文章内容
1、语法
<span style="cursor:*">文本或其它页面元素</span>
2、鼠标样式可选值
| 可选值 | 名称 | 介绍 |
|---|---|---|
| crosshair; | 十字准心 | The cursor render as a crosshair 游标表现为十字准线 |
| cursor: pointer; cursor: hand; 写两个是为了照顾IE5,它只认hand。 | 手 | The cursor render as a pointer (a hand) that indicates a link 游标以暗示(手指)的形式来表明有一个连接 |
| cursor: wait; | 等待/沙漏 | The cursor indicates that the program is busy (often a watch or an hourglass) 游标暗示当前程序正忙(一般为一块表或是一个沙漏) |
| cursor: help; | 帮助 | The cursor indicates that help is available (often a question mark or a balloon) 游标暗示当前位置可得到帮助(一般为问号或是气球) |
| cursor: no-drop; | 无法释放 | |
| cursor: text; | 文字/编辑 | The cursor indicates text 游标暗示当前所处位置为文字内容 |
| cursor: move; | 可移动对象 | The cursor indicates something that should be moved 游标暗示一些东西应该被移动 |
| cursor: n-resize; | 向上改变大小(North) | The cursor indicates that an edge of a box is to be moved up (north) 边缘可向上移动(北) |
| cursor: s-resize; | 向下改变大小(South) | The cursor indicates that an edge of a box is to be moved down (south) 边缘可向下方移动(南) |
| cursor: e-resize; | 向右改变大小(East) | The cursor indicates that an edge of a box is to be moved right (east) box边缘可向右(东)边移动 |
| cursor: w-resize; | 向左改变大小(West) | The cursor indicates that an edge of a box is to be moved left (west) 边缘可向左移动(西) |
| cursor: ne-resize; | 向上右改变大小(North East) | The cursor indicates that an edge of a box is to be moved up and right (north/east) 游标暗示box的边缘可向右上方移动(东北方向) |
| cursor: nw-resize; | 向上左改变大小(North West) | The cursor indicates that an edge of a box is to be moved up and left (north/west) 边缘可向左上方移动(西北) |
| cursor: se-resize; | 向下右改变大小(South East) | The cursor indicates that an edge of a box is to be moved down and right (south/east) 边缘可向右下方移动(东南) |
| cursor: sw-resize; | 向下左改变大小(South West) | The cursor indicates that an edge of a box is to be moved down and left (south/west) 边缘可向左下方移动(西南) |
| cursor: auto; | 自动 | The browser sets a cursor 浏览器设置一个游标 |
| cursor:not-allowed; | 禁止 | |
| cursor: progress; | 处理中 | |
| cursor: default; | 系统默认 | The default cursor (often an arrow) 默认的游标状态(通常为一个箭头) |
| cursor: url(‘ # ‘); # = 光标文件地址 (注意文件格式必须为:.cur 或 .ani) | 用户自定义(可用动画) | The url of a custom cursor to be used. 自定义游标的url位置 Note: Always define a generic cursor at the end of the list in case none of the url-defined cursors can be used 注意:在定义完自定义的游标之后在末尾加上一般性的游标,以防那些url所定义的游标不能使用 |
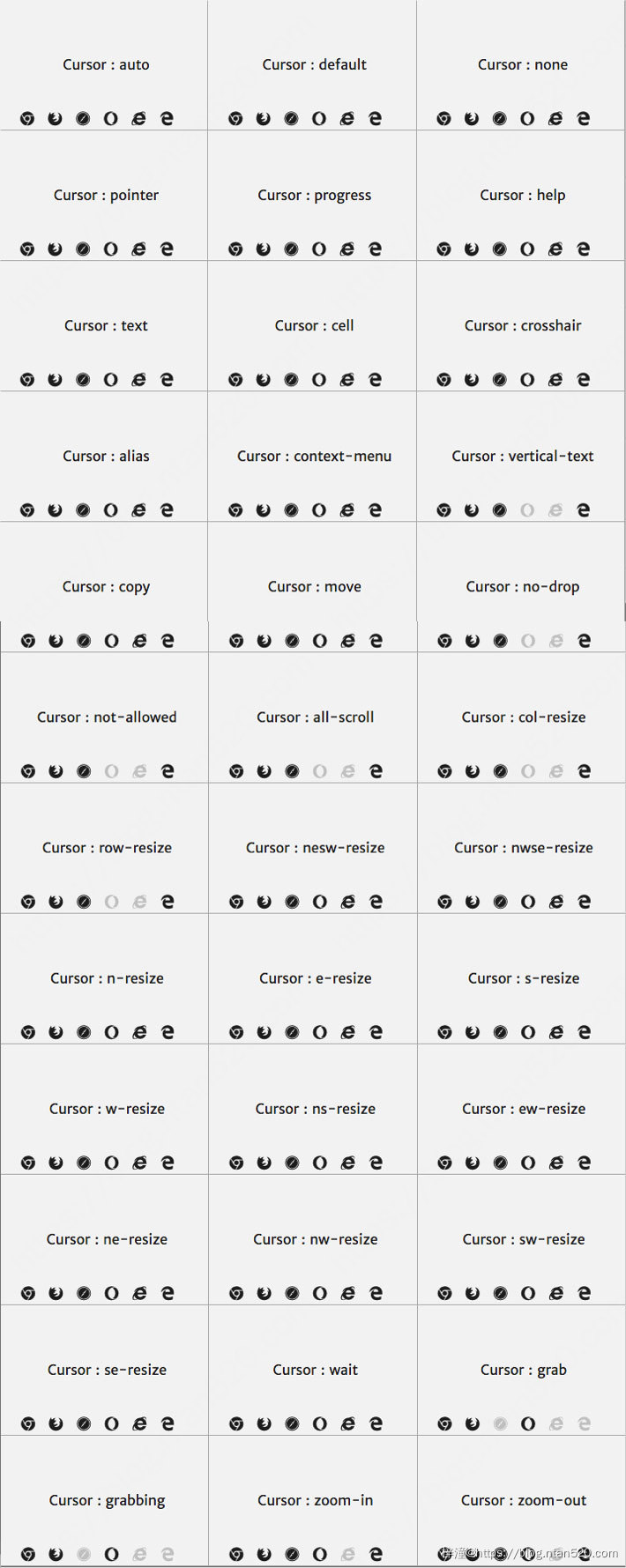
3、Cursor鼠标指针样式兼容性参考表
黑色图标:表示该属性兼容此浏览器。灰色图标:表示该属性不兼容此浏览器