离在屏幕内。如果安全区超出屏幕,则按照上方描述的裁剪规则进行退档显示(满屏至不裁剪之间的档位),直至文字不被裁剪。极端情况退档至最后一档,视频画面不裁剪。

b)横版资源文字左右被裁剪情况
横版资源文字左右被裁剪情况:按照固定尺寸退档

c)上下文字被裁剪情况
上下文字被裁剪情况:文字上下设置安全距离,保证安全距离在屏幕内。如果安全区超出屏幕,则按照上方裁剪规则进行满屏至不裁剪之间的档位进行退档显示,此情况只会从全屏一档显示退至二档显示。

裁剪面积、展示比例、文字安全距离等数据都通过云控的方式下发,灵活配置到不同业务中,保证裁剪规则一致的同时又能针对不同业务进行定制展现,也可快速调整并支持上线实验,来验证适合自己产品的展示效果。
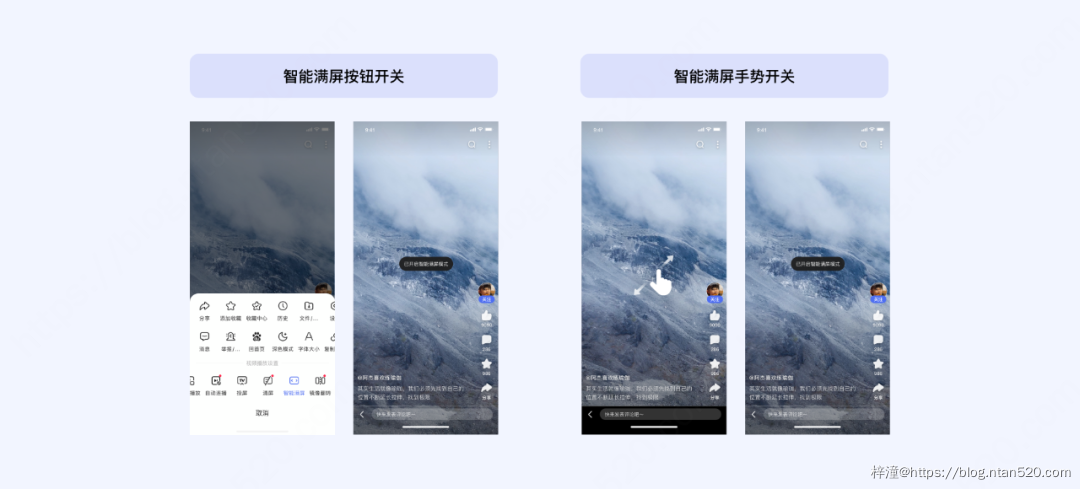
2、智能满屏
通过裁剪方式放大画面视野之外,还通过让用户自主交互操作再次放大画面视野,调整到自己喜欢的观看视频的方式。相较于上方默认裁剪放大,满屏方式更加激进极致,画面放大更多。开启方式通过面板功能按钮开启智能满屏外,增加便捷交互开启手势,用户可双指放大快速开启。

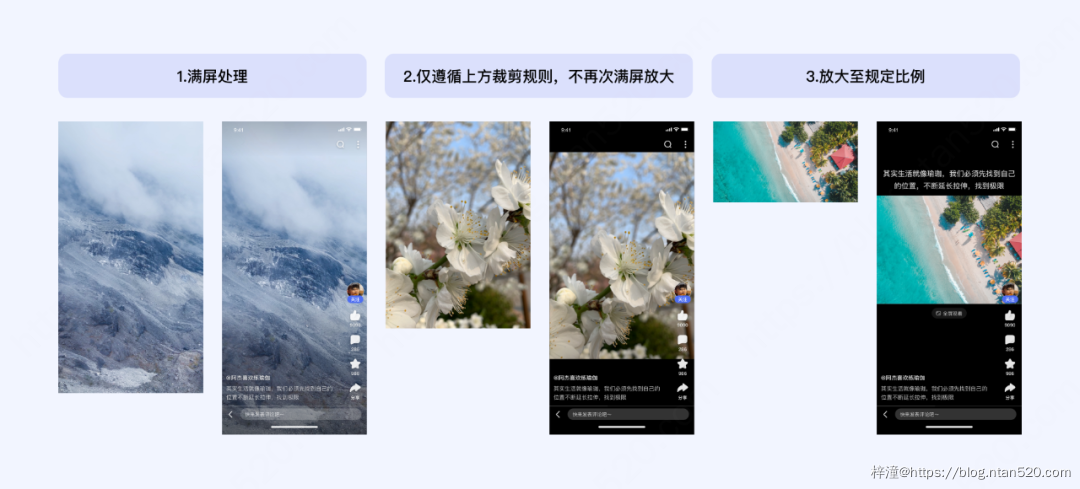
由于满屏是用户主动操作放大行为,可以接受文字内容被裁剪,但也需要有节制的放大,避免带来画面裁剪过多视觉体验不佳的问题。为了保证95%以上资源撑满全屏,达到放大画面视野极致体验。同时最大画面裁剪面积不超过一定比例(根据自身业务视频资源判断),将视频资源细分为3类进行不同效果处理:
- 1. 可继续放大至满屏的视频,则进行满屏展现。
- 2. 不可继续放大的视频,如果继续放大会导致裁剪画面过多影响观看完整度与观看体验,则保持上方提到的裁剪规则,不做另外处理。
- 3. 横版视频统一放大至固定尺寸,可根据自身业务资源进行放大尺寸的定义。

三、最佳视线观看位置
通过布局合理、舒适的画面位置,也能提升浏览过程中用户体验的沉浸感。人的视觉中心一般会在物理中心的偏上方,于是在设计中我们将视频画面放在屏幕偏上的位置,用户视线落点更加舒适,一般是用户在浏览页面时最先注意到的地方。同时视频在页面偏上的位置,能减少下方标题等信息过多对视频画面的遮挡。
为了精细化处理不同比例的视频资源,竖版视频和横版视频根据页面效果分别定义了最佳观看展示位置。
1、竖版视频
竖版视频:高于1:1的视频,按照页面结构布局视频画面,避让状态栏、顶底bar操作,避免与页面结构冲突带来画面凌乱不美观的问题,同时能减少画面参差带来的干扰,增加沉浸浏览感受。

2、横版视频
横版视频:等于矮于1:1的视频,画面按照屏幕高度比例展示在偏上的区域,高度比例可云控便于灵活调整。

四、观看体验连续性
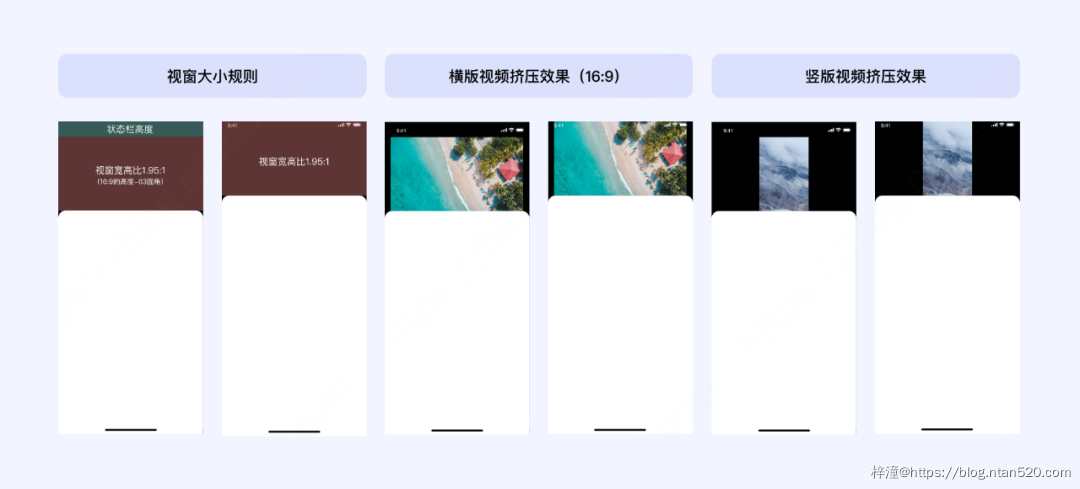
1、视窗挤压
为了满足用户在视频场景多角度信息获取,在不打断用户视频浏览的基础上建设视窗挤压交互体验,提升观看视频的相对沉浸感。在视频场景观看评论时会弹起半屏面板,遮挡住视频内容,导致用户无法在浏览评论的同时观看视频内容。对短视频重度用户来说,对同时看评论和看视频习惯的用户有挑战。通过视窗上移动挤压功能,在浏览面板内容时不对视频内容打断,弱化面板内容给用户带来的影响。
视窗高度固定,画面宽高比越小画面内容越小,观看体验不友好,所以竖版视频对压缩后的显示尺寸进行干预,定义最小视频画面展示比例,尽量扩大画面视野,保证观看视频的舒适度。

2、悬浮小窗
在不打断用户视频浏览的基础上还建设了悬浮小窗交互体验,旨在为用户提供完善优质的视频消费体验。用户进行其它操作时仍保留视频后台播放,同时也能在屏幕角落观看到缩略图大小的视频播放窗口,可以从任何页面中观看视频,我们同时也保留了部分视频基础操作。观看体验连续性让用户对视频有绝对的主控感,提升用户使用体验的满意度。

五、总结
沉浸式体验设计是帮助用户减少画面干扰,让用户专注于当前的视频浏览,忽略时间的流逝进入心流状态。我们通过放大画面视野,增强画面冲击力的方式减少干扰,并解决在视频画面尺寸、手机屏幕分辨率极多的复杂情况下,保证画面效果的稳定和可控,并且不会受阻于未来手机机型的扩充发展,普适性极强。
同时通过视窗挤压、悬浮小窗的交互体验专注于当前的视频浏览不被打断,进一步提升视频看播沉浸式体验。后续我们将不断探索视频场景沉浸度提升方式,为用户带来更加舒适的观看使用体验。
