文章内容
格式塔原理的由来:20世纪早期,德国心理学研究小组发现人类的视觉是在神经系统层面上感知形状和图形。“形状”和“图形”在德语中是Gestalt,因此这些理论被称为视觉感知的格式塔原理。
格式塔原理中最重要的有:接近性原理、相似性原理、连续性原理、封闭性原理、对称性原理、主体/背景原理、共同命运原理,其为图形和用户界面设计提供了有用的基础。7条格式塔原理在用户界面设计中不是孤立存在的,无论是PC还是手机端,都能为其提供一定的理论支撑。但不是所有页面都能同时满足7条原理,我们可以在设计完成之后,使用每个原理去考量各个元素之间是否符合设计的初衷。
一、接近性原理
1、原理
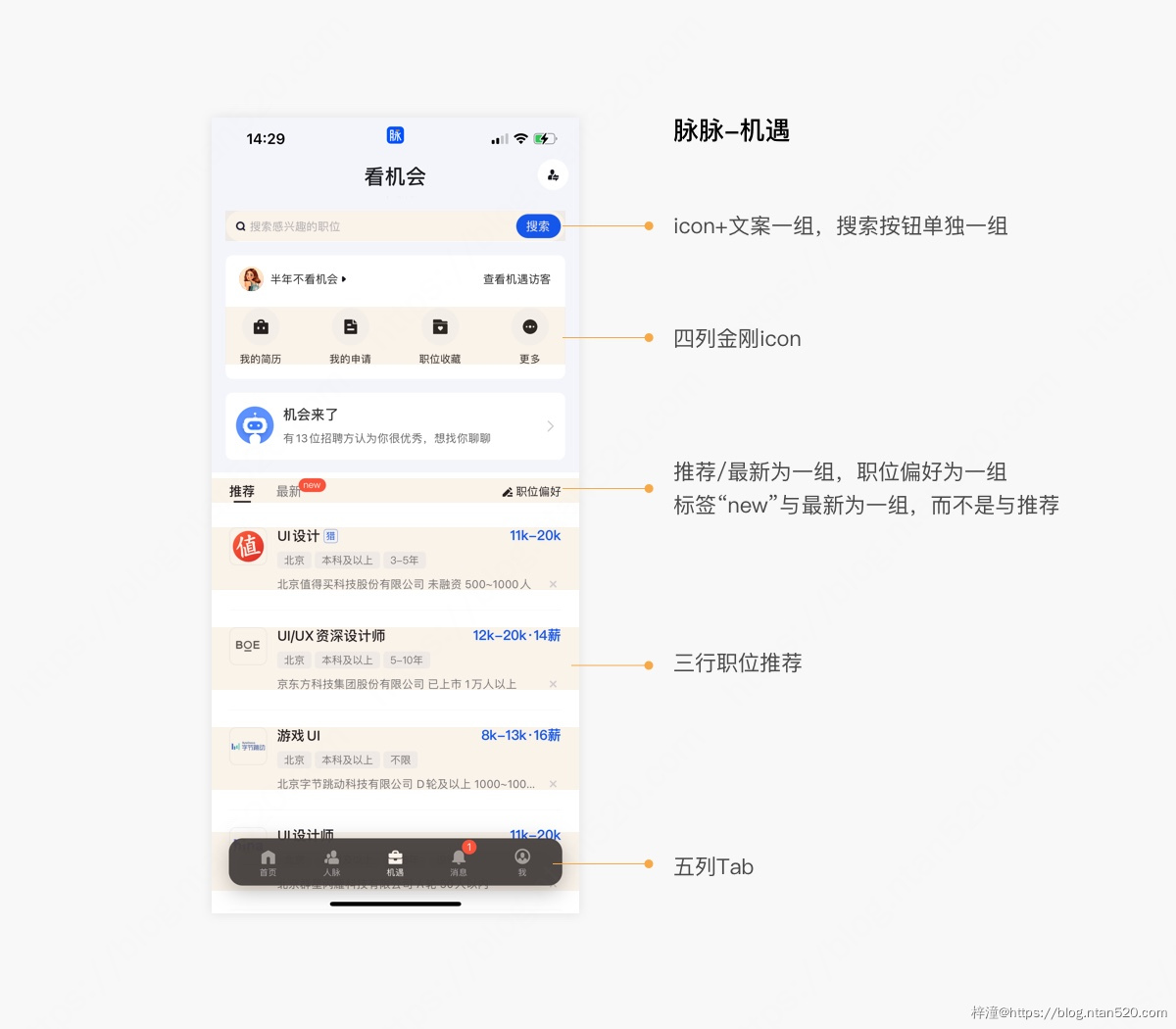
物体之间的相对距离会影响我们感知它们是否以及如何组合在一起。互相靠近(相对于其他)的看起来属于一组,而距离较远的就不是。

左侧第2、3两行为一组,第1行单独一组;右侧第1、2两行为一组,第3行单独一组。
2、运用实例

利用间距代替边框或分割线一定程度上能减少用户界面上的视觉凌乱感和代码数量。
二、相似性原理
1、原理
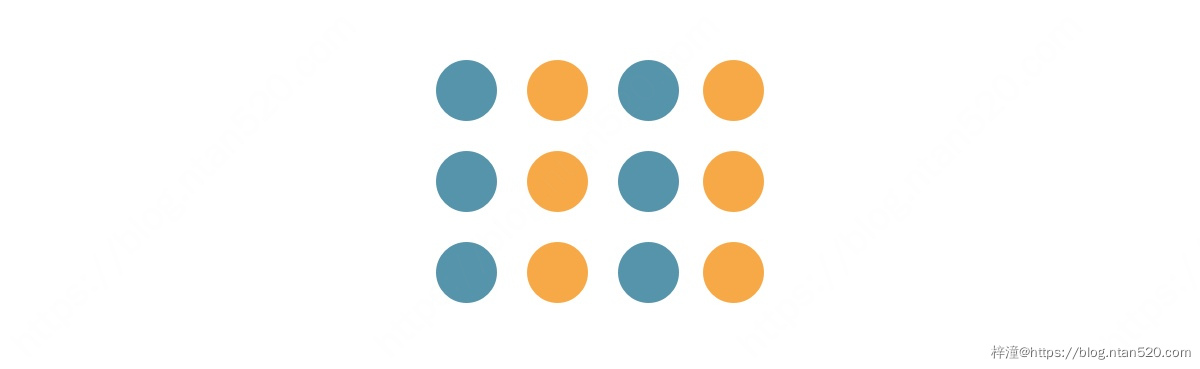
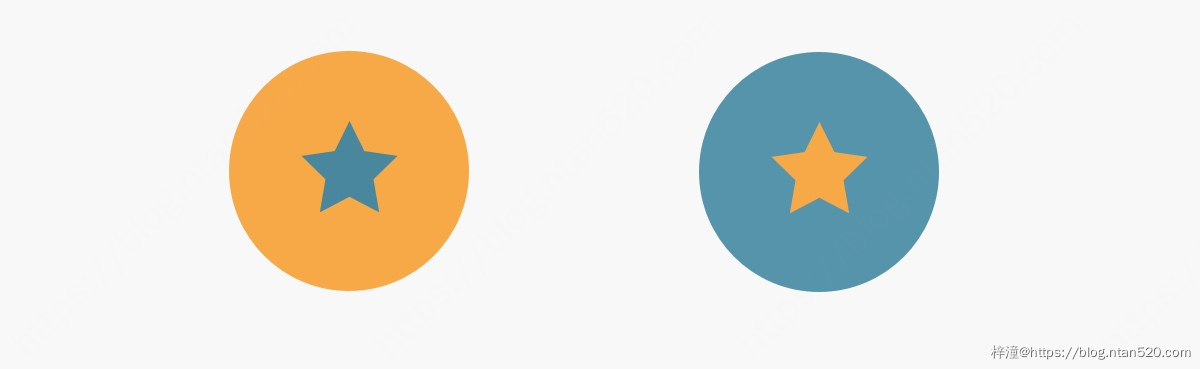
如果其他因素相同,那么相似的物体看起来归属于一组。

在视觉上第1、3列为一组,第2、4列为一组。
2、运用实例

相似性原理很好的解释了“为什么同模块内容要用相同的布局”。接近性和相似性原理都与对象分组有关,很多时候是共同作用的,以上列举的页面中都运用了不止一种原理。
三、连续性原理
1、原理
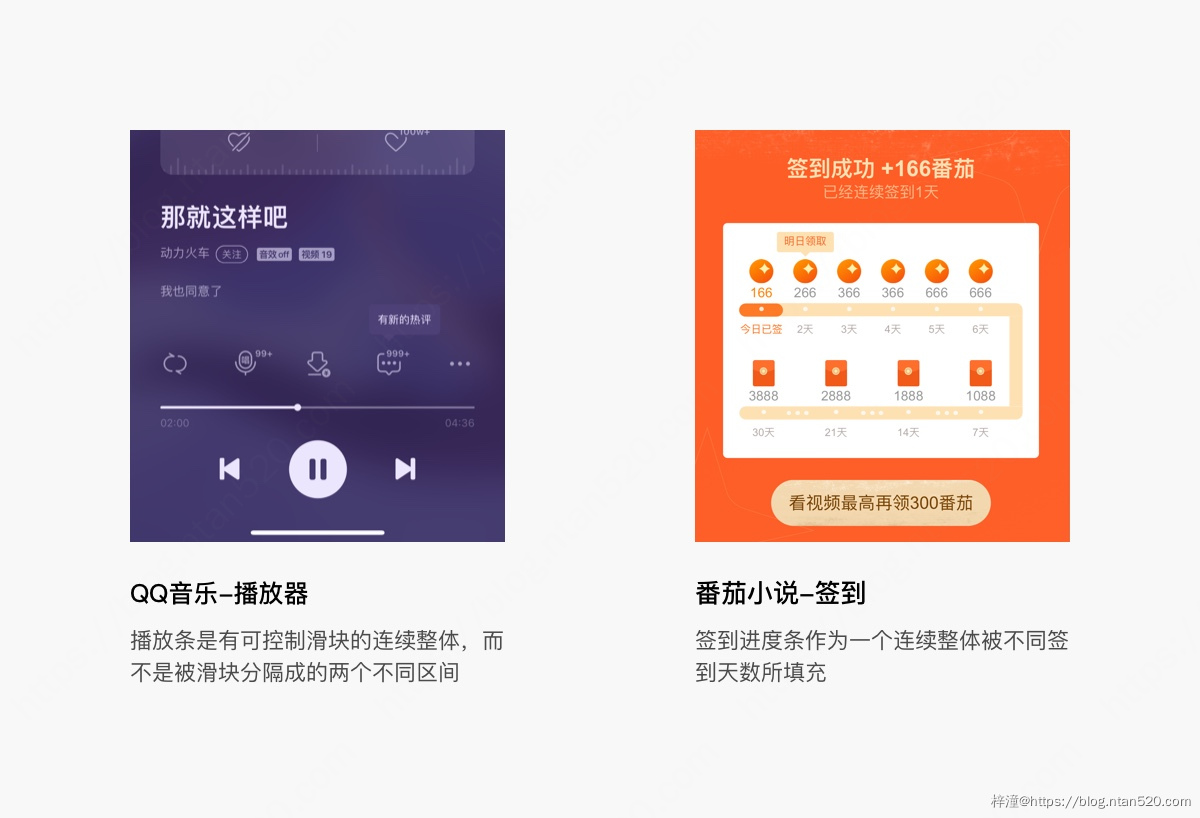
视觉倾向于追随一个方向把元素连接起来,从而将其感知为连续的形式而不是离散的碎片。

2、运用实例


连续性原理广泛应用于有类似“进度条”的页面设计中,除上述示例中包含的四类页面还有加载进度、身份认证、视频播放类等。
四、封闭性原理
1、原理
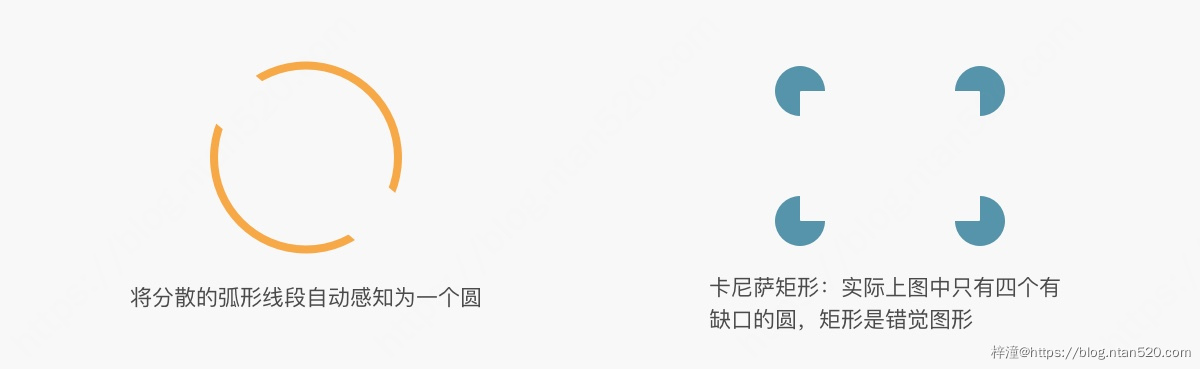
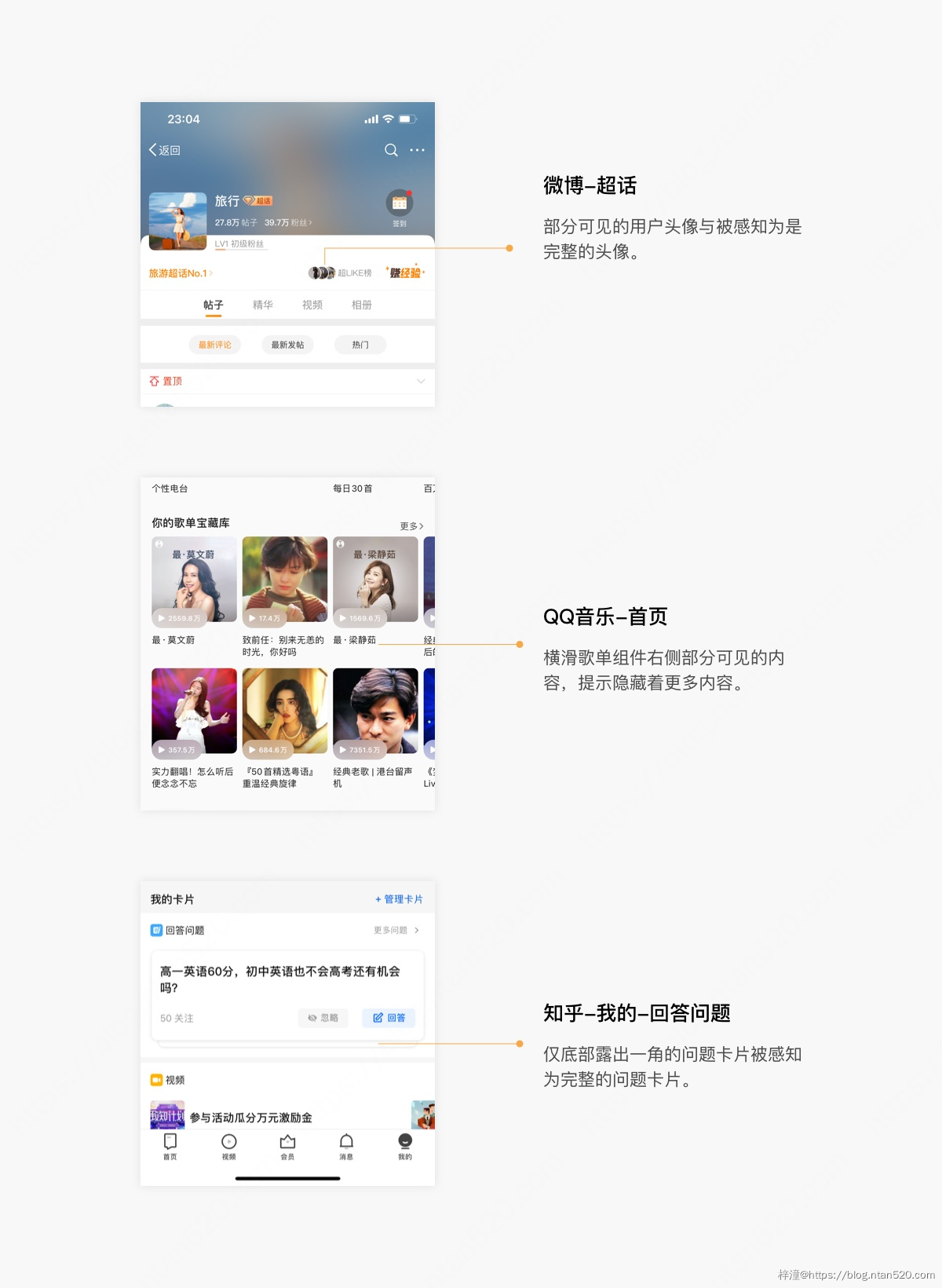
视觉自动将敞开的图形关闭起来,从而将其感知为完整的物体。

2、运用实例


某些字体设计即使去掉部分偏旁依然能被识别,一定程度上也运用了封闭性原理,正负形海报或LOGO也它的是一种表现手法。
五、对称性原理
1、原理
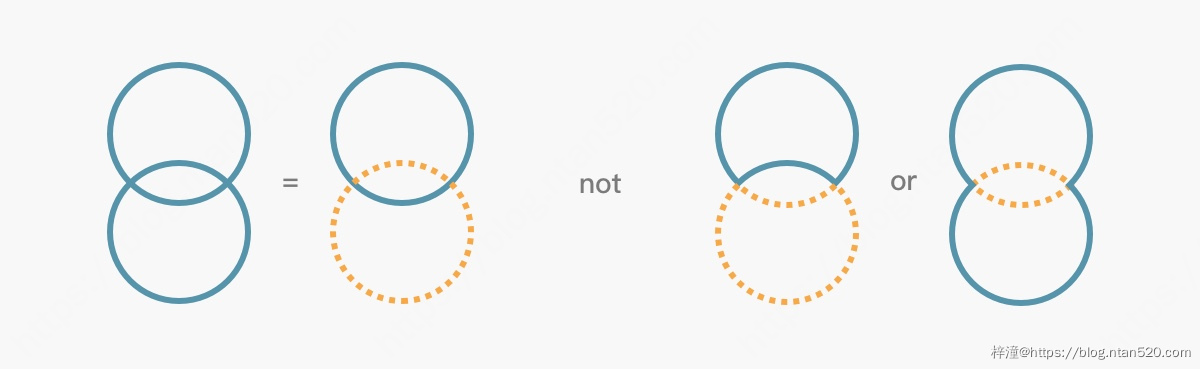
视觉系统会自动将复杂的场景解析为简单和对称形状的组合。

视觉将左边的形状感知为两个叠加对称的圆,而不是右边两种复杂的形状组合。
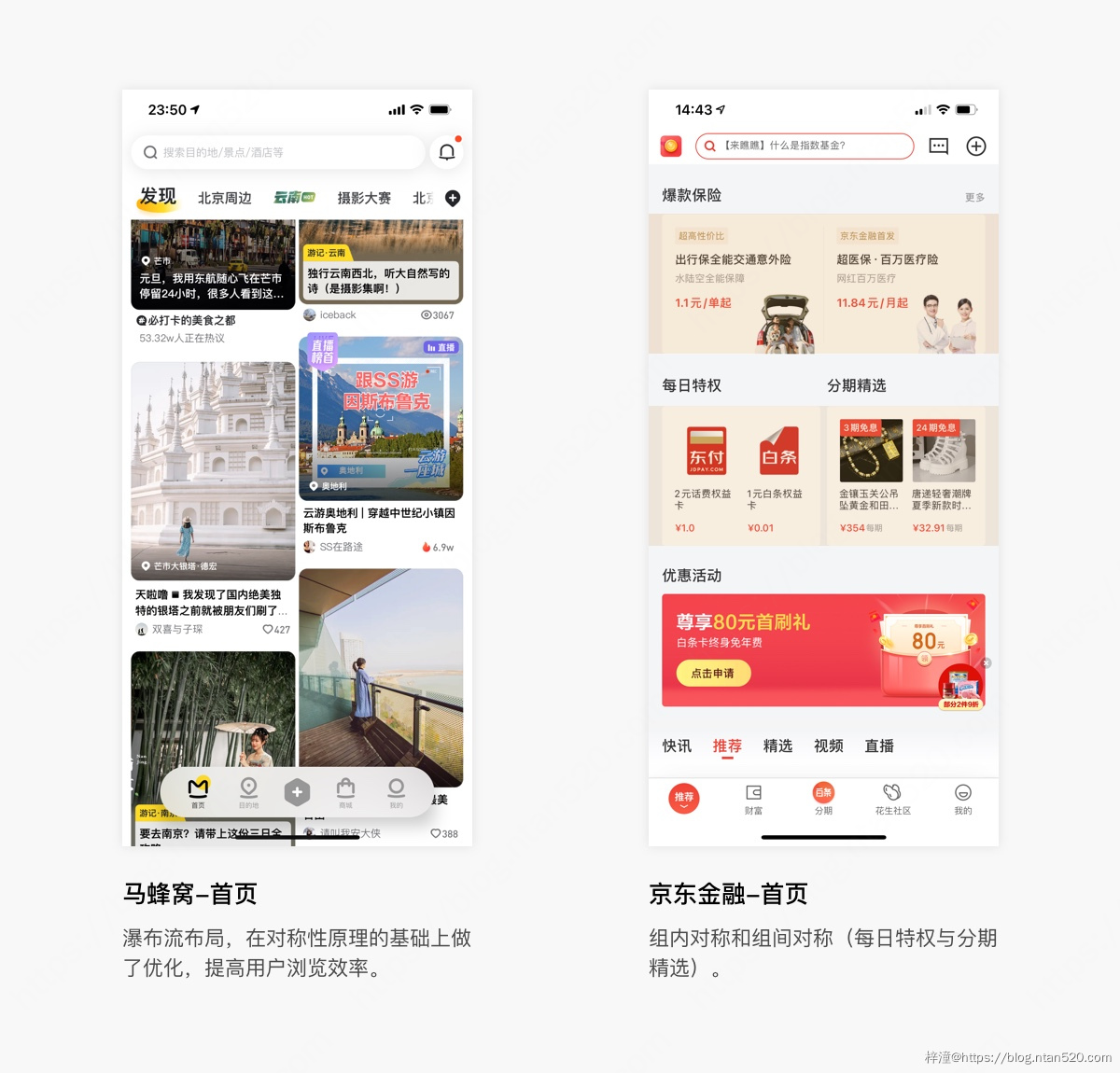
2、运用实例

绝大多数以图片为主流的产品都用的瀑布流布局,因完全对称往往会稍显单调和沉闷,加入不对称元素能减轻用户视觉负担。
六、主体/背景原理
1、原理
大脑将视觉区域分为主体和背景,主体包括一个场景中占据我们主要注意力的所有元素,其余则是背景。

2、运用实例

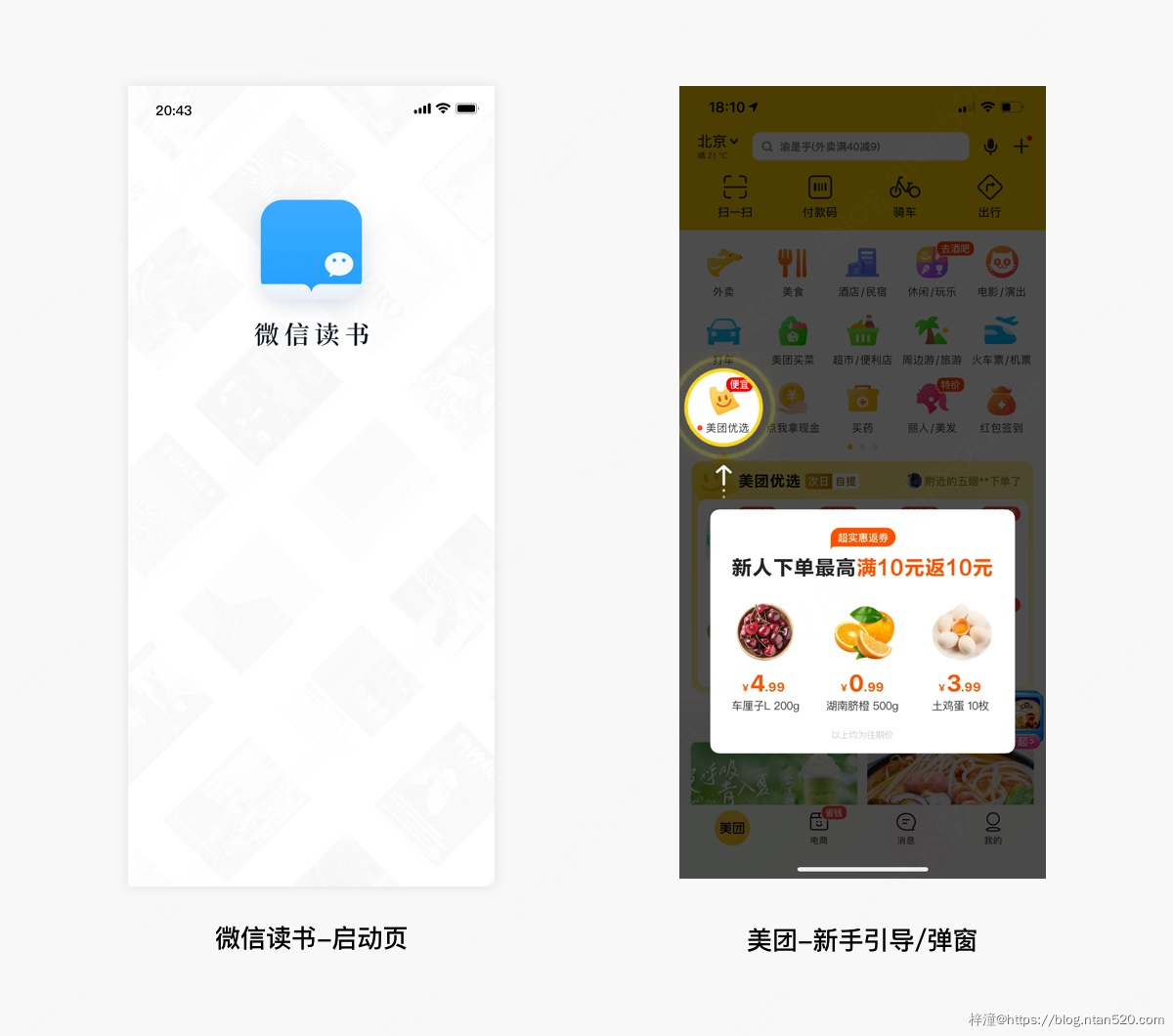
弹窗是主题/背景原理最常用的表现手法,利用空间感引导用户快速获取重要信息。
七、共同命运原理
1、原理
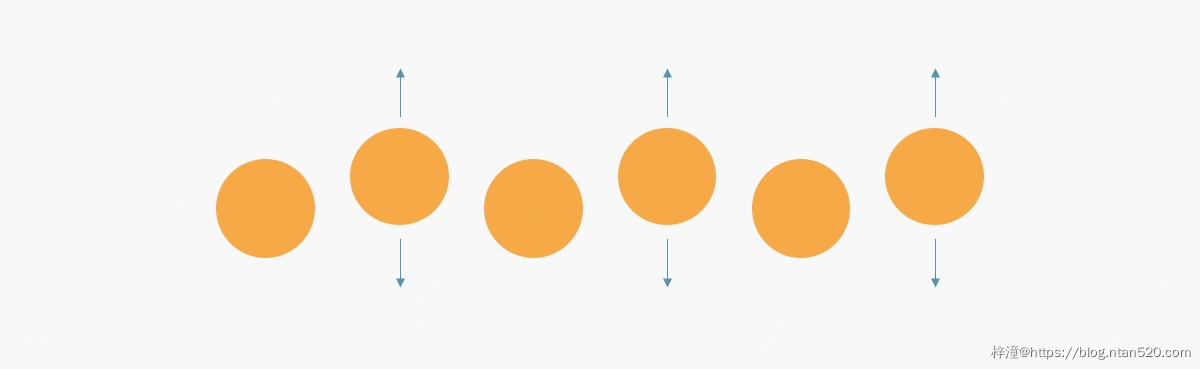
针对动态的对象,一起运动的物体被感知为属于一组或是彼此相关的。

第2、4、6列的圆同步上下摆动,则会被感知为是一组。
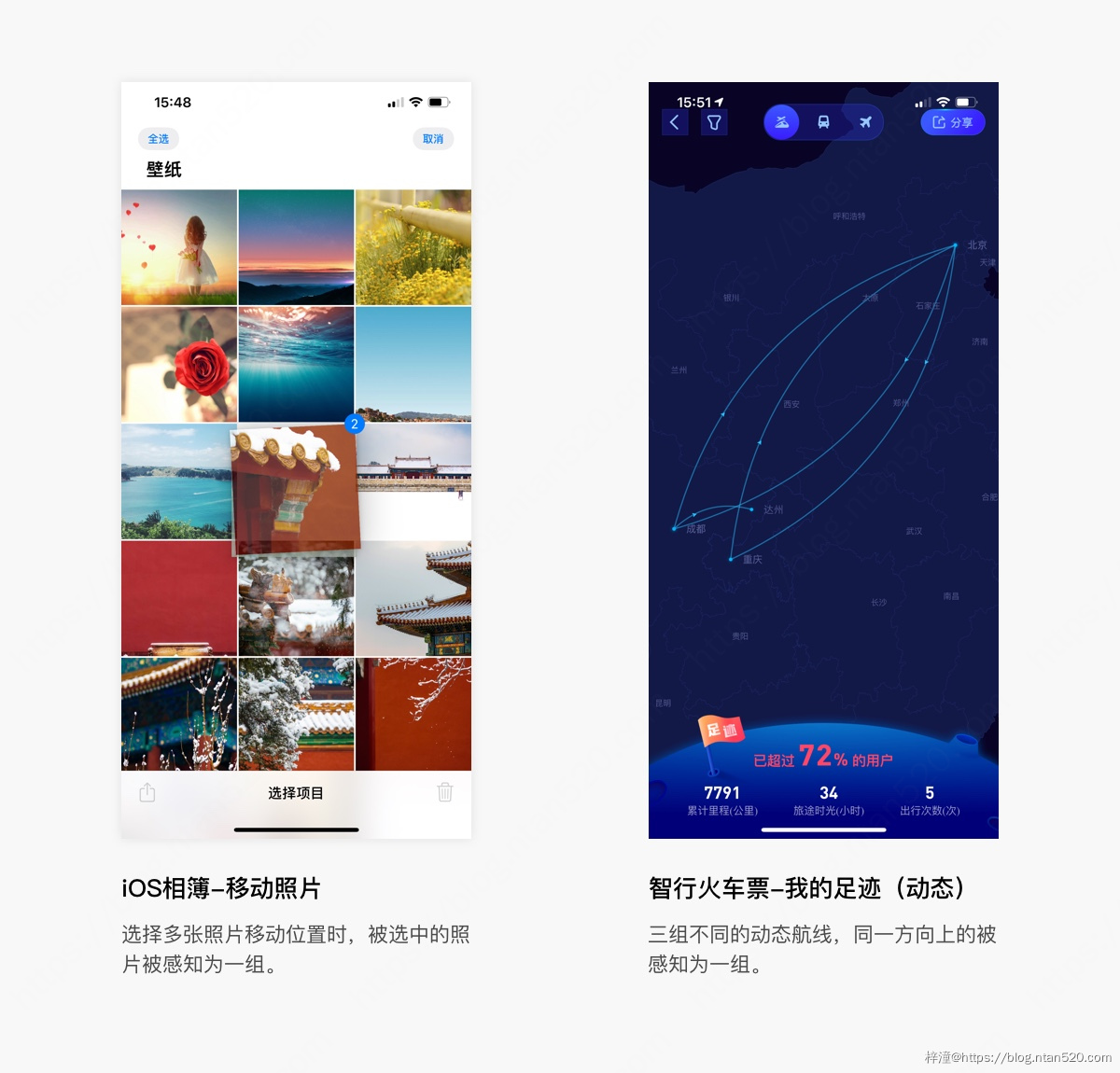
2、运用实例

在电脑桌面中,用户一次选取多个文件拖拽到新位置的场景也是典型的共同命运原理。
