文章内容

网站的布局是一个网站设计的根本,CSS的Grid布局已经成为了未来网站布局的基本方式。一起看看如何自己实现Grid布局方式。
一、第一个Grid布局
首先我们看看最基本的Grid布局是什么样的,HTML页面的代码如下所示:
<div class="wrapper">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
然后设置其CSS属性,这里主要展示容器的CSS属性,给子元素添加的color属性就不在这里展示了。
.wrapper {
display: grid;
}
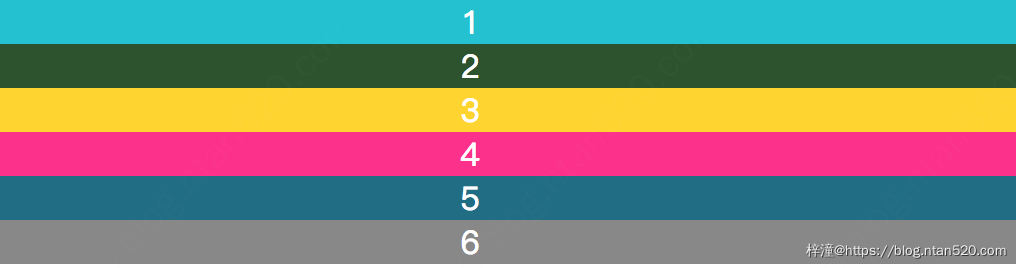
在页面上看到的效果如下,目前因为没有对子div元素做任何设置,会自动将子div沿垂直方向排列。

二、设置行和列
为了让外层的div(wrapper)为一个网格容器,需要设置其行数和列数,就像一个表格一样。此时就需要用到grid-template-columns和grid-template-rows两个属性值。
1、grid-template-columns
用于设置网格容器的列属性,其实就相当于列的宽度。当我们需要几列展示时,就设置几个值,这个属性可以接收具体数值比如100px,也可以接收百分比值,表示占据容器的宽度。
需要注意的是:当给容器设定了宽度时,grid-template-columns设定的百分比值是以容器的宽度值为基础计算的。如果未设置宽度时,会一直向上追溯到设置了宽度的父容器,直到body元素。
比如我们设置了以下的CSS属性:
.wrapper {
display: grid;
color: #ffffff;
text-align: center;
grid-template-columns: 40% 40% 40%;
grid-template-rows: 50px 50px;
}
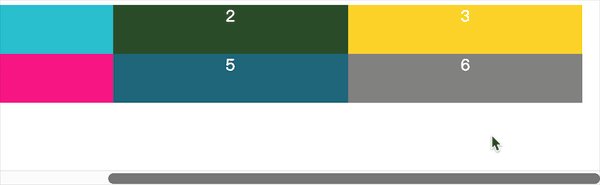
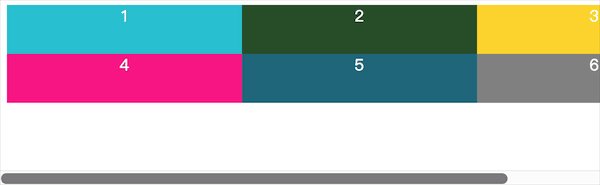
可以看出三列宽度加起来的百分比值为120%,而且wrapper容器并未设置宽度,会一直向上追溯到body元素,这样三列的总宽度已经超过了body的宽度,因此会出现滚动条。

2、grid-template-rows
用于设置网格容器的行属性,其实就相当于行的高度,其特性与grid-template-columns属性类似。下面简单修改grid-template-columns和grid-template-rows两个属性的值。
.wrapper {
display: grid;
color: #ffffff;
text-align: center;
grid-template-columns: 200px 50px 100px;
grid-template-rows: 100px 30px;
}
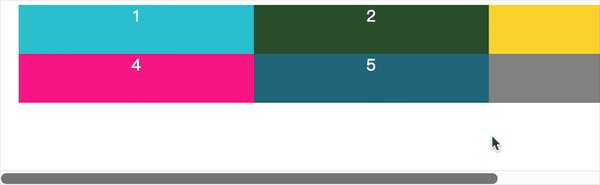
得到的效果图如下所示:

三、放置子元素
接下来我们看看别的情况,通过CSS属性设置3*3的网格:
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
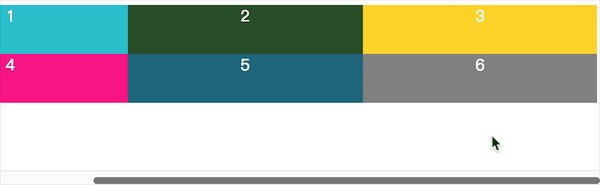
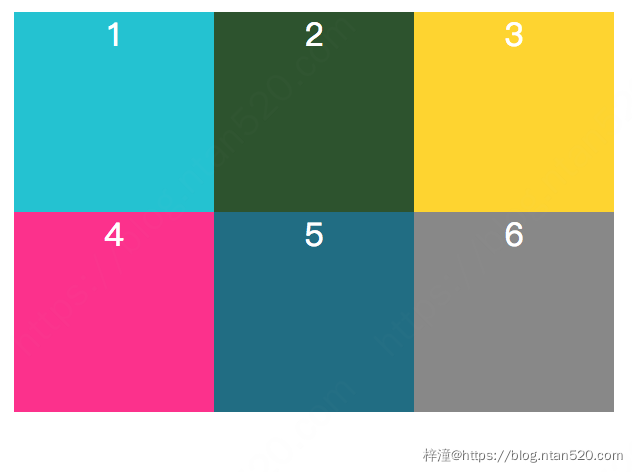
在页面上的呈现方式如下所示:

从页面上看我们看不出有什么问题,但是打开控制台后可以发现,这个网格已经占据了3*3的空间。它后面的元素只能排列在所有的网格后面。

四、不规则排列
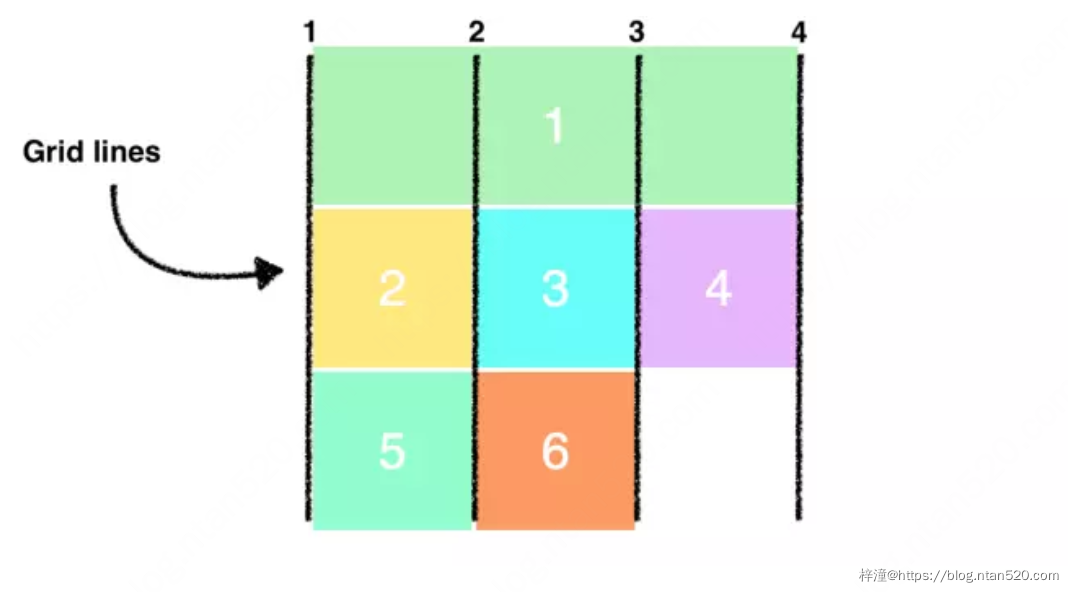
当我们需要得到特殊的排列方式,比如占满整行,占满整列,二三行合并等等。这就需要用到grid-column和grid-row属性,表示行网线和列网线的序号。通过设置start和end值,来进行网格的合并。

我们重新给wrapper容器内部的div添加class类:
<div class="wrapper">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
</div>
然后添加以下的CSS代码,给不同的网格特定的行号和列号。
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.item1 {
grid-column-start: 1;
grid-column-end: 3;
background: #4fc2cf;
}
.item2 {
background: #335230;
}
.item3 {
grid-row-start: 2;
grid-row-end: 4;
background: #f9d14a;
}
.item4 {
grid-column-start: 2;
grid-column-end: 4;
background: #ee3c8d;
}
.item5 {
background: #326e81;
}
.item6 {
background: #888888;
}
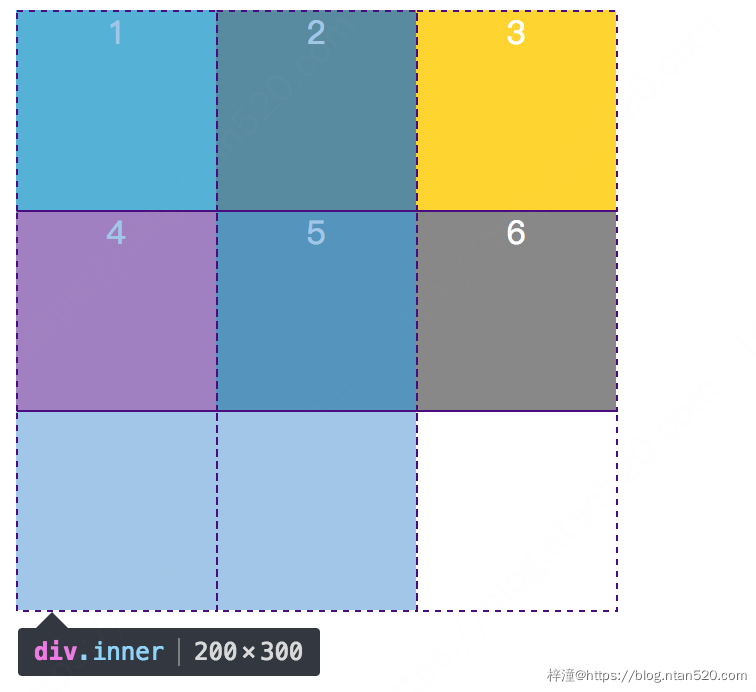
最终得到的效果图如下所示:

