文章内容
在 HTML 中,我们使用<table>标签来定义表格。HTML 中的表格和 Excel 中的表格是类似的,都包括行、列、单元格、表头等元素。但是 HTML 表格在功能方面远没有 Excel 表格强大,HTML 表格不支持排序、求和、方差等数学计算,它只能用来展示数据。
一、表格介绍
1、表格定义
表格由<table>标签来定义。每个表格均有若干行(由<tr>>标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
在浏览器显示如下:

2、表格和边框属性
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。使用边框属性来显示一个带有边框的表格:
<table border="1">
<tr>
<td>Row 1, cell 1</td>
<td>Row 1, cell 2</td>
</tr>
</table>
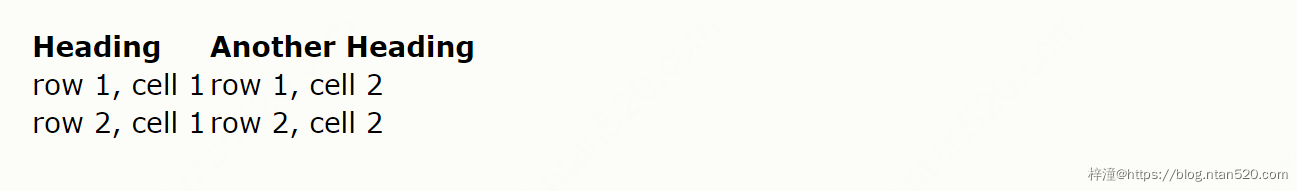
3、表格的表头
表格的表头使用<th>标签进行定义。大多数浏览器会把表头显示为粗体居中的文本:
<table border="1">
<tr>
<th>Heading</th>
<th>Another Heading</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
在浏览器显示如下:

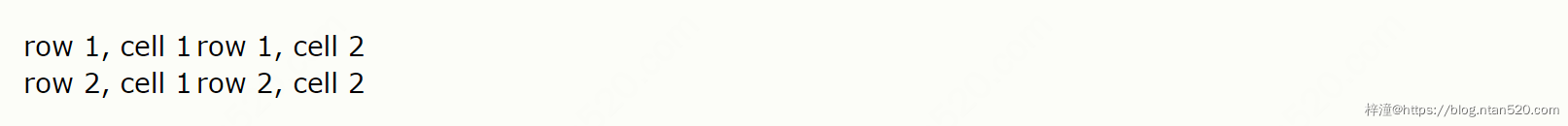
4、表格中的空单元格
在一些浏览器中,没有内容的表格单元显示得不太好。如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td></td>
<td>row 2, cell 2</td>
</tr>
</table>
浏览器可能会这样显示:

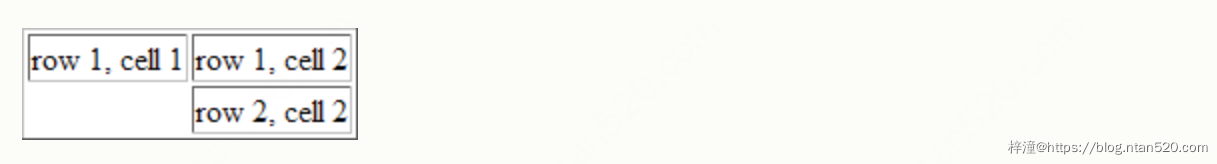
注意:这个空的单元格的边框没有被显示出来。为了避免这种情况,在空单元格中添加一个空格占位符,就可以将边框显示出来。
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td> </td>
<td>row 2, cell 2</td>
</tr>
</table>
在浏览器中显示如下:

5、表格标签
| 表格标签 | 描述 |
|---|---|
| <table> | 定义表格 |
| <caption> | 定义表格标题。 |
| <th> | 定义表格的表头。 |
| <tr> | 定义表格的行。 |
| <td> | 定义表格单元。 |
| <thead> | 定义表格的页眉。 |
| <tbody> | 定义表格的主体。 |
| <tfoot> | 定义表格的页脚。 |
| <col> | 定义用于表格列的属性。 |
| <colgroup> | 定义表格列的组。 |
二、表格标签详解
1、table标签
1)定义和用法
<table> 标签定义 HTML 表格。 简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。 tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。 更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
2)浏览器支持

3)HTML 与 XHTML 之间的差异
- 在 HTML 4.01 中,table 元素的 “align” 和 “bgcolor” 属性是不被赞成使用的。
- 在 XHTML 1.0 Strict DTD,table 元素的 “align” 和 “bgcolor” 属性是不被支持的。
4)可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | left center right | 不赞成使用。请使用样式代替。规定表格相对周围元素的对齐方式。 |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | 不赞成使用。请使用样式代替。规定表格的背景颜色。 |
| border | pixels | 规定表格边框的宽度。 |
| cellpadding | pixels % | 规定单元边沿与其内容之间的空白。 |
| cellspacing | pixels % | 规定单元格之间的空白。 |
| frame | void above below hsides lhs rhs vsides box border | 规定外侧边框的哪个部分是可见的。 |
| rules | none groups rows cols all | 规定内侧边框的哪个部分是可见的。 |
| summary | text | 规定表格的摘要。 |
| width | % pixels | 规定表格的宽度。 |
5)全局属性
<table>标签支持 HTML 中的全局属性。
6)事件属性
<table>标签支持 HTML 中的事件属性。
2、caption标签
1)定义和用法
caption 元素定义表格标题。 caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
2)浏览器支持

3)HTML 与 XHTML 之间的差异
- 在 HTML 4.01 中,caption 元素的 align 属性是不被赞成使用的。
- 在 XHTML 1.0 Strict DTD 中,caption 元素的 align 属性是不被支持的。
4)可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | left right top bottom | 不赞成使用。请使用样式取而代之。规定标题的对齐方式。 |
5)全局属性
<caption>标签支持 HTML 中的全局属性。
6)事件属性
<caption>标签支持 HTML 中的事件属性。
3、th标签
1)定义和用法
定义表格内的表头单元格。 HTML 表单中有两种类型的单元格: 1)表头单元格 - 包含表头信息(由 th 元素创建) 2)标准单元格 - 包含数据(由 td 元素创建) th 元素内部的文本通常会呈现为居中的粗体文本,而 td 元素内的文本通常是左对齐的普通文本。
2)浏览器支持

3)HTML 与 XHTML 之间的差异
- 在 HTML 4.01 中,th 元素的 “bgcolor”、”height”、”width” 以及 “nowrap” 属性是不被推荐使用的。
- 在 XHTML 1.0 Strict DTD 中,th 元素的 “bgcolor”、”height”、”width” 以及 “nowrap” 属性是不被支持。
4)可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| abbr | text | 规定单元格中内容的缩写版本。 |
| align | left right center justify char | 规定单元格内容的水平对齐方式。 |
| axis | category_name | 对单元格进行分类。 |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | 不推荐使用。请使用样式替代它。规定表格单元格的背景颜色。 |
| char | character | 规定根据哪个字符来进行内容的对齐。 |
| charoff | number | 规定对齐字符的偏移量。 |
| colspan | number | 设置单元格可横跨的列数。 |
| headers | idrefs | 由空格分隔的表头单元格 ID 列表,为数据单元格提供表头信息。 |
| height | pixels % | 不推荐使用。请使用样式替代它。规定表格单元格的高度。 |
| nowrap | nowrap | 不推荐使用。请使用样式取而代之。规定单元格中的内容是否折行。 |
| rowspan | number | 规定单元格可横跨的行数。 |
| scope | col colgroup row rowgroup | 定义将表头数据与单元数据相关联的方法。 |
| valign | top middle bottom baseline | 规定单元格内容的垂直排列方式。 |
| width | pixels % | 不推荐使用。请使用样式取而代之。规定表格单元格的宽度。 |
5)全局属性
<th>标签支持 HTML 中的全局属性。
6)事件属性
<th>标签支持 HTML 中的事件属性。
7)提示和注释
- 提示:如果需要将内容横跨多个行或列,请使用 colspan 和 rowspan 属性。
4、tr标签
1)定义和用法
<tr> 标签定义 HTML 表格中的行。 tr 元素包含一个或多个 th 或 td 元素。
2)浏览器支持

3)HTML 与 XHTML 之间的差异
- 在 HTML 4.01 中,tr 元素的 “bgcolor” 是不被赞成使用的。
- 在 XHTML 1.0 Strict DTD 中,tr 元素的 “bgcolor” 是不被支持的。
4)可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | right left center justify char | 定义表格行的内容对齐方式。 |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | 不赞成使用。请使用样式取而代之。规定表格行的背景颜色。 |
| char | character | 规定根据哪个字符来进行文本对齐。 |
| charoff | number | 规定第一个对齐字符的偏移量。 |
| valign | top middle bottom baseline | 规定表格行中内容的垂直对齐方式。 |
5)全局属性
<tr>标签支持 HTML 中的全局属性。
6)事件属性
<tr>标签支持 HTML 中的事件属性。
5、td标签
1)定义和用法
<td> 标签定义 HTML 表格中的标准单元格。 HTML 表格有两类单元格: 1)表头单元 - 包含头部信息(由 th 元素创建) 2)标准单元 - 包含数据(由 td 元素创建) td 元素中的文本一般显示为正常字体且左对齐。
2)浏览器支持

3)HTML 与 XHTML 之间的差异
- 在 HTML 4.01 中,td 元素的 “bgcolor”、”height”、”width” 以及 “nowrap” 是不被赞成使用的。
- 在 XHTML 1.0 Strict DTD 中,td 元素的 “bgcolor”、”height”、”width” 以及 “nowrap” 是不被支持的。
4)可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| abbr | text | 规定单元格中内容的缩写版本。 |
| align | left right center justify char | 规定单元格内容的水平对齐方式。 |
| axis | category_name | 对单元进行分类。 |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | 不赞成使用。请使用样式取而代之。规定单元格的背景颜色。 |
| char | character | 规定根据哪个字符来进行内容的对齐。 |
| charoff | number | 规定对齐字符的偏移量。 |
| colspan | number | 规定单元格可横跨的列数。 |
| headers | header_cells’_id | 规定与单元格相关的表头。 |
| height | pixels % | 不赞成使用。请使用样式取而代之。规定表格单元格的高度。 |
| nowrap | nowrap | 不赞成使用。请使用样式取而代之。规定单元格中的内容是否折行。 |
| rowspan | number | 规定单元格可横跨的行数。 |
| scope | col colgroup row rowgroup | 定义将表头数据与单元数据相关联的方法。 |
| valign | top middle bottom baseline | 规定单元格内容的垂直排列方式。 |
| width | pixels % | 不赞成使用。请使用样式取而代之。规定表格单元格的宽度。 |
5)全局属性
<td>标签支持 HTML 中的全局属性。
6)事件属性
<td>标签支持 HTML 中的事件属性。
7)提示和注释
- 提示:请使用 colspan 和 rowspan 属性来实现内容横跨多个行或列。
6、thead标签
1)定义和用法
<thead> 标签定义表格的表头。该标签用于组合 HTML 表格的表头内容。 thead 元素应该与 tbody 和 tfoot 元素结合起来使用。 tbody 元素用于对 HTML 表格中的主体内容进行分组,而 tfoot 元素用于对 HTML 表格中的表注(页脚)内容进行分组。 注释:如果您使用 thead、tfoot 以及 tbody 元素,您就必须使用全部的元素。它们的出现次序是:thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚了。您必须在 table 元素内部使用这些标签。 提示:在默认情况下这些元素不会影响到表格的布局。不过,您可以使用 CSS 使这些元素改变表格的外观。 详细描述 thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
2)浏览器支持

3)HTML 与 XHTML 之间的差异
NONE
4)可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | right left center justify char | 定义 thead 元素中内容的对齐方式。 |
| char | character | 规定根据哪个字符来进行文本对齐。 |
| charoff | number | 规定第一个对齐字符的偏移量。 |
| valign | top middle bottom baseline | 规定 thead 元素中内容的垂直对齐方式。 |
5)全局属性
<thead>标签支持 HTML 中的全局属性。
6)事件属性
<thead>标签支持 HTML 中的事件属性。
7)提示和注释
- 注释:<thead> 内部必须拥有 <tr> 标签!
- 注释:<thead>、<tbody> 以及 <tfoot> 很少被使用,这是因为糟糕的浏览器支持。我们期望在 XHTML 的未来版本中这种情况会发生变化。
7、tbody标签
1)定义和用法
<tbody> 标签表格主体(正文)。该标签用于组合 HTML 表格的主体内容。 tbody 元素应该与 thead 和 tfoot 元素结合起来使用。 thead 元素用于对 HTML 表格中的表头内容进行分组,而 tfoot 元素用于对 HTML 表格中的表注(页脚)内容进行分组。 注释:如果您使用 thead、tfoot 以及 tbody 元素,您就必须使用全部的元素。它们的出现次序是:thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚了。您必须在 table 元素内部使用这些标签。 提示:在默认情况下这些元素不会影响到表格的布局。不过,您可以使用 CSS 使这些元素改变表格的外观。 详细描述 thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
2)浏览器支持

3)HTML 与 XHTML 之间的差异
NONE
4)可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | right left center justify char | 定义 tbody 元素中内容的对齐方式。 |
| char | character | 规定根据哪个字符来进行文本对齐。 |
| charoff | number | 规定第一个对齐字符的偏移量。 |
| valign | top middle bottom baseline | 规定 tbody 元素中内容的垂直对齐方式。 |
5)全局属性
<tbody>标签支持 HTML 中的全局属性。
6)事件属性
<tbody>标签支持 HTML 中的事件属性。
7)提示和注释
- 注释:<thead> 内部必须拥有 <tr> 标签!
- 注释:<thead>、<tbody> 以及 <tfoot> 很少被使用,这是因为糟糕的浏览器支持。我们期望在 XHTML 的未来版本中这种情况会发生变化。
8、tfoot标签
1)定义和用法
<tfoot> 标签定义表格的页脚(脚注或表注)。该标签用于组合 HTML 表格中的表注内容。 tfoot 元素应该与 thead 和 tbody 元素结合起来使用。 thead 元素用于对 HTML 表格中的表头内容进行分组,而 tbody 元素用于对 HTML 表格中的主体内容进行分组。 注释:如果您使用 thead、tfoot 以及 tbody 元素,您就必须使用全部的元素。它们的出现次序是:thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚了。您必须在 table 元素内部使用这些标签。 提示:在默认情况下这些元素不会影响到表格的布局。不过,您可以使用 CSS 使这些元素改变表格的外观。 详细描述 thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
2)浏览器支持

3)HTML 与 XHTML 之间的差异
NONE
4)可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | right left center justify char | 定义 tfoot 元素中内容的对齐方式。 |
| char | character | 规定根据哪个字符来进行文本对齐。 |
| charoff | number | 规定第一个对齐字符的偏移量。 |
| valign | top middle bottom baseline | 规定 tfoot 元素中内容的垂直对齐方式。 |
5)全局属性
<tfoot>标签支持 HTML 中的全局属性。
6)事件属性
<tfoot>标签支持 HTML 中的事件属性。
7)提示和注释
- 注释:<thead> 内部必须拥有 <tr> 标签!
- 注释:<thead>、<tbody> 以及 <tfoot> 很少被使用,这是因为糟糕的浏览器支持。我们期望在 XHTML 的未来版本中这种情况会发生变化。
9、col标签
1)定义和用法
<col> 标签为表格中一个或多个列定义属性值。 如需对全部列应用样式,<col> 标签很有用,这样就不需要对各个单元和各行重复应用样式了。 您只能在 table 或 colgroup 元素中使用 <col> 标签。
2)浏览器支持

3)HTML 与 XHTML 之间的差异
- 在 HTML 中, 没有结束标签。
- 在 XHTML 中, 标签必须被正确的关闭。
4)可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | right left center justify char | 规定与 col 元素相关的内容的水平对齐方式。 |
| char | character | 规定根据哪个字符来对齐与 col 元素相关的内容。 |
| charoff | number | 规定第一个对齐字符的偏移量。 |
| span | number | 规定 col 元素应该横跨的列数。 |
| valign | top middle bottom baseline | 定义与 col 元素相关的内容的垂直对齐方式。 |
| width | pixels % relative_length | 规定 col 元素的宽度。 |
5)全局属性
<col>标签支持 HTML 中的全局属性。
6)事件属性
<col>标签支持 HTML 中的事件属性。
7)提示和注释
- 提示:请为 <col> 标签添加 class 属性。这样就可以使用 CSS 来负责对齐方式、宽度和颜色等等。
- 提示:如果您希望在 colgroup 内部为每个列规定不同的属性值时,请使用此元素。如果没有 col 元素,列会从 colgroup 那里继承所有的属性值。
- 注释:col 元素是仅包含属性的空元素。如需创建列,您就必须在 tr 元素内部规定 td 元素。
10、colgroup标签
1)定义和用法
<colgroup> 标签用于对表格中的列进行组合,以便对其进行格式化。 如需对全部列应用样式,<colgroup> 标签很有用,这样就不需要对各个单元和各行重复应用样式了。 <colgroup> 标签只能在 table 元素中使用。
2)浏览器支持

3)HTML 与 XHTML 之间的差异
NONE
4)可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | right left center justify char | 定义在列组合中内容的水平对齐方式。 |
| char | character | 规定根据哪个字符来对齐列组中的内容。 |
| charoff | number | 规定第一个对齐字符的偏移量。 |
| span | number | 规定列组应该横跨的列数。 |
| valign | top middle bottom baseline | 定义在列组合中内容的垂直对齐方式。 |
| width | pixels % relative_length | 规定列组合的宽度。 |
5)全局属性
<colgroup>标签支持 HTML 中的全局属性。
6)事件属性
<colgroup>标签支持 HTML 中的事件属性。
7)提示和注释
- 提示:请为 <colgroup> 标签添加 class 属性。这样就可以使用 CSS 来负责对齐方式、宽度和颜色等等。
- 注释:col 元素是仅包含属性的空元素。如需创建列,您就必须在 tr 元素内部规定 td 元素。
三、表格实例
1、没有边框的表格
本例演示一个没有边框的表格。
1)代码实现
<html>
<body>
<h4>这个表格没有边框:</h4>
<table>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<h4>这个表格也没有边框:</h4>
<table border="0">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
2)运行效果

2、表格中的表头(Heading)
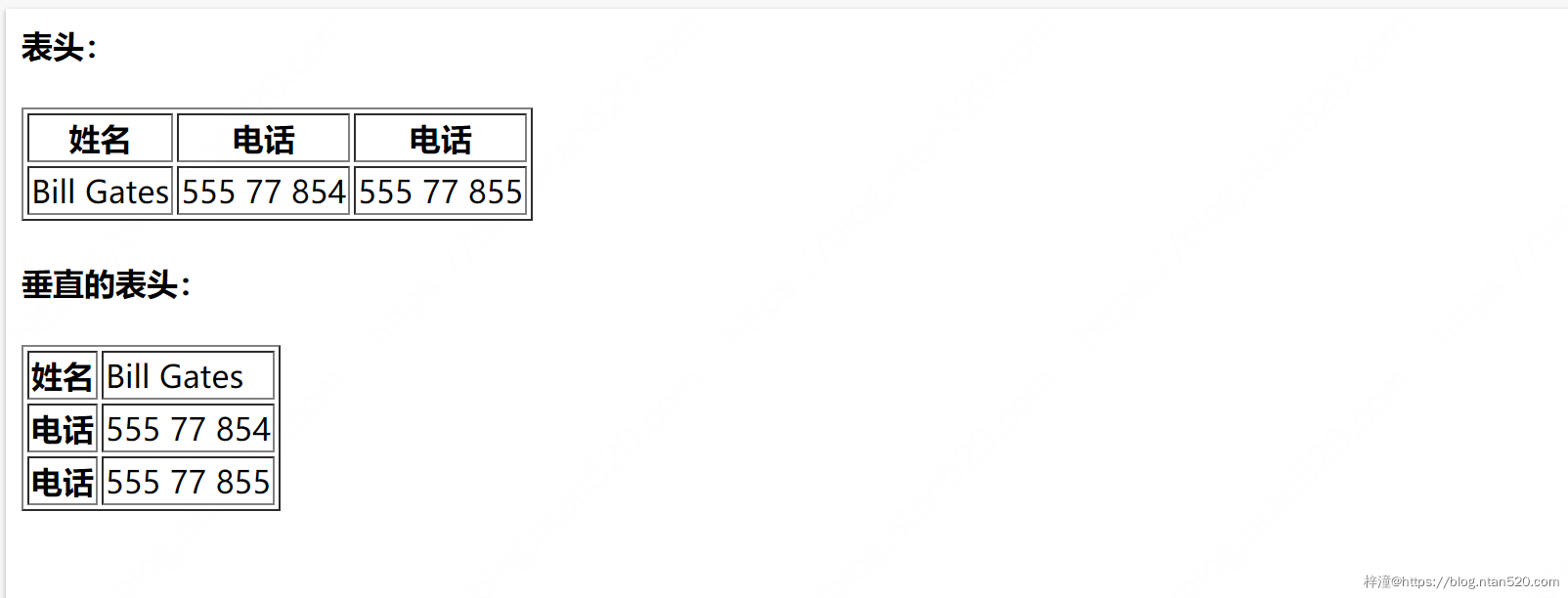
本例演示如何显示表格表头。
1)代码实现
<html>
<body>
<h4>表头:</h4>
<table border="1">
<tr>
<th>姓名</th>
<th>电话</th>
<th>电话</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h4>垂直的表头:</h4>
<table border="1">
<tr>
<th>姓名</th>
<td>Bill Gates</td>
</tr>
<tr>
<th>电话</th>
<td>555 77 854</td>
</tr>
<tr>
<th>电话</th>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>
2)运行效果

3、空单元格
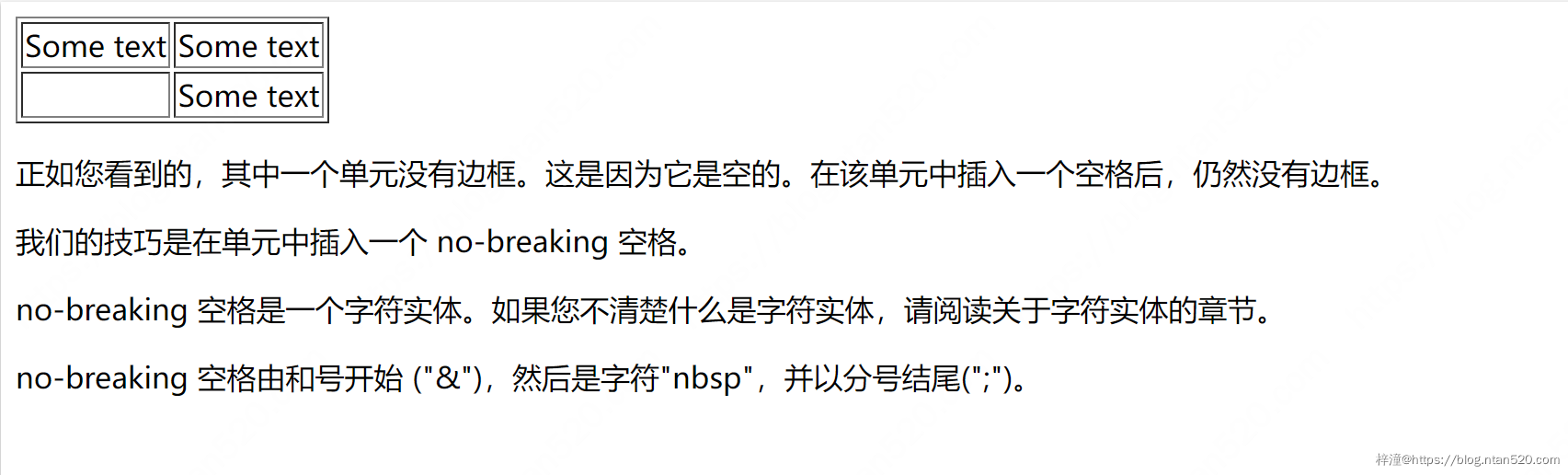
本例展示如何使用 ” ” 处理没有内容的单元格。
1)代码实现
<html>
<body>
<table border="1">
<tr>
<td>Some text</td>
<td>Some text</td>
</tr>
<tr>
<td></td>
<td>Some text</td>
</tr>
</table>
<p>正如您看到的,其中一个单元没有边框。这是因为它是空的。在该单元中插入一个空格后,仍然没有边框。</p>
<p>我们的技巧是在单元中插入一个 no-breaking 空格。</p>
<p>no-breaking 空格是一个字符实体。如果您不清楚什么是字符实体,请阅读关于字符实体的章节。</p>
<p>no-breaking 空格由和号开始 ("&"),然后是字符"nbsp",并以分号结尾(";")。</p>
</body>
</html>
2)运行效果

4、带有标题的表格
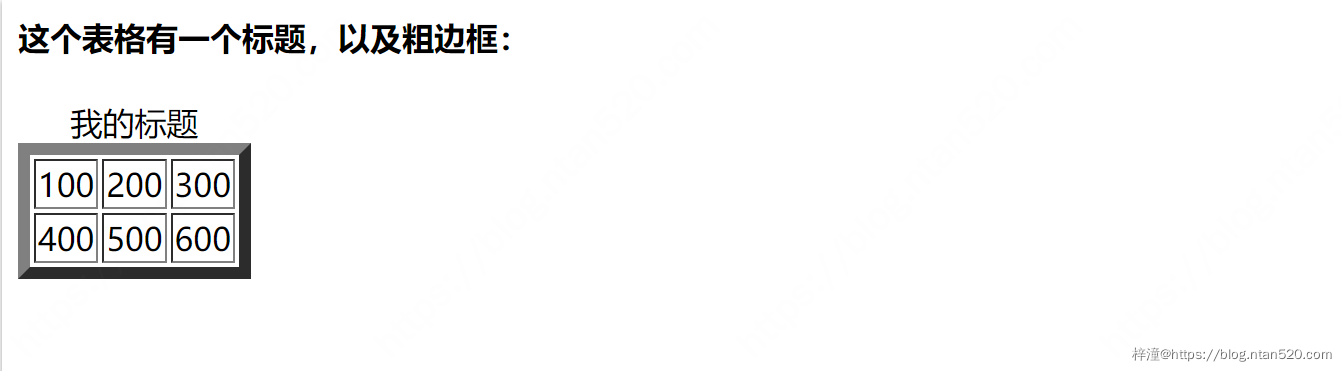
本例演示一个带标题 (caption) 的表格
1)代码实现
<html>
<body>
<h4>这个表格有一个标题,以及粗边框:</h4>
<table border="6">
<caption>我的标题</caption>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
2)运行效果

5、跨行或跨列的表格单元格
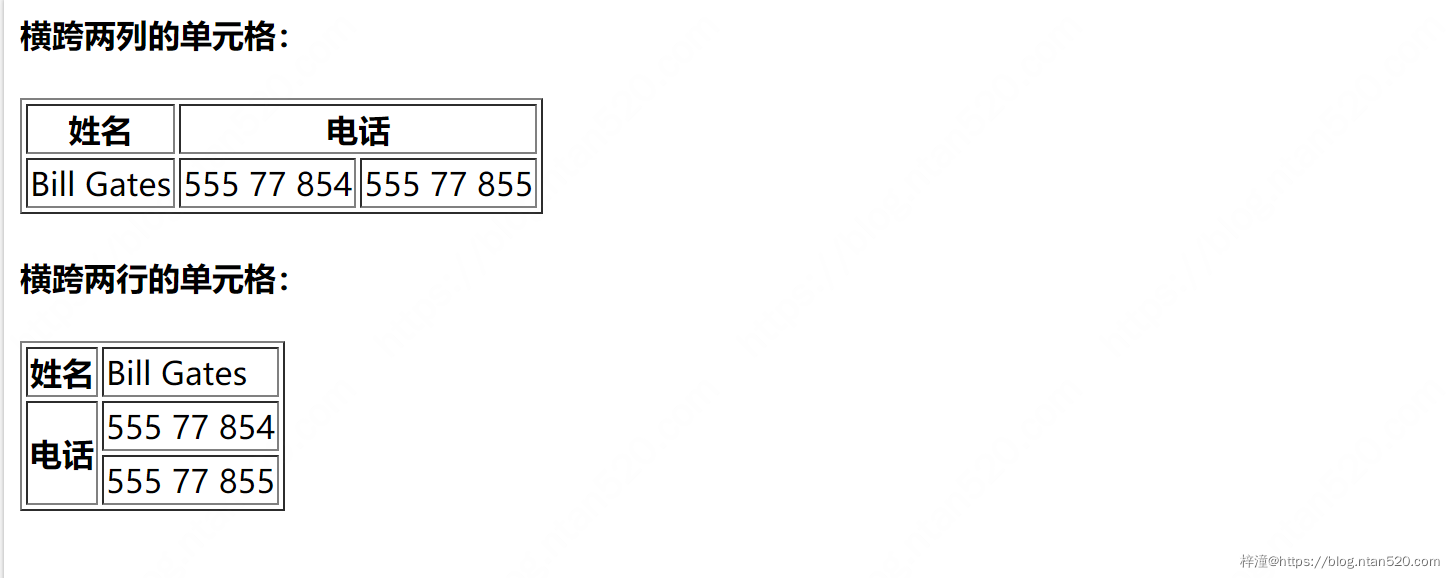
本例演示如何定义跨行或跨列的表格单元格。
1)代码实现
<html>
<body>
<h4>横跨两列的单元格:</h4>
<table border="1">
<tr>
<th>姓名</th>
<th colspan="2">电话</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h4>横跨两行的单元格:</h4>
<table border="1">
<tr>
<th>姓名</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">电话</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>
2)运行效果

6、表格内的标签
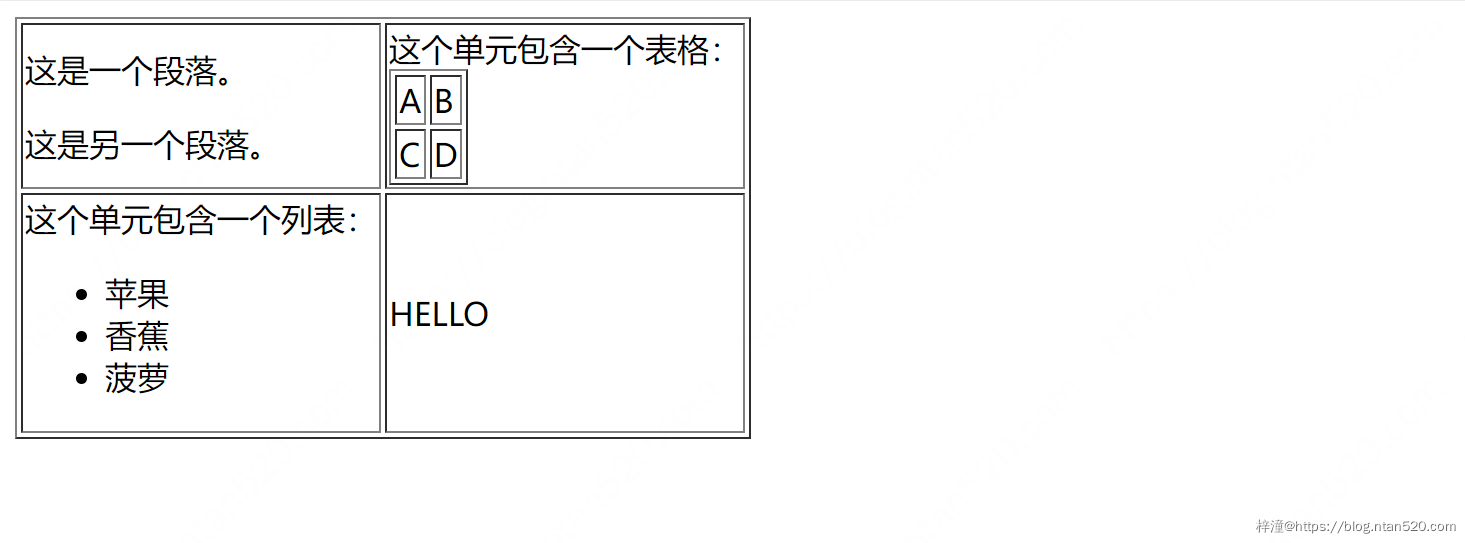
本例演示如何显示在不同的元素内显示元素。
1)代码实现
<html>
<body>
<table border="1">
<tr>
<td>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</td>
<td>这个单元包含一个表格:
<table border="1">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>这个单元包含一个列表:
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>菠萝</li>
</ul>
</td>
<td>HELLO</td>
</tr>
</table>
</body>
</html>
2)运行效果

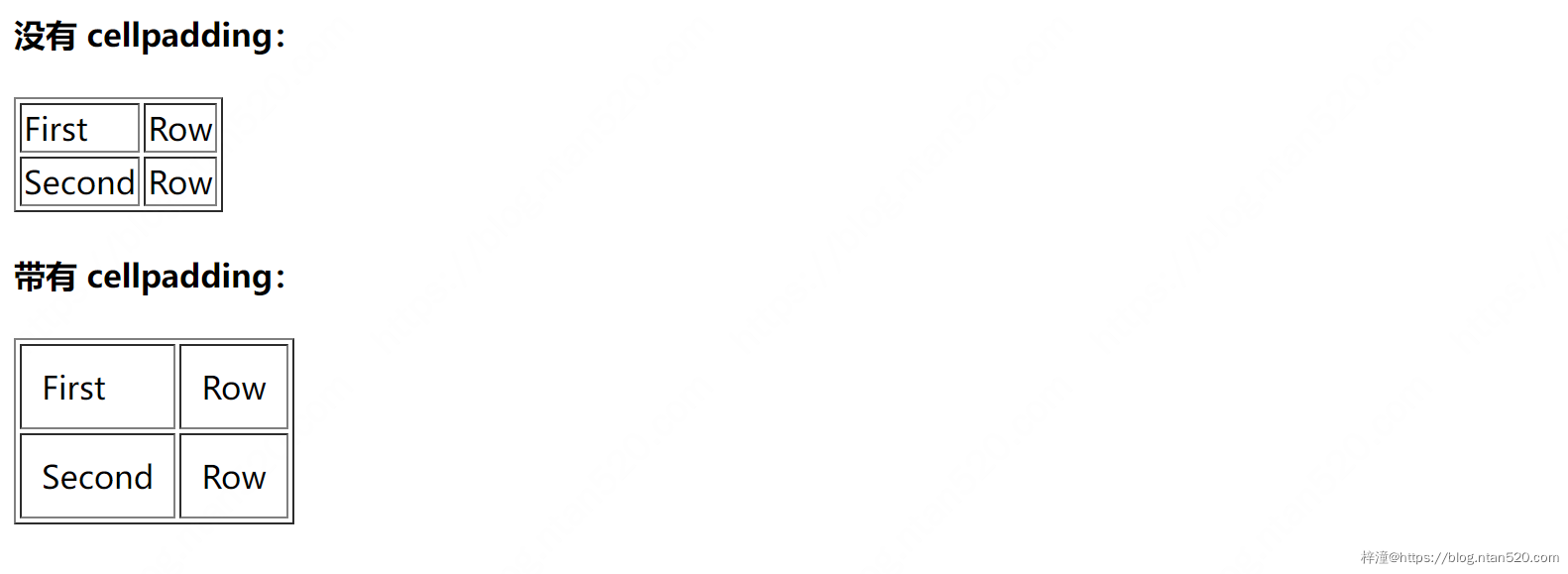
7、单元格边距(Cell padding)
本例演示如何使用 Cell padding 来创建单元格内容与其边框之间的空白。
1)代码实现
<html>
<body>
<h4>没有 cellpadding:</h4>
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>带有 cellpadding:</h4>
<table border="1"
cellpadding="10">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
</body>
</html>
2)运行效果

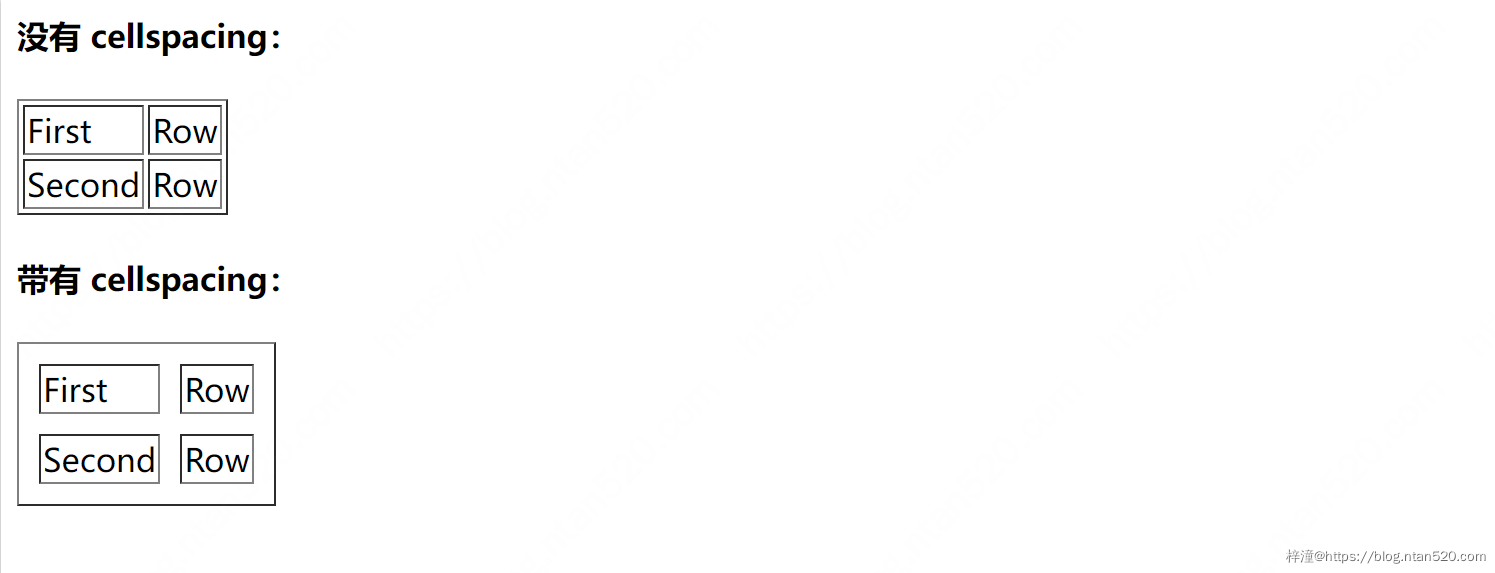
8、单元格间距(Cell spacing)
本例演示如何使用 Cell spacing 增加单元格之间的距离。
1)代码实现
<html>
<body>
<h4>没有 cellspacing:</h4>
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>带有 cellspacing:</h4>
<table border="1"
cellspacing="10">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
</body>
</html>
2)运行效果

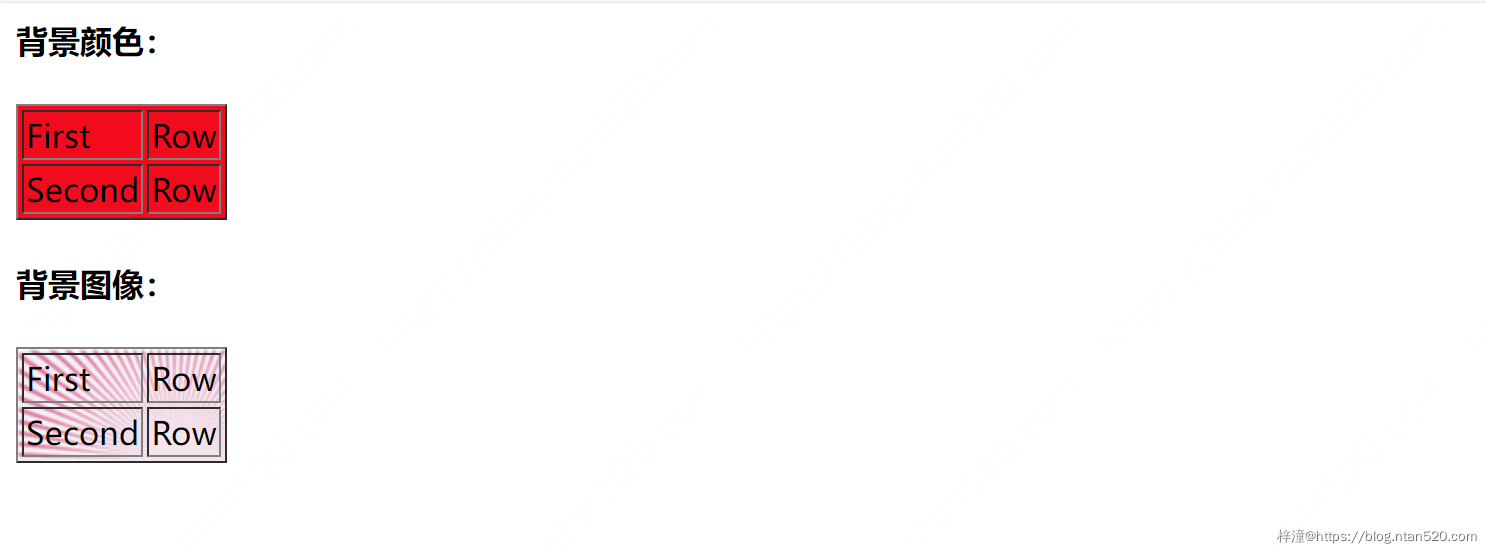
9、向表格添加背景颜色或背景图像
本例演示如何向表格添加背景。
1)代码实现
<html>
<body>
<h4>背景颜色:</h4>
<table border="1"
bgcolor="red">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>背景图像:</h4>
<table border="1"
background="/i/eg_bg_07.gif">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
</body>
</html>
2)运行效果

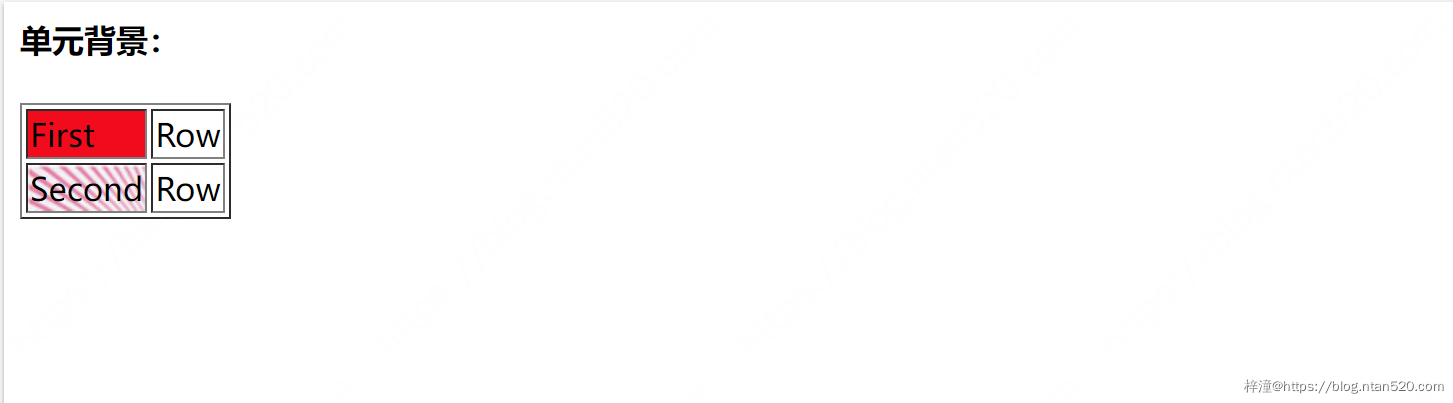
10、向表格单元添加背景颜色或者背景图像
本例演示如何向一个或者更多表格单元添加背景。
1)代码实现
<html>
<body>
<h4>单元背景:</h4>
<table border="1">
<tr>
<td bgcolor="red">First</td>
<td>Row</td>
</tr>
<tr>
<td
background="/i/eg_bg_07.gif">
Second</td>
<td>Row</td>
</tr>
</table>
</body>
</html>
2)运行效果

11、在表格单元中排列内容
本例演示如何使用 “align” 属性排列单元格内容,以便创建一个美观的表格。
1)代码实现
<html>
<body>
<table width="400" border="1">
<tr>
<th align="left">消费项目....</th>
<th align="right">一月</th>
<th align="right">二月</th>
</tr>
<tr>
<td align="left">衣服</td>
<td align="right">$241.10</td>
<td align="right">$50.20</td>
</tr>
<tr>
<td align="left">化妆品</td>
<td align="right">$30.00</td>
<td align="right">$44.45</td>
</tr>
<tr>
<td align="left">食物</td>
<td align="right">$730.40</td>
<td align="right">$650.00</td>
</tr>
<tr>
<th align="left">总计</th>
<th align="right">$1001.50</th>
<th align="right">$744.65</th>
</tr>
</table>
</body>
</html>
2)运行效果

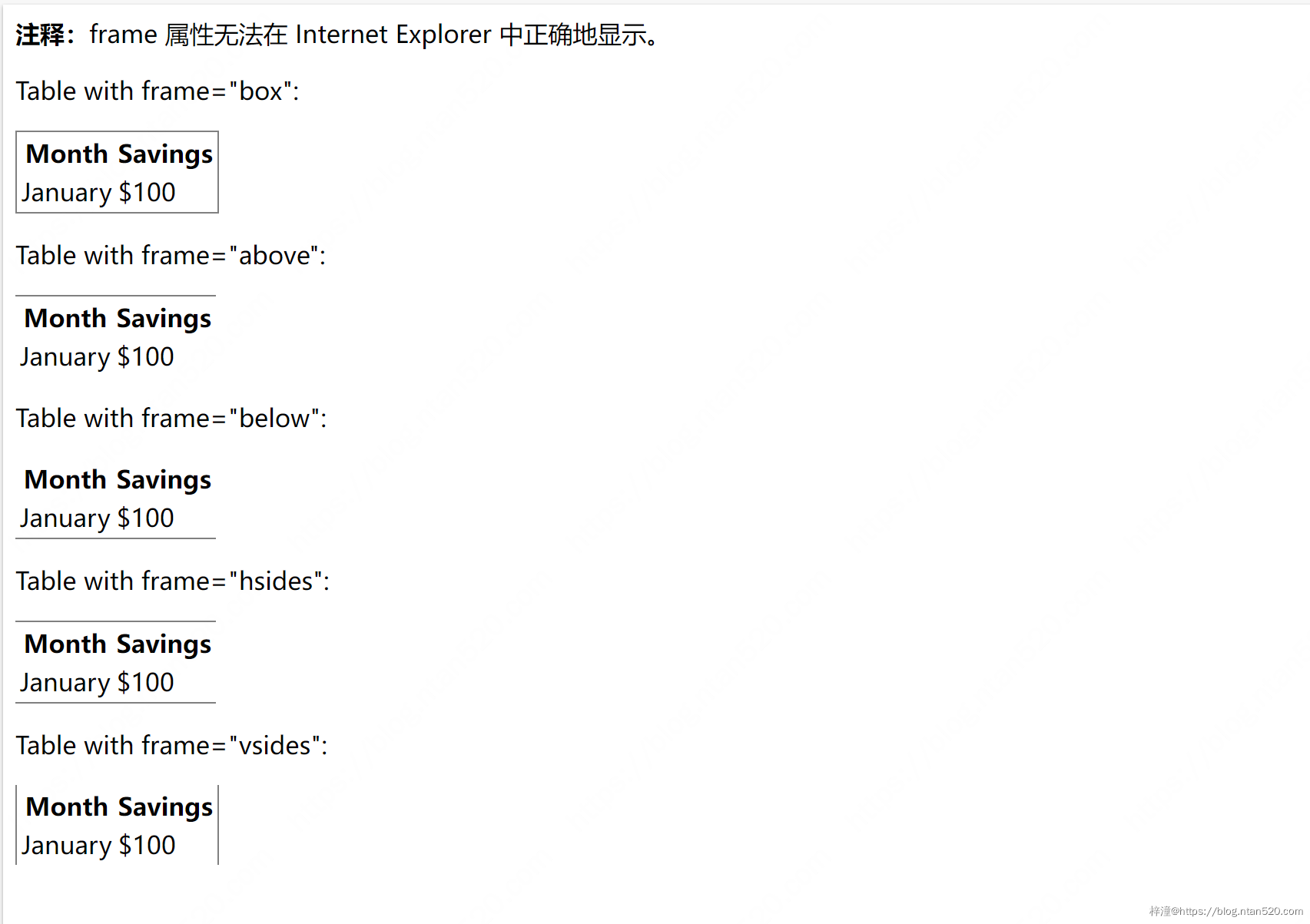
12、框架(frame)属性
本例演示如何使用 “frame” 属性来控制围绕表格的边框。
1)代码实现
<html>
<body>
<p><b>注释:</b>frame 属性无法在 Internet Explorer 中正确地显示。</p>
<p>Table with frame="box":</p>
<table frame="box">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<p>Table with frame="above":</p>
<table frame="above">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<p>Table with frame="below":</p>
<table frame="below">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<p>Table with frame="hsides":</p>
<table frame="hsides">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<p>Table with frame="vsides":</p>
<table frame="vsides">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
</body>
</html>
2)运行效果