文章内容
iPhone X 在 2017 年上市以来,全面屏手机就开始逐渐普及。iPhone 8 的 4.7 寸屏幕到目前最新机型 iPhone 11 的 6.1 寸屏幕,以及 Pro Max 系列的 6.5 寸,各种各样的刘海屏、水滴屏、挖孔屏、折叠屏等等屏幕方式随之出现,物理 Home 键都被舍弃改成虚拟按键,甚至是没有虚拟按键的手势滑动操作

而这些手机都有一个共同的特点,就是屏幕尺寸越来越大。屏幕尺寸变大后,手握手机的方式和界面交互操作方式也随之改变,那对于设计而言,是否也应该随之进行改变呢?
1、拇指的操作范围
想单手点击屏幕的操作,需要手足够灵活进行一轮操作才能够到屏幕上方,过程中稍有不慎,手机随时会砸地上。作者的手机屏幕已经修了几次,差不多赶上一台二手机的价格了
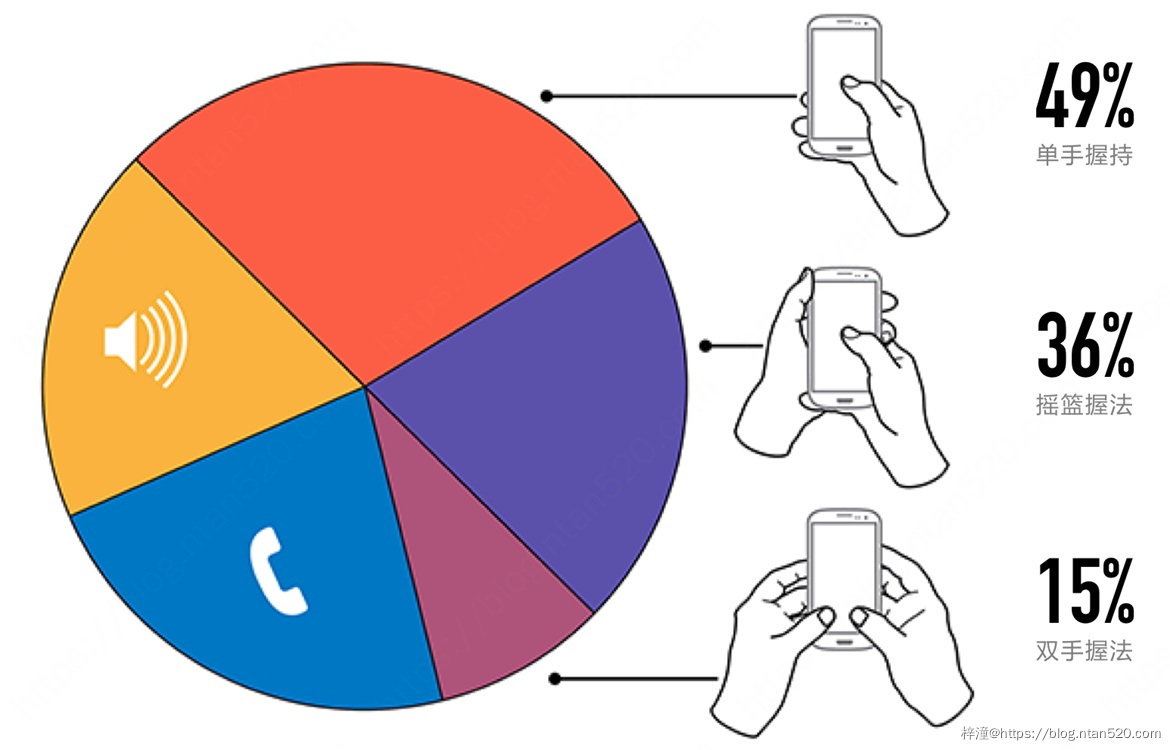
在 2013 年,国外设计师 Steven Hoober 发表了一篇《手机界面设计》的研究报告中,对一千三百名手机使用者进行量化研究数据:

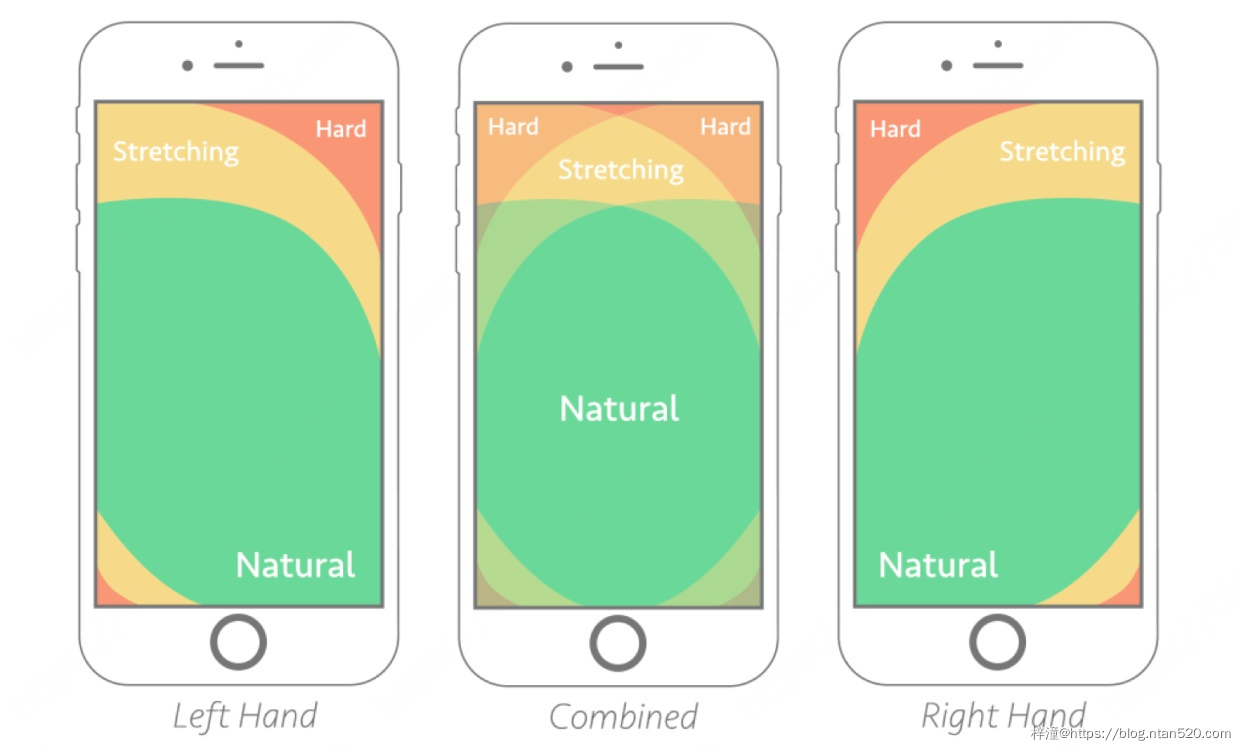
据当时研究的数据可以看出,有近半的用户是单手使用手机(现在肯定不止)。当用户单手操作的时候,实际拇指可以触摸到的区域是如下图这样的。绿色区域是拇指的正常操作区域,黄色区域是拇指能触碰到的最大限度范围,红色区域是触摸比较困难的区域

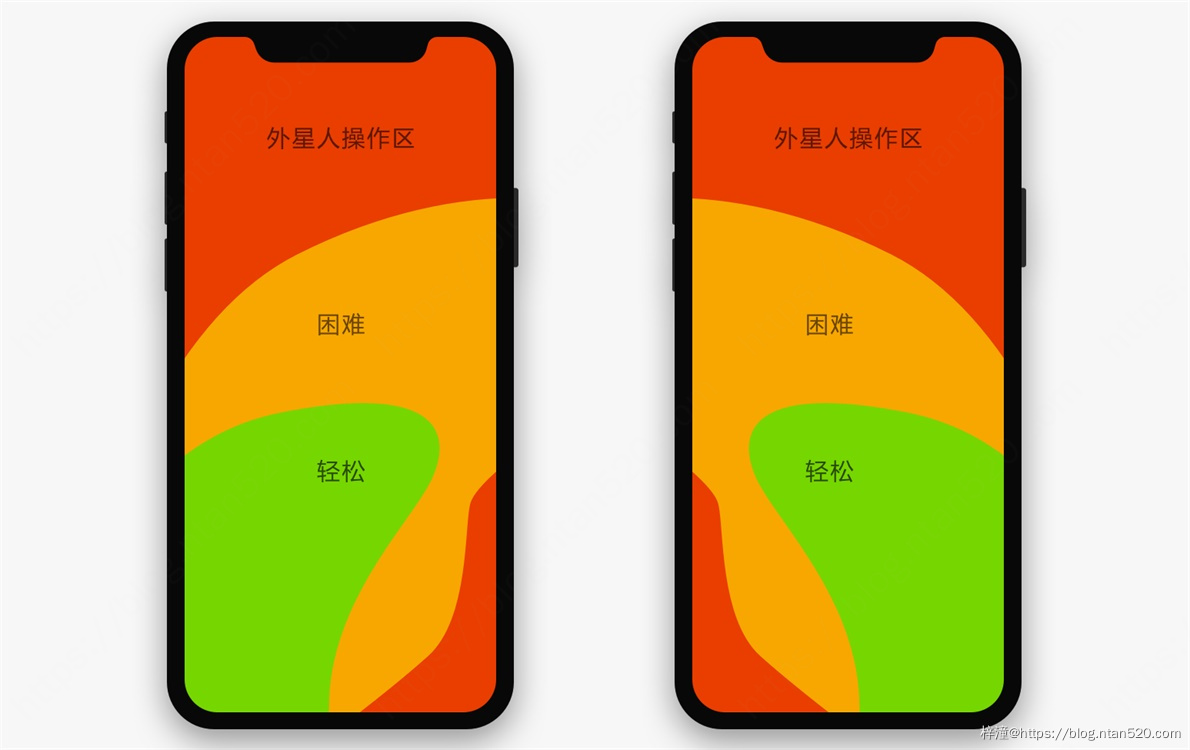
然而这份研究报告的数据是在 2013 年发布,当时还没有全面屏的出现,如果把上面研究结论的区域,套用到如今的手机屏幕尺寸上,顶部的红色区域会占更大比例。以 iPhone 11 尺寸比例作为参考,如下图:

拇指可操作范围大约在 3 分之 2 的区域,可见想要触碰到红色区域是有一定难度的。也正是因为这份报告只适合当时的手机市场情况,在当今已经不适用了,因此需要重新去考虑如何为大屏幕手机进行界面设计
2、为拇指区域设计
根据 2020 年手机UX设计趋势,大屏幕设计将会成为热点。根据数据报告中有说明,2018 年 10 月使用大屏手机的用户比例是16.3%,到 2019 年 12 月,该数据已经上升到 41%,并且会在未来更多新机型的出现中持续上涨
那随着大屏幕手机的普及,就意味着设计师在设计界面的时候,要为大屏幕手机的使用场景进行界面调整,避免用户难以使用的体验问题
3、设计建议方案
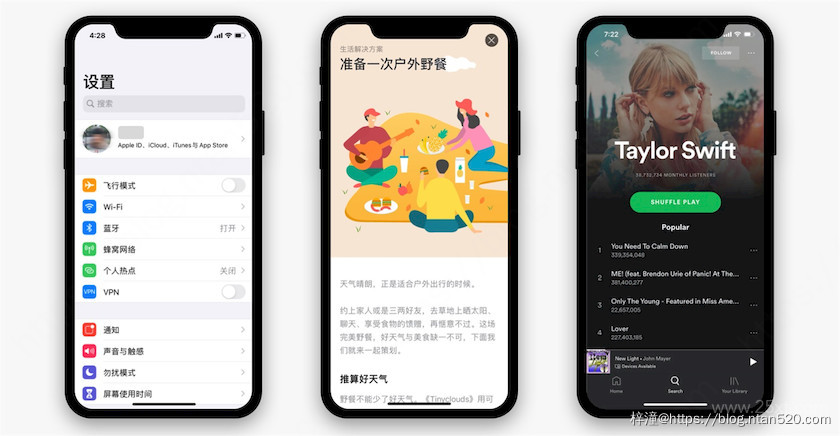
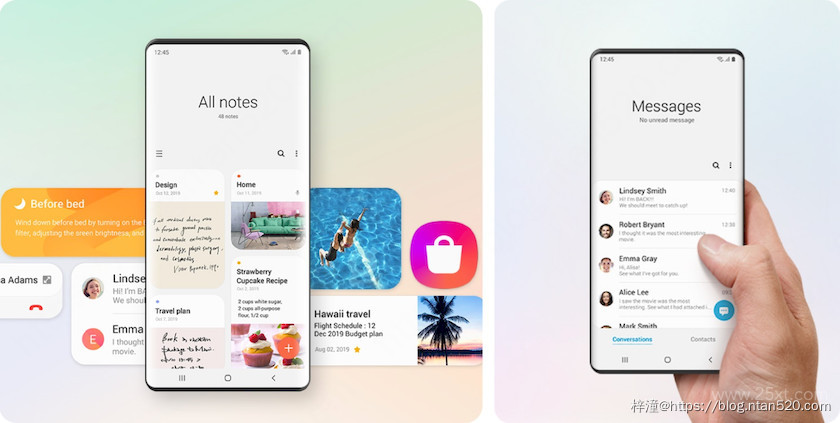
3.1、头部区域设计更高
通过将标题栏的信息区域放大,尽量把主要操作内容向拇指区域靠近


3.2、常用导航与操作居于底部
比起导航栏放在顶部,更适合大屏幕手机的方式是将导航和重要操作尽量往屏幕底部放置

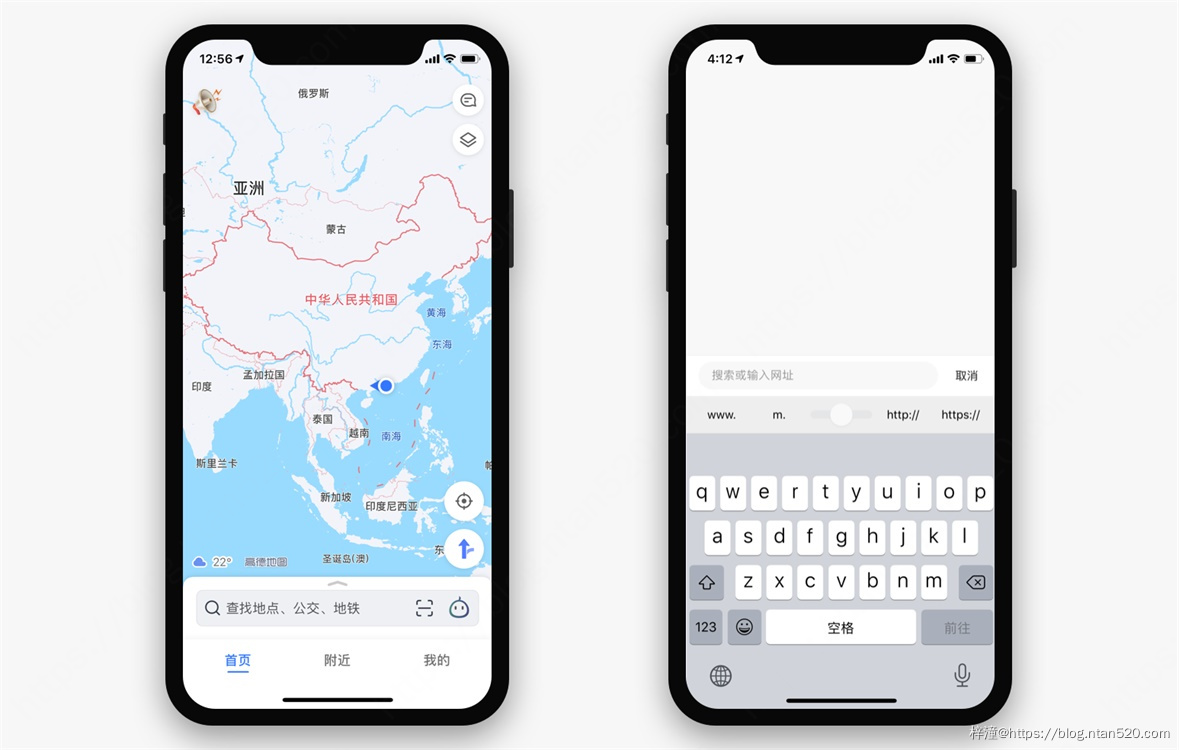
3.3、手势操作页面切换与返回
抖音和 Instagram story 等短视频应用界面都是通过手势滑动屏幕的方式,对页面进行切换,操作的学习成本很低,而且主要操作也在屏幕底部。这种操作方式也会在今年越来越多地被使用

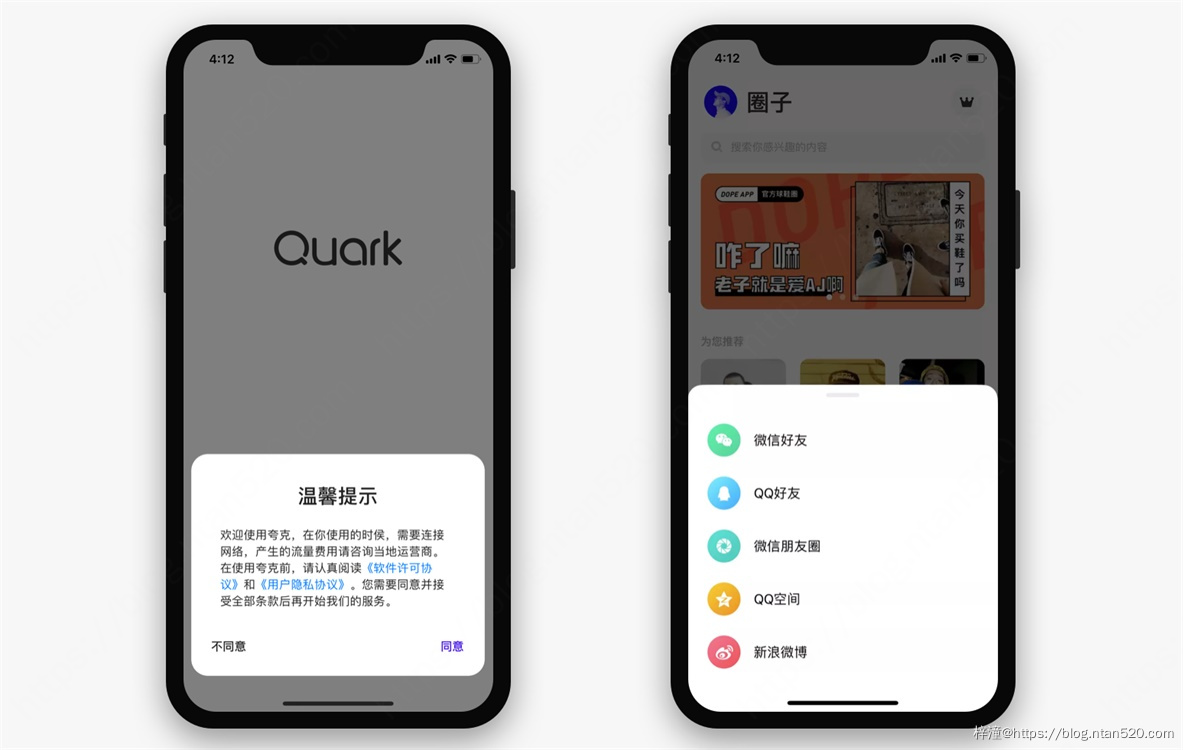
3.4、提示弹窗从底部升起
常用的弹窗,很多是设计在屏幕中间弹出,为了适配大屏幕,不妨尝试从底部弹出,关键选项都能轻松选择,提高转化率

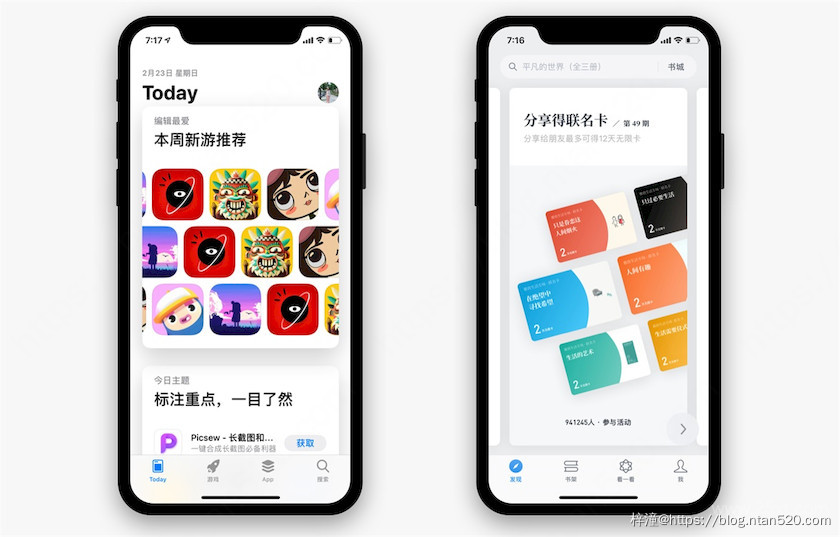
3.5、使用大卡片
屏幕尺寸变大以后,使用整张大卡片可以让用户浏览内容更专注,大面积的配图和留白,也能提高用户的点击欲望

3.6、其他
作为手机厂商,在发布大屏幕手机的时候,就有对界面操作做了一些对应系统级的设计调整,比如界面下拉悬停,键盘单手模式,屏幕边缘滑动返回等等
总结
大屏幕尺寸已经是趋势,屏幕大意味着内容可以更大限度地得到展示,有利于产品提供更多的服务,不再纠结首屏无法展示完主要内容。在这个信息爆炸的时代,用户也不再满足于小屏幕的浏览方式。可以说,大屏幕已经是无法改变的趋势。与其担心问题到来,设计师更应该思考如何去适应产品的快速迭代,不断更新自己的设计思维模型,更全面思考问题,产出更合理、体验更好的设计方案
