文章内容
一、加载与刷新的定义
相信不少用户在网页浏览、或者移动应用的使用中,都曾见过“加载”或“刷新”,这两个过程都属于“信息载入”。那么这两个过程要如何设计,才可以减少用户的等待焦虑、提升用户的使用体验?

页面下拉刷新、上拉刷新、加载刷新、进度条等等,到底都什么情况下用?
1、加载的定义
加载多用于表示打开应用软件或页面时的信息载入过程。

2、刷新的定义
刷新比如突破旧的而创造出新的。刷新有手动和自动两种,旨在消除因时间间隔造成的内容或状态不一致,一般用于内容或状态变化比较频繁的地方。

从定义上看,刷新可以看作是加载的一个子场景。因为展示新信息的过程也是信息载入的过程。
二、信息从无到有的呈现
当用户第一次打开一个界面,界面通常并没有任何缓存内容时,这时就需要加载内容,常见的内容加载方式有以下几种:

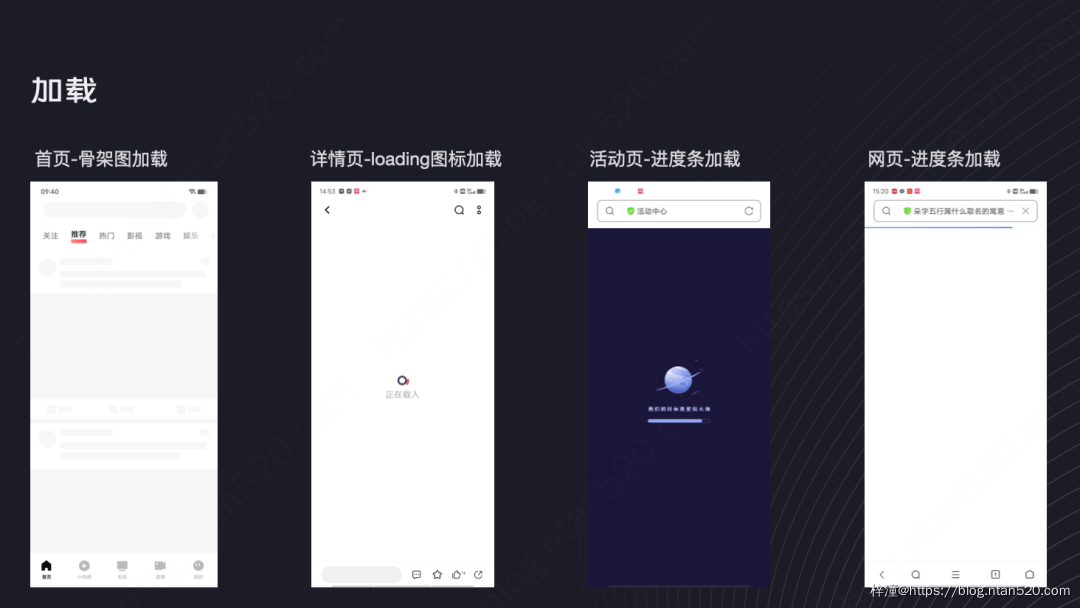
1、骨架图加载
通常用于有着稳定界面框架结构的页面:比如视频列表页、视频详情页、Up主页、商品详情页等。

当界面没有任何信息展示时,提前以占位图和占位文本的方式将页面框架勾画出来,方便新用户提前了解页面结构,也方便老用户快速定位具体信息的位置。骨架图通常只用灰色表示,但也可以用加载后元素本来的颜色添加透明度来呈现,这样的骨架图更会接近页面真实的色彩感受(如上图右)。为了让用户感受到界面正在努力加载(而没有死机),页面骨架图通常会添加页面光晕循环效果来体现页面的加载动态。
2、loading图标加载
这是最基础也最通用的加载方式,如果页面信息加载较快,且界面内容结构不固定,通常就采用这种加载方式,除了常规loading图标外,产品通常会设计特有的品牌loading图标,或者选择使用用品牌图标+名称的暗纹,或者品牌吉祥物展示loading。

3、进度条loading
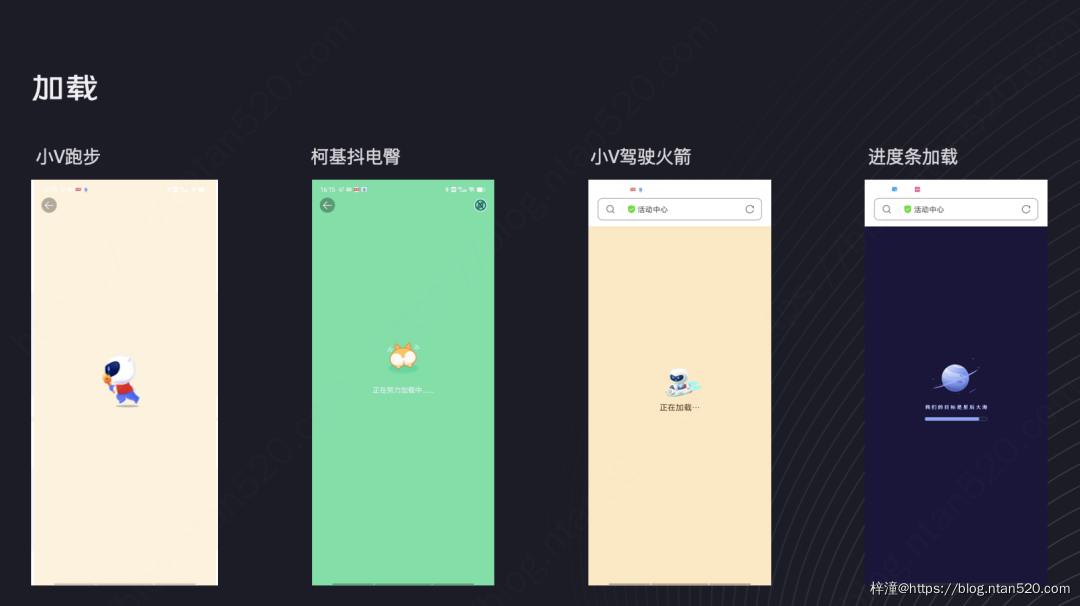
特殊设计的loading进度条或者加载图标,通常用于加载H5活动或小游戏等相对较大,加载时间较长的页面,采用趣味化且与活动/游戏相匹配的设计元素呈现loading过程,一方面可以让用户提前感知活动/游戏的风格和内容,另一方面动态的loading图标也有助于吸引用户注意,缓解用户等待的焦虑。

vivo的活动设计多会采用动态loading图标:比如小v手持奥运火炬跑步、柯基快速抖动电臀、小V驾驶火箭飞行、星球转动等等,少部分添加了进度条,如果加载平均时间在2秒以内,直接采用loading图标是OK的,如果平均加载时间在2秒以上,建议同步添加进度条给用户明确的加载时间提示。
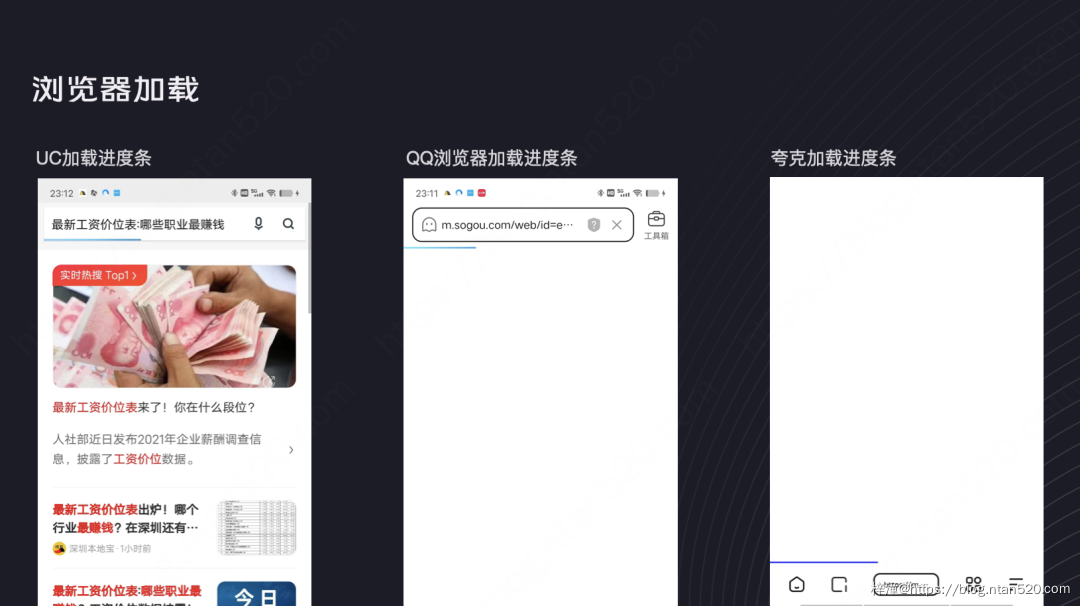
4、网页进度条
这是网页加载最为通用的样式,网页千千万,不同的网页开发者会在页面上采用不同的加载形式,当然,也可能什么都不提供。所以在加载网页时,浏览器平台通常会给出线性的通用的进度条加载形式,既不过分抢眼,又可以给到用户网页加载进度的统一提示。

三、用户情绪随等待时间的变化曲线
当用户处于等待场景中,其情绪的变化大抵逃不出这个规律,即等待的时间越长,用户的情绪也就越差。这个时候,为了减少等待场景中的用户流失、缓解用户的等待焦虑,产品在设计、交互上可以怎么做呢?

1、用户情绪随等待时间的变化曲线

这条曲线明确地告知我们:等待时间越长,用户情绪越负向。
行为生物学家指出:人和大多数动物一样,都偏好即时满足,天生不愿意等待。随着等待时间变长,用户会逐渐开始焦虑、烦躁,愤怒,甚至摔手机,从而降低对产品整体的评价。
2、等待出现的原因
在讨论设计等待策略之前,我们先回到等待的源头,看看等待是怎么产生的?

用户与软件产品交互后,前台需要将交互行为和数据传输给后台,后台经过计算后,再将相应的数据传输到前台,经前台刷新后呈现给用户。
如果我们把用户跟产品交互的时刻当做开始时间,把数据传到后台计算后再传送回到前台刷新的时刻当做结束时间,这两个时刻之间的时距就是客观等待时间,它是可以用计时器精准测量出来的,具有客观性和确定性。

与此同时,在操作开始和信息反馈结束之间,用户并不会拿着计时器来测量,而用户心理所感知到的等待时间就是用户的主观等待时间,主观等待时间具有主观性(因人而异)和伸缩性(可能比客观时间长,也可能比客观时间短)。
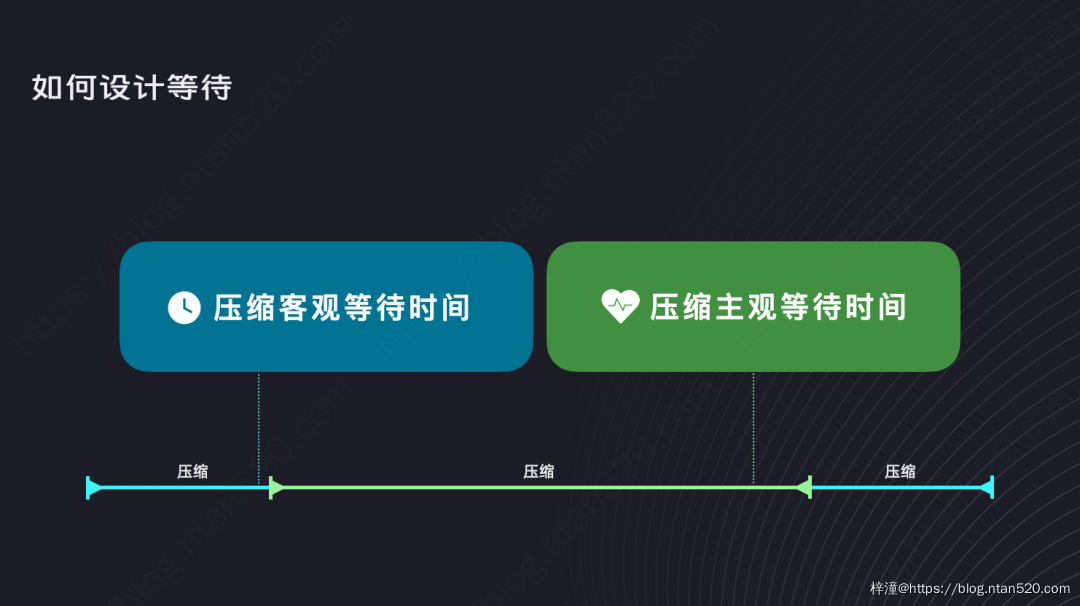
3、如何设计等待的两大维度
那么,回到我们的主题,为了让用户等待不焦虑,我们可以从两大维度出发:

四、如何压缩客观等待时间
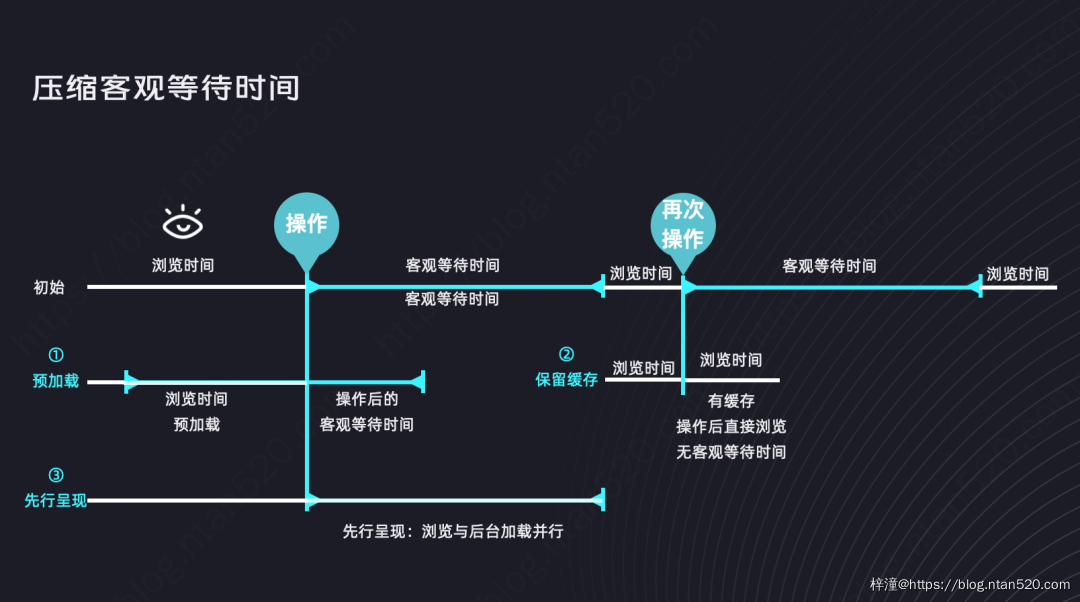
一方面技术团队深入钻研,调整算法和信息传输方式,努力让客观等待时间变短。另一方面可以依靠3大设计策略:预加载、保留缓存和先行呈现,来减少用户操作后的客观等待时间,这三大策略的实现逻辑如下图:

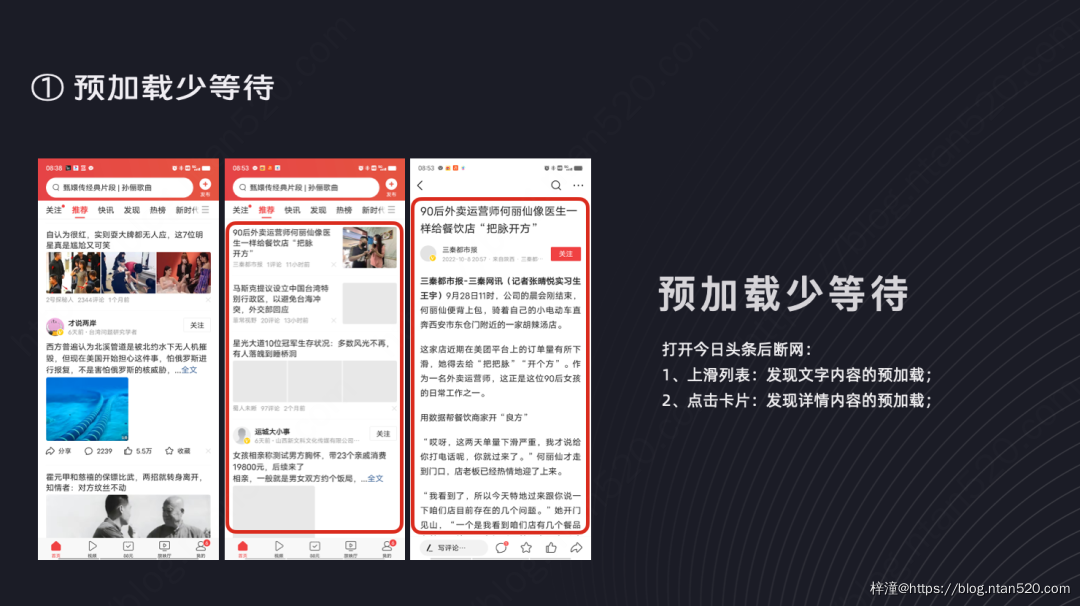
1、预加载少等待
对于信息流类产品而言,预加载是非常普遍的一种设计策略。
当用户浏览信息流列表时,随着列表内容的曝光,通常还未展示到最后一条时就会提前加载下一刷的内容,给用户的感受是列表内容源源不断,用户压根感知不到列表的加载过程(如果非正常浏览,手势快速滑动还是可以看到加载状态的)。

除了列表内容预加载外,信息流类产品通常还会预加载详情页的文本。以今日头条为例,我在浏览信息流列表时断网,上滑依然可以看到预加载的文字列表,点击有图片的新闻,还可以看到详情页的正文,这都是预加载的内容,预加载可以帮助用户实现少等待甚至不等待。
2、保留缓存免等待
对于用户查看过的内容,保留缓存可以让用户再次查看内容时免等待。对于刷新频率较低的内容,我们完全可以采用保留缓存的形式来避免用户等待。这个在客户端上是非常常见的设计策略,但在网页中却非常鲜见,很多浏览器每次打开网页都需要重新加载。
设想一下你正在浏览一个网页内容,不小心左滑退出了,不仅要再次点击等待网页加载,而且还要重新滑动来定位原来浏览的内容位置,这是一个多么糟糕的体验。

今日头条的搜索结果页,部分结果是保留了详情页缓存的,即使断网,也可以再次访问(但访问过的链接却没有已访问的状态变化,不易识别和定位,体验有待改善)
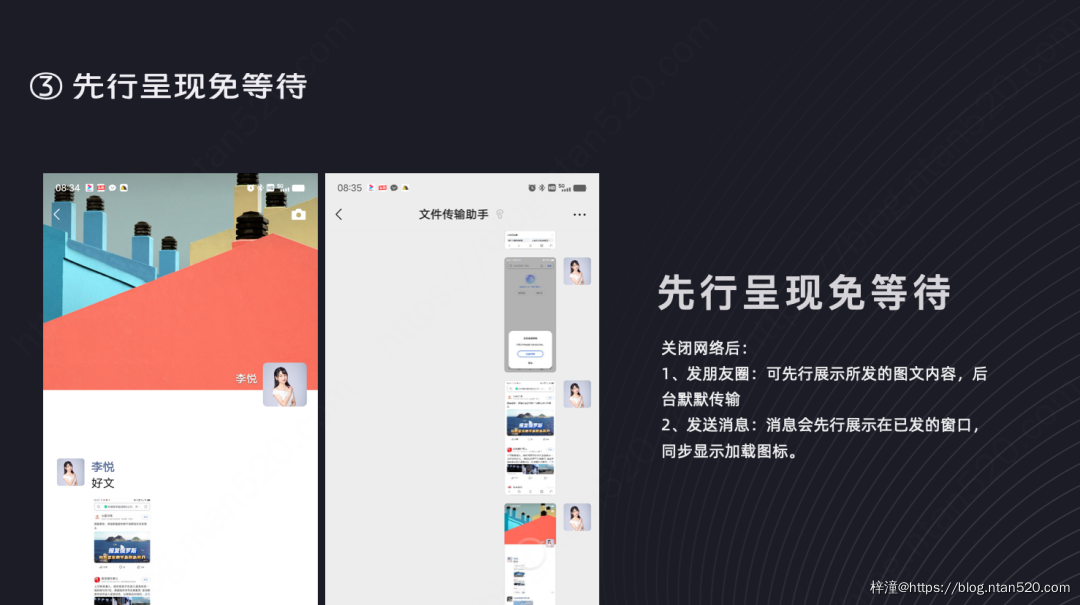
3、先行呈现免等待
对于一些内容发布类的场景,还有一种常见的设计策略是:一键发布并先行呈现内容,然后后台默默地传输数据,避免卡在发布状态造成用户等待。

以微信朋友圈和信息发送为例,即使断网,依然可以发布图文或者发送消息并展示在相应的窗口,然后后台默默上传,只要在几分钟内有网就能上传成功。这种先行呈现的设计策略就把加载留给了后台,无需用户等待,当用户网络较慢或者网络较差时,体验会很顺畅。
五、如何压缩主观等待时间
在现实产品设计中,除了上述场景,还有很多其他场景,由于种种限制性因素,客观等待时间往往难以压缩,或者压缩成本过高,所以压缩用户等待时间更依赖于压缩用户等待的“时间感知”,也就是主观等待时间。
根据诺曼在《如何管理复杂》书籍中提出的排队等待6原则,以及李爱梅、赵丹等作者在《等待是一种折磨?等待时间直觉及其导致的非理性决策行为》论文中总结的影响时间感知的主客观因素:

结合用户与软件产品交互的具体场景,筛选并总结了6条适用于软件产品交互的等待设计策略:

1、全链路的体验设计,保持用户的好情绪
好情绪会压缩用户的时间感知。

用户体验是一个整体,我们不能一叶障目,只关注用户当下的等待。即使我们无法预知和改变用户使用我们产品前的情绪,也要尽量保持用户与我们产品交互的全链路操作体验,激发并维持用户的好情绪。因为拥有好情绪的用户会更有耐心和期待,会更有探索欲,能够分散注意力多关注等待之外的信息,从而压缩等待时间的感知。
2、告知等待原因,让等待看起来合理
合理的等待理由,会延长用户等待时间的预期。

反之,不符合用户预期的等待,会拉长等待时间感知。随着硬件设备的升级和网速的提升,多数人机交互反馈都是即时的,如果出现较长时间的等待(时间≥5秒)或者出现相对更长的等待时长,就需要给用户一个等待的理由:比如:排队人数太多、参与人数太多、所获取资源较大、当前网络较差等等。这些理由能让用户理解并认同等待,避免负向情绪的产生。
3、告知等待时间,给予用户掌控感
不确定的等待时长,会拉长用户的时间感知。

人们偏爱确定性的等待时间。如果给等待中的用户提供等待时间相关的信息,他们感知到的等待时间会短于客观等待时间。因为在确定时间的等待情境下,人们可以较好的规划时间,增加对时间的有效利用,减少由于等待导致的负面情绪。反之,如果用户对等待时间相关的信息一无所知,他们感知到的等待时间会长于客观等待时间。因为不确定的等待时间会降低用户的控制感,增加潜在的经济成本和心理压力。
所以为了给用户掌控感,压缩用户的等待时间感知,我们要尽量给予用户明确的时间点、时间范围、加载资源进度等时间相关信息。
4、填充相关有用有趣内容,让用户保持忙碌
让用户保持忙碌可以压缩用户的等待时间感知。

