文章内容
对于现在薪资比较高的行业,互联网行业薪资基本上是比较高的,对于大多数零基础的朋友或者想转行前端的同学来说,网络前端开发可能是最适合他们的职业,那么,问题来了,如何学习网络前端开发呢?
一、第一阶段

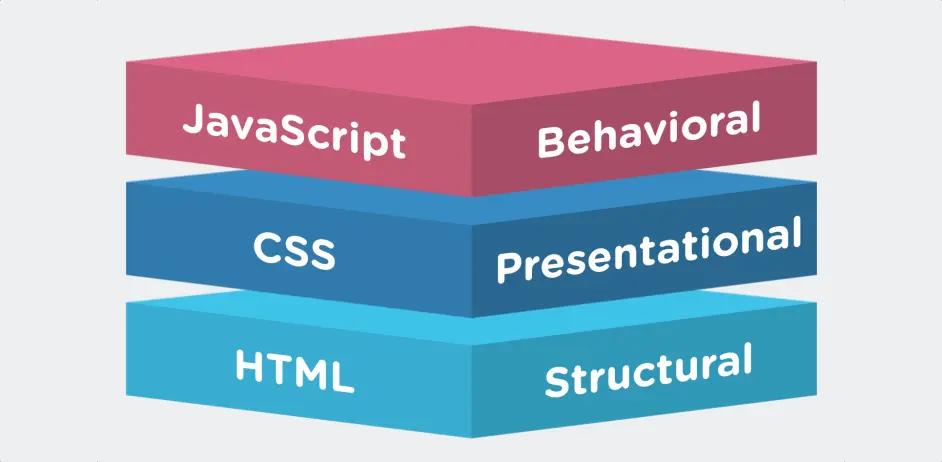
1、html+css
HTML,CSS,div+css布局,HTML+css全网站开发,适当的敲打网页的一些静态页面。
2、初级JavaScript(js)
常见DOM树操作大全、Js基础教程、js内置对象常用方法、 ECMAscript、DOM、BOM、定时器和焦点图。
3、高级JavaScript
正则表达式、排序算法、递归算法、闭包、函数节流、作用域链、基于距离运动框架、面向对象基础,悬着器、DOM操作、特效和动画、拖拽、变形、JQueryUI组件基本使用。
二、第二阶段
1、移动Web开发
尝试不同的服务端口,最常见的iOS、Android、iPad等。现在主流的技术有:
- 1.iOS应用开发;
- 2.Android应用开发;
- 3.WinPhone7/8应用开发。

还有一些系统级的开发,比如嵌入式操作系统,一般都是针对WinCE、Linux、Android、JVM等技术。需要掌握跨终端WEB和主流设备介绍、视口、流布局、灵活框、rem、移动终端中的JavaScript事件、手机中的JS效果制作、Zepto.js、手机滚动等重要技术。
2、小程序开发
在移动终端上,现在的小程序越来越流行,可以做一些微信小程序开发来提升自己。
3、拓展
常见的AJAX请求和json解析、Bootstrap布局、echarts的使用等。
三、第三阶段
学习主流的流行框架和库React.js,Vue.js,Zepto.js,Angular.js,Backbone.js等。应该掌握至少1~2种使用框架的方法,或者根据自己未来的工作方向学习自己需要的框架开发。
四、第四阶段
尝试使用服务器请求,尽管有很多后台语言,例如 PHP, JAVA, Phton等等。推荐学习 node. js,这是一个比较好的方法。Node. js开发、生态系统、js、 Linux/Windows/OSX环境配置、 REPL环境和控制台程序、异步编程、非阻塞 I/o等。

重要的是学会了后台开发这个思路,以后在开发过程中,可以和后台开发人员更好的沟通,避免了一些代沟。
